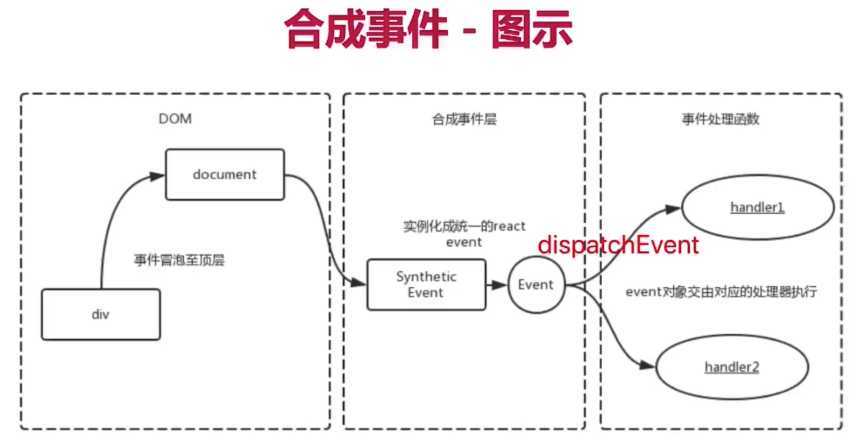
1 react的事件是统一合成事件

为何要合成事件机制优点:
1.更好的兼容性和跨平台;
2.挂载到 document,减少内存消耗,避免频繁解绑;
3.方便事件的统一管理(如事务机制)
====
setState和batchUpdata
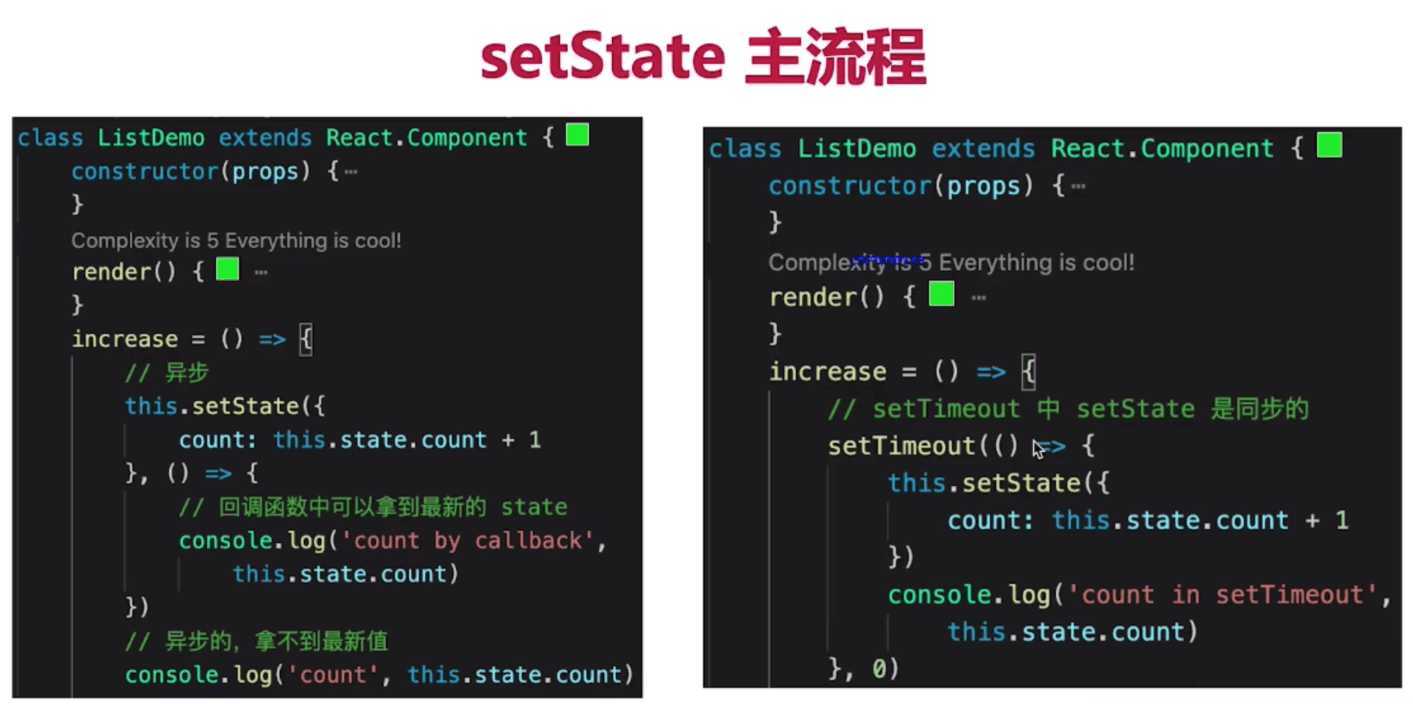
1.有时异步(普通使用),有时同步(setTimeout、DOM事件);
