记录一下曾经遇见的css怪象,不如你也来看看,搜一搜我们曾经遇见的坑。
坑位一:inline-block
坑位1.1:inline-block和多出的空白。
坑位1.2:inline-block和元素上浮。
坑位1.3:
坑位二:关于 absolute-left
当然也有可能不是坑;不过很奇怪的是有时候在 PC端的时候是没错的,到了移动端就错了==;
坑点:在 absolute 中,left: auto; = left: 50%; ???(也许是我才疏学浅的错误认知,我一直以为 left:auto 与 left:0是一致的)
<ul class="ul">
<li class="li active">1</li>
<li class="li">2</li>
</ul>
<style>
ul,
li {
list-style: none;
margin: 0;
padding: 0;
}
.ul {
width: 300px;
}
.li {
position: relative;
box-sizing: border-box;
display: inline-block;
width: 100px;
border: 1px solid #089e8a;
}
.li.active::after {
position: absolute;
content: ‘‘;
bottom: -2px;
height: 2px;
width: 100%;
background: cornflowerblue;
}
</style>
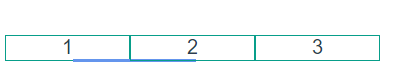
现象如下(不设置 left 的结果):

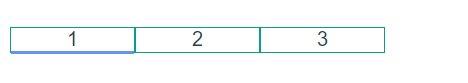
所以,以后,为了实现效果,我将会显示设置 left: 0;。

continue.
原文:https://www.cnblogs.com/can-i-do/p/12727849.html