微信小程序的开发
基于WEB规范,采用HTML,CSS和JS等搭建的一套框架。微信小程序从2017.1月正式发布,年底借助小程序游戏进入高速发展时期,阿里巴巴、百度、今日头条等等都紧接着推出自己的小程序。小程序的前身是流式应用,概念提出方是dcloud团队,但因为投入的问题,并没能大力推广。后被小程序的风头给覆盖。
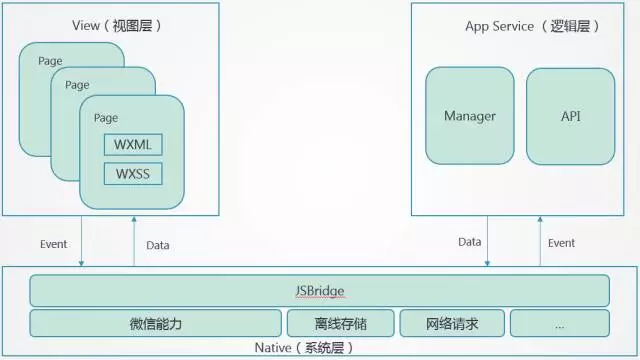
其特点如下图

小程序框架架构包括两个部分,view层与app service逻辑层。
view层用来渲染页面结构,app service层用来逻辑处理,数据请求,接口调用。
渲染层由webview渲染,逻辑层使用jsCore运行,jscore可以与原生进行交互,进而可以调用一些微信自持方法,比如微信支付,扫一扫等。
逻辑层与视图层是通过jsBridge相互通信。
小程序只能通过其mvvm的模板语法进行页面的动态改变,本身的js并不支持DOM与BOM操作。

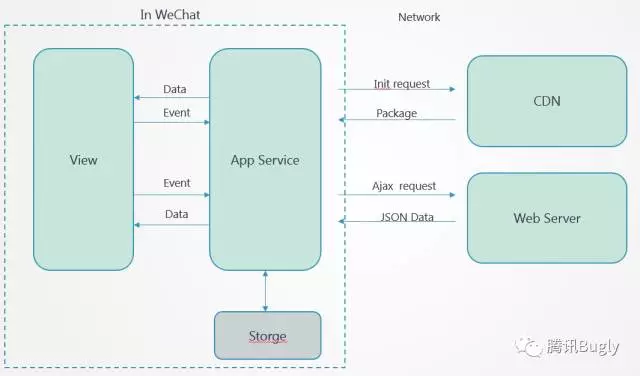
小程序启动时会从cdn上下载包


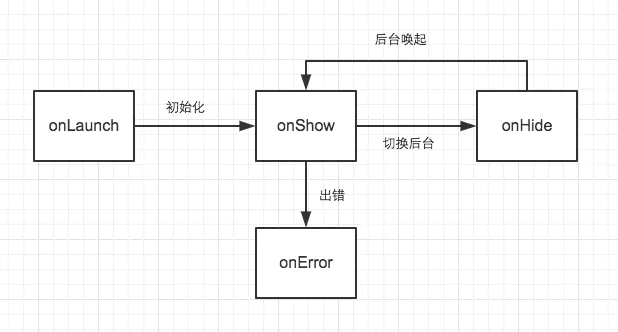
对于app,js,APP()应用/小程序项目 来说,它的生命周期如下,只有初始化,微信后台切换/隐藏小程序。
这里的生命周期一般用来做项目初始化设置公共变量/函数,或者检查版本更新等操作。

