就像Web Forms和MVC致力的那样,HTML和CSS同时使用正是为了将内容和显示分离,HTML告诉浏览器该显示什么,而CSS定义了显示的方式。
当工作在.aspx页面中时,有两种不同的视图可用:设计模式和源代码模式。
Ctrl+F5:运行但不进入调试,可以在浏览器中查看输出。
每个HTML元素都有其宽高属性:
content:元素内容
padding:内部元素与边框之间的距离。
border:边框厚度
margin:边框外边缘与相邻元素之间的距离。
盒子模型分W3C标准盒模型和IE盒子模型两种:
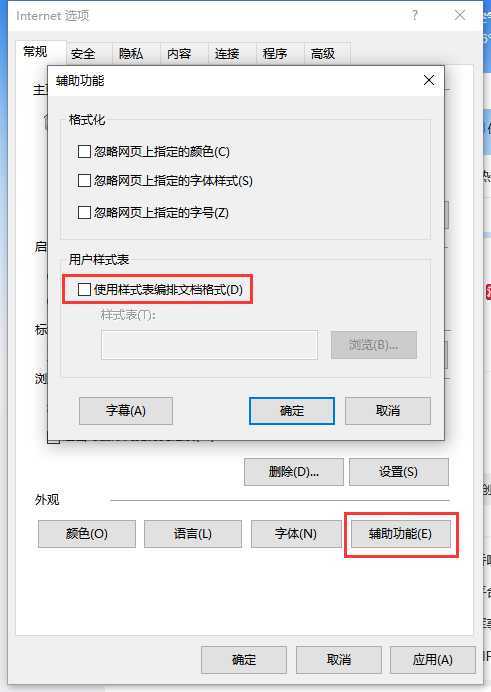
box-sizing: content-box 默认是W3C盒子模型,width指content部分的宽度。box-sizing: border-box 是IE盒子模型,width表示content+padding+border这三个部分的宽度。网站自己有自己的样式,浏览器也有内置样式,甚至,用户也可以通过浏览器创建样式表,应用到访问的每个页面上。譬如在IE中选择Internet选项,如下所示:

其他浏览器也有自己的方式添加用户样式表。
浏览器的样式有5种来源,如下图所示:

浏览器按以下规则确定如何显示内容:
将CSS样式表独立出来之后,在head中添加link标签,除了href代表CSS所在路径外,仍然需要rel属性,用来声明该文件是什么类型,其它属性如type或者media可以省略不写。
每个HTML元素都有一个style属性,可以直接添加样式,这种样式就被称为内联样式,然而这种样式非常难以维护并且复用性不高。
<div style=‘color:blue‘>
This is an inline style.
</div>
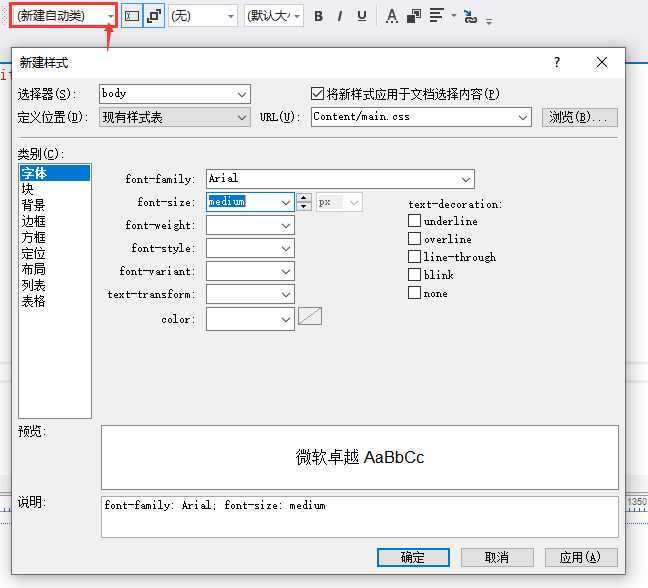
在设计模式中,上方的工具栏中有一个格式化工具栏:

