跨域解决
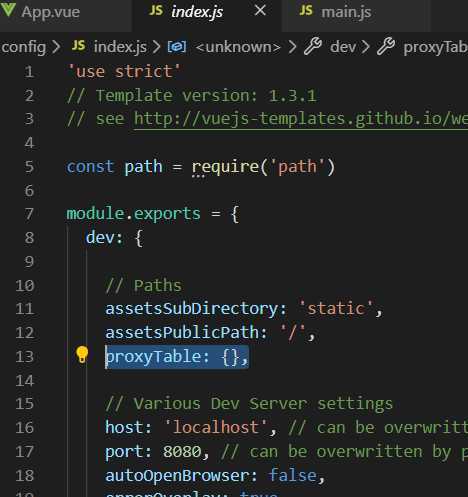
默认是空的
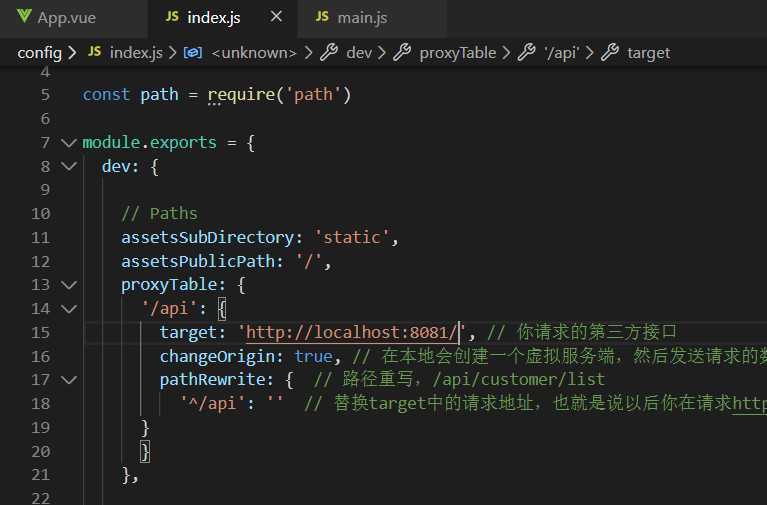
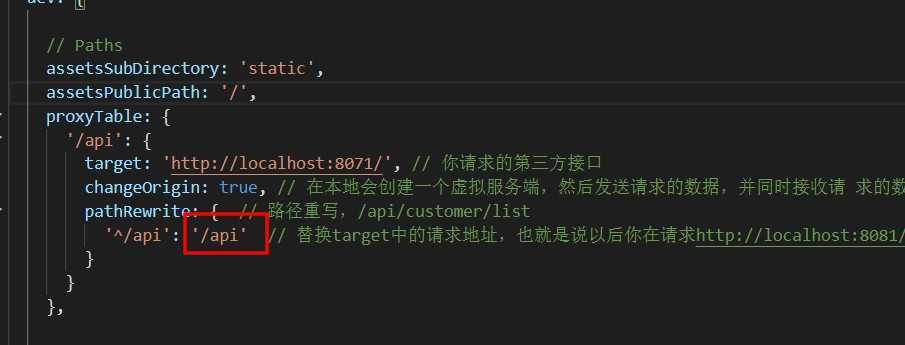
修改index.js
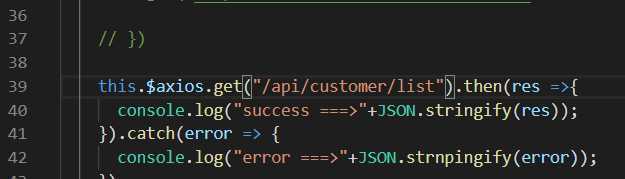
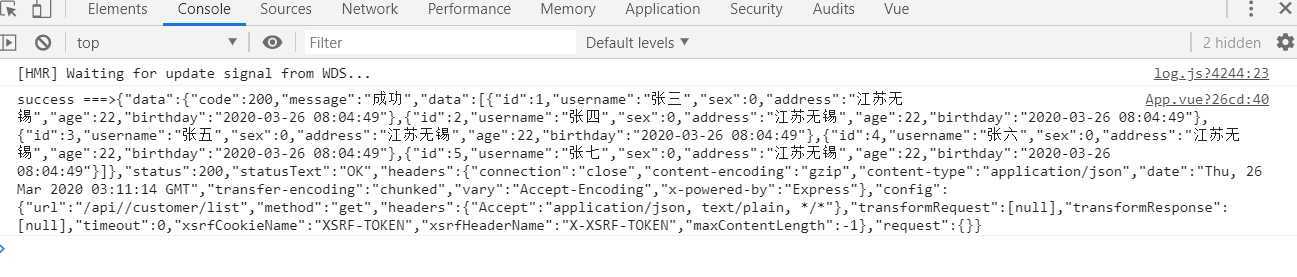
当修改完成之后,当$.axios发起一个请求,都会被Index.js拦截,把api重写替换成idea的访问路径。
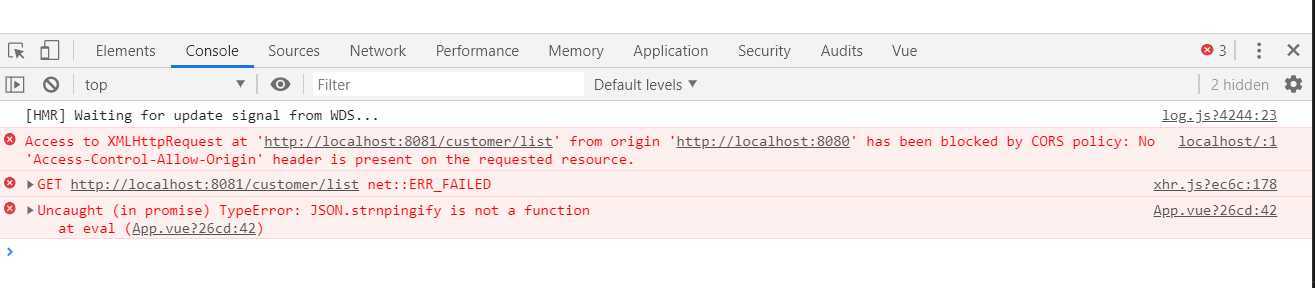
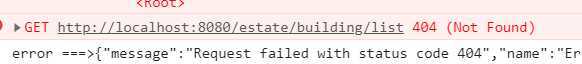
这里遇到个问题
折腾了三个小时,网上查了各种方法,最后我解决的方法是
1.首先重新启动 npm run dev
如果还是没用
2.删除node_modules目录,重新npm install安装,重新启动
如果还是没用
这里为什么这么修改不知道,但是我通过了代理。
所以如果大家也遇到了这个问题,也可以试一试
配置了vue跨域还是原来的端口
原文:https://www.cnblogs.com/zhj-uniquely/p/12721612.html