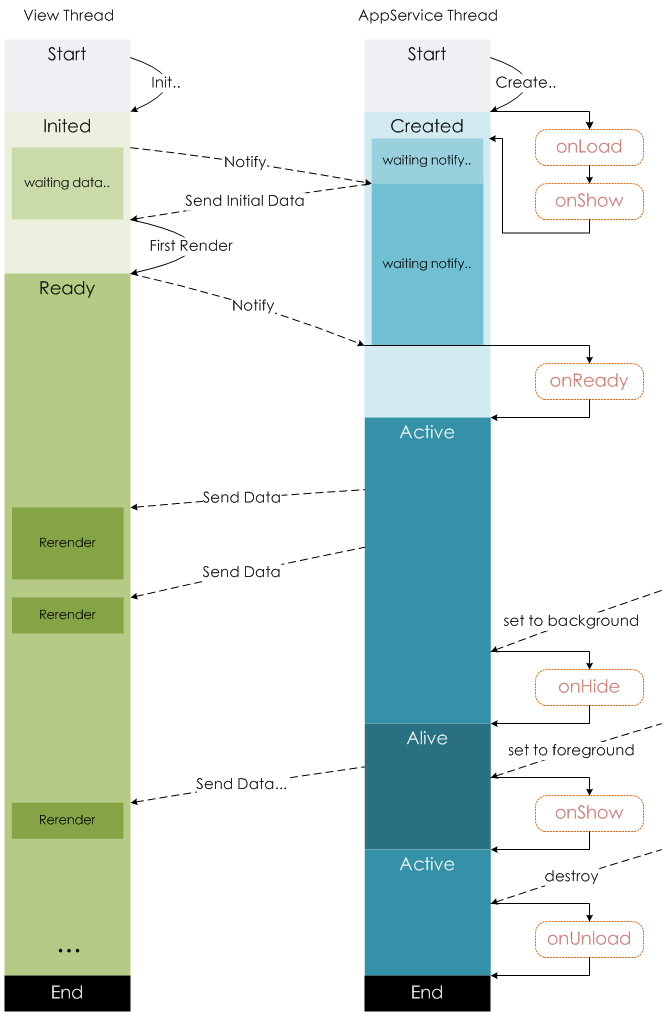
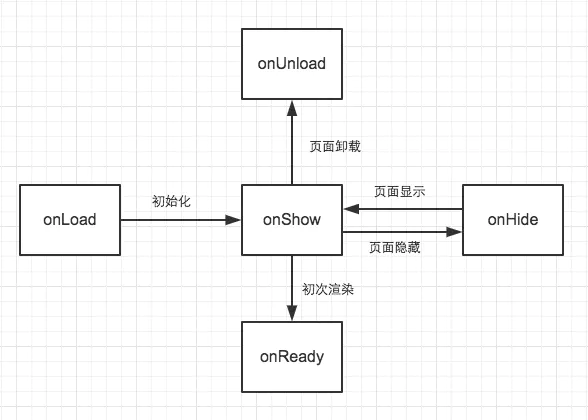
对于小程序某个页面开发来说,生命周期会比app()多出onload,onReady。如下图

在小程序开发过程中,我们会更多的操作上图的生命周期,其中onshow每次页面显示都会调用,而onload如果页面是已经被webview缓存(通过navigateTo跳转会被缓存,通过reLaunch不会被缓存),是不会再次加载的。
我们都知道普通的一个静态页面由:html+css+js组成,而对应在小程序里是: wxml+wxss+js+json,其中的json是一个当前页面的配置项,如下图一个home页面

