在本系列文章中,小编将为大家详细介绍在下一个主要版本(v20.1)中提供的一些功能,感谢大家长期以来对DevExpress WPF组件的信任与支持,早期访问和CTP版本仅用于早期测试目的,尚不能用于生产环境。 该版本可以与其他主要版本的DevExpress产品并排安装。 在安装Early Access和CTP版本之前,请备份您的项目和其他重要数据。
外观选项
在此版本(v20.1)中,您可以通过以下属性完全自定义Ribbon、Toolbar和BarItems外观:
您还可以根据自定义条件、鼠标输入和可视化状态使用触发器来控制BarItem的外观。
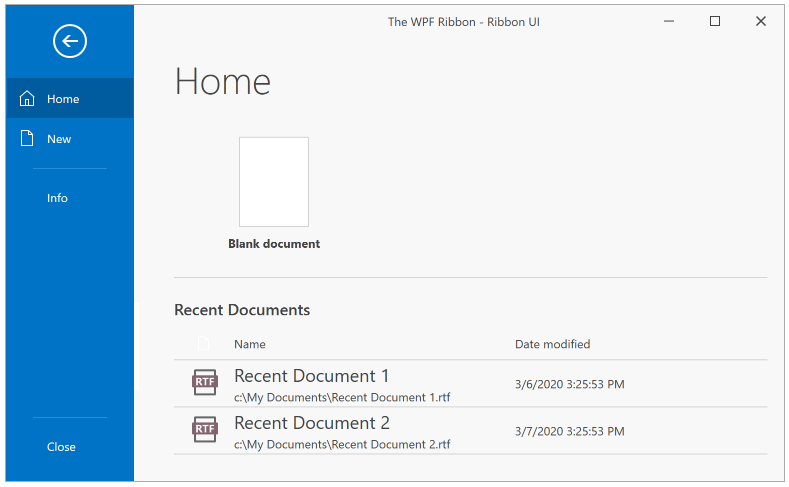
WPF Ribbon - 增强后台视图功能
现在,您可以显示Backstage标签项目标题的标志符号,您还可以在BackstageView的顶部或底部显示标签项目标题。

紧凑的SVG声明
现在,您可以使用紧凑的定义指定SVG图标:
<dxb:BarContainerControl>
<dxb:MainMenuControl>
<!-- The old SVG definition -->
<dxb:BarButtonItem Glyph="{dx:SvgImageSource Uri=Images/Notebook1.svg}"/>
<!-- The new SVG definition -->
<dxb:BarButtonItem Glyph="Images/Notebook2.svg"/>
</dxb:MainMenuControl>
</dxb:BarContainerControl>
SVG图像源可以绑定到Strings、Uris和Streams,您无需创建IValueConverter即可将ImageSource与ViewModel绑定。
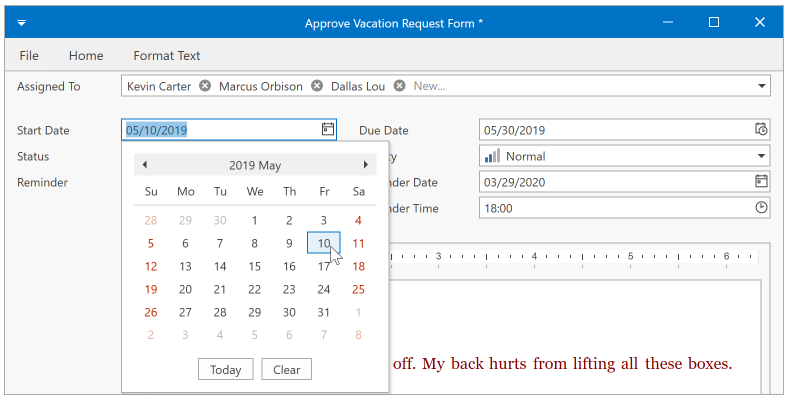
WPF DateEdit - 操作模式标志符号
在此版本(v20.1)中,WPF日期编辑的下拉按钮针对不同的操作模式显示不同的字形。

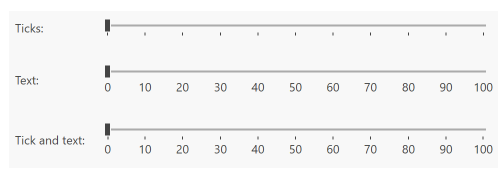
WPF TrackBarEdit
WPF TrackBar Editor可以在刻度线旁边绘制标签,并在用户拖动拇指时显示带有当前值的工具提示。

您可以使用以下新API完全自定义标签内容和外观设置:
其他编辑器增强功能
新的默认主题
v20.1将默认主题更改为Office2019Colorful,与之前的默认主题(Office2016White)不同,Office2019Colorful支持调色板、轻量级模板以及具有Background、BorderBrush和BorderThickness属性的标准WPF控件自定义。
您可以使用CompatibilitySettings.LegacyDefaultTheme属性返回到以前的默认主题。
DevExpress Dashboard控件实操公开课4月即将开启,专家名师在线直播
DevExpress技术交流群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

2020年WPF界面开发,如何加深对工具栏、数据编辑器的使用?
原文:https://www.cnblogs.com/AABBbaby/p/12717945.html