变量类型和计算
值类型和引用类型
// 值类型 var a=100; var b=a; a=200; console.log(a+‘,‘+b);//a:200 b:100 //引用类型 var m={age:18}; var n=m; n.age=22; console.log(m.age+‘,‘+n.age);
typeof运算符
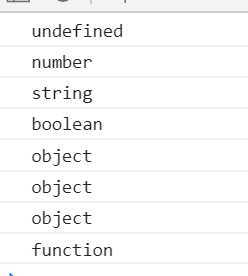
console.log(typeof undefined); console.log(typeof 123); console.log(typeof ‘123‘); console.log(typeof true); console.log(typeof {}); console.log(typeof []); console.log(typeof null); console.log(typeof console.log);

字符串类型转换
console.log(100+10);//110 运算 console.log(100+‘10‘);//10010 字符串拼接
== 类型转换
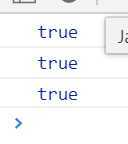
console.log(10==‘10‘); console.log(null==undefined); console.log(0==‘‘);

双等号要慎用,因为并不是很严谨
if语句类型转换
var a=true; if(a){ ... } var b=100; if(b){ ... } var c=‘‘; if(c){ ... }
逻辑运算符类型转换
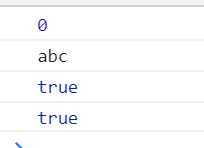
console.log(10&&0); console.log(‘‘||‘abc‘); console.log(!window.abc); //判断一个变量会被转换为true还是false var a=100; console.log(!!a);

何时使用===和==
//只有判断属性是否存在时,用== if(obj.a==null){ //这种写法相当于 obj.a===null || pbj.a===undefined //这是jQuery源码中推荐的写法 } //其余情况全部使用===
js中的内置函数
Object Array Function Number String Error Date RegExp Boolean
JS按存储方式区分变量类型:
值类型 引用类型
如何理解Json?
JSON是一个JS对象
JSON.Stringify({a:10,b:20})
JSON.Parse(‘{"a":10,"b":20}‘)
原文:https://www.cnblogs.com/chenyingying0/p/12726505.html