wxml,wxss通过微信小程序封装的方法会解析成虚拟dom,最后进行渲染,这个不多阐述,想知道的话可以自己去查。
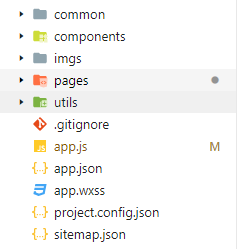
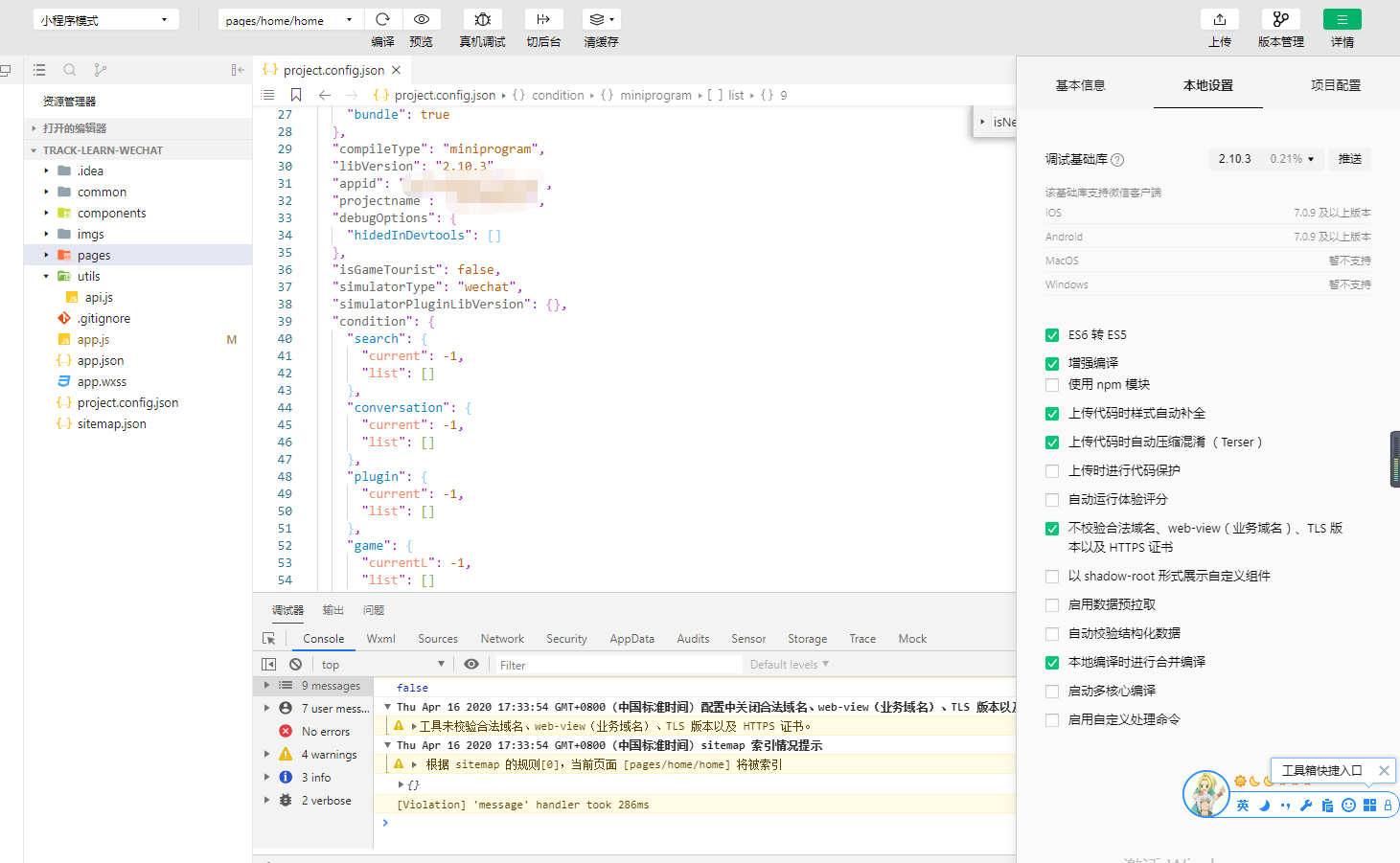
具体的一个项目目录可能如下,当然每个人也都可以根据自己的习惯建立开发目录,暂时原生小程序开发这边是没有类似于vue-cli这种脚手架给开发者自动搭建开发目录的。初始的开发目录可以通过编辑器选择新建项目即可。