2.有时合并(对象形式),有时不合并(函数形式);
3.后者比较好理解(像Object.assign),主要讲解前者
====
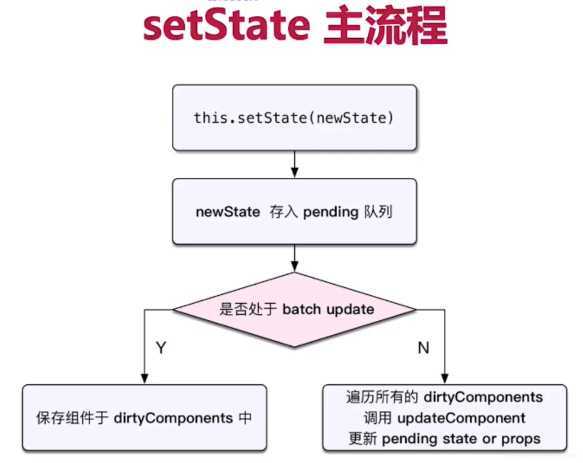
setState 主流程
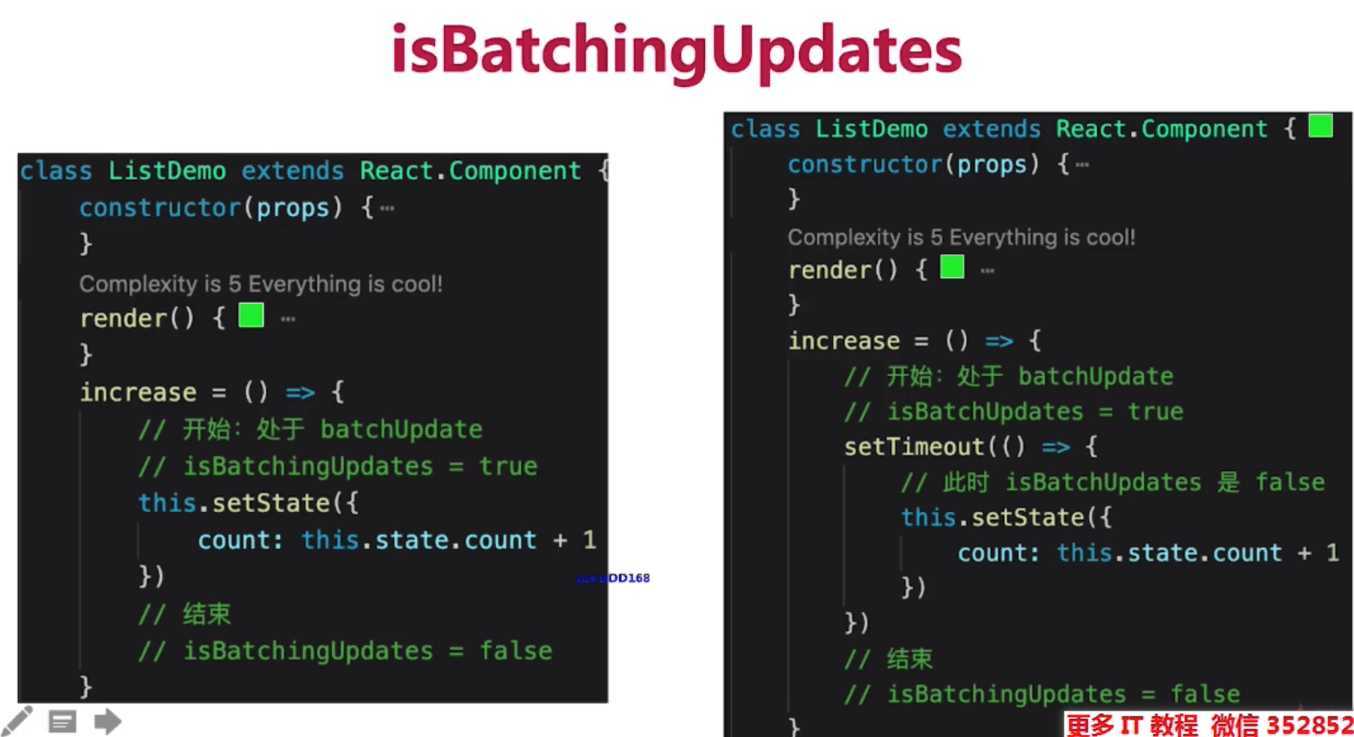
batchUpdate 机制
transaction 事务机制

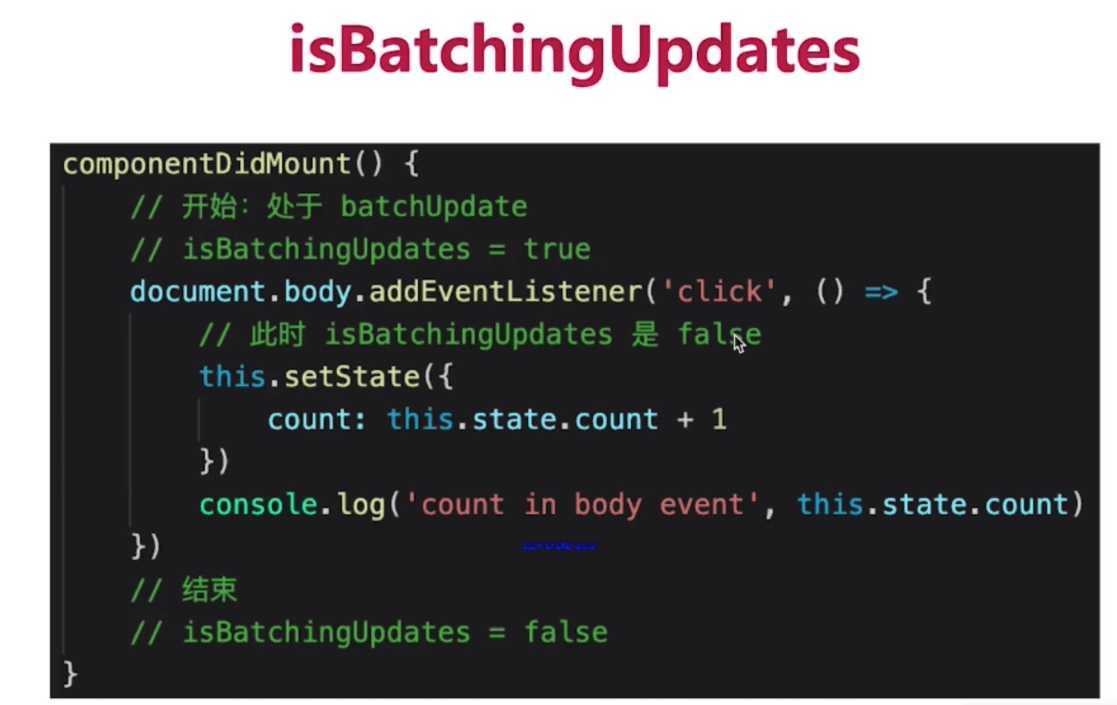
对于settimeout包含的setState事件和自定义函数包含的事件,因为都是异步执行的,所以在执行 setState 的时候,该事件的 isBatchingUpdates是false 不处于 batch update,因此直接更新状态;
而对于常量的setState会处于batch update,则被保存在 dirtyCOmponents 中,异步执行;


同理自定义事件,也是在监听到触发函数事件的时候才会执行:

原文:https://www.cnblogs.com/xiaozhumaopao/p/12726003.html