介绍几个比较重要的文件

WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
<view>{{param}}</view>
在数据绑定模块,需要额外注意的一点是,小程序的双向数据绑定需要通过this.setData({key:value})进行逻辑层到渲染层的改变。初始化param值可以通过以下形式:
// page.js Page({ data: { param: ‘Hello MINA!‘ } })
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
使用 wx:for-item 可以指定数组当前元素的变量名。
使用 wx:for-index 可以指定数组当前下标的变量名。
2.wx:key
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
如果列表中项目的位置会动态改变或者有新的项目添加到列表中
wx:key 的值以两种形式提供
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块,也可以用 wx:elif 和 wx:else 来添加一个 else 块
微信小程序中提供了模板功能,可以用来定义代码片段。与组件component相似,但更加注重于页面展示,没有js逻辑。需要多次使用同一个布局和样式的时候,可以考虑使用template(模板)来减少冗余代码。如:
<template name="msgItem"> <view> <text> {{index}}: {{msg}} </text> <text> Time: {{time}} </text> </view> </template>
使用模板的方法:
<import src=‘模板的相对路径或者绝对路径‘/> <template is="msgItem" data="{{...item}}"/>
使用模板的页面:
Page({ data: { item: { index: 0, msg: ‘this is a template‘, time: ‘2016-09-15‘ } } })
view对应html中的div
icon可以通过设置type,来使用微信提供的一些常用图标
text对应html中span
button可以通过open-type属性来使用微信提供的开发能力,如获取用户手机号、是否授权等等
checkbox
radio
form可以通过bindsubmit和bindreset来提交和清空表单
input没有readonly属性,可以通过type属性设置输入键盘。text对应文本输入键盘,number对应数字输入键盘,idcard对应身份证输入键盘,digit带小数点的数字键盘
textarea 文本框
picker 选择组件,比如城市组件等可以用这个组件做。
picker-view 选择组件(嵌入页面的,可以封装自己想要的样式,可定制化比较高)
小程序引入了自定义的尺寸单位rpx,可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。如果你采用蓝湖进行开发,选择宽度750后,对应的px宽度就是在小程序上的rpx。一般我们开发还是采用iphone6作为视觉稿的标准
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
wxss与css语法基本是相同的,支持flex等。基本上也不需要针对不同操作系统进行样式兼容。
内联样式:
<view style="{{color: color}} class="{{ diyClass ? ‘class1‘ : ‘class1 class2‘ }}">
我们都知道,js属于一种脚本语言,在小程序中,也有一种脚本语言。是wxs标签。其语法如下:
<wxs src="../../xxx.wxs" module="m1"></wxs> <view> {{m1.message}} </view>
// 也可以引入其他wxs标签内容 var tools = required(‘./tootls.wxs‘) console.log(tools) var msg = "hello world"; module.exports.message = msg;
这个脚本文件一般用来做数据格式化。或者是数据filter功能。
我将小程序的事件系统也放在了逻辑层来说
什么是事件系统?
常见的事件系统有 bindtap catchtap touchstart tap longtap touchforcechange(3dtouch iphone)等,目前来说由视图层传值到逻辑层,我们一般采用: data-xxx e.target等方式进行获取。代码如下:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({ bindViewTap:function(event){ event.currentTarget.dataset.alphaBeta === 1 // true - 会转为驼峰写法 event.currentTarget.dataset.alphabeta === 2 // true 大写会转为小写 } })
我把与后台的交互称为了服务层。小程序支持es6语法的。所以可以通过export等 进行文件的引入导出模块化操作。
小程序提供了自封装的接口调用api如下:
wx.request({ url: ‘test.php‘, //仅为示例,并非真实的接口地址 data: { x: ‘‘, y: ‘‘ }, header: { ‘content-type‘: ‘application/json‘ // 默认值 }, success (res) { console.log(res.data) } })
一般来说,我们会对小程序http请求进行封装,到达当前环境,访问白名单等的控制。如下:
import { config } from ‘./config.js‘ const tips = { 1: ‘网络繁忙,请稍后再试!‘, 205: ‘暂无数据!‘, 300: ‘页面重定向,注意信息安全!‘, 400: ‘语法格式有误!,请检查错误输入‘, 401: ‘登录失败,用户不存在!‘, 403: ‘禁止访问错误!‘, 404: ‘页面资源错误!‘, 500: ‘服务器错误!‘ } class HTTP { // data:请求参数 object // url:请求地址 string // method:默认 POST request({ url, data = {}, method = ‘POST‘ }) { return new Promise((resolve, reject) => { this._request(url, resolve, reject, data, method) }) } // promise处理异步 _request(url, resolve, reject, data = {}, method = ‘POST‘, contentType) { let token = wx.getStorageSync(‘userToken‘) || ‘‘ wx.request({ url: config.api_base_url + url, method: method, data: data, header: { ‘Content-Type‘: method == ‘POST‘ ? ‘application/json‘ : ‘application/x-www-form-urlencoded‘, ‘token‘: token }, success: (res) => { if (res.data.code == "0000" ) { resolve(res.data) } else if (res.data.code === ‘2000‘) { wx.clearStorageSync(); wx.reLaunch({ url: ‘/pages/login/login‘, }) reject(res.data) } else { reject(res.data) } }, fail: (err) => { this._show_error(1) } }) } // 失败提示FUNCTION _show_error(error_code, data) { if (!error_code) { error_code = 1 } const tip = tips[error_code] wx.showToast({ title: tip ? tip : tips[1], // tips内没找到对应的错误代码时,使用1代替 icon: ‘none‘, duration: 2000 }) } } export { HTTP }
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
推荐一个微信小程序的第三方样式库ColorUI:https://github.com/weilanwl/ColorUI/
原文:https://www.cnblogs.com/mamimi/p/12721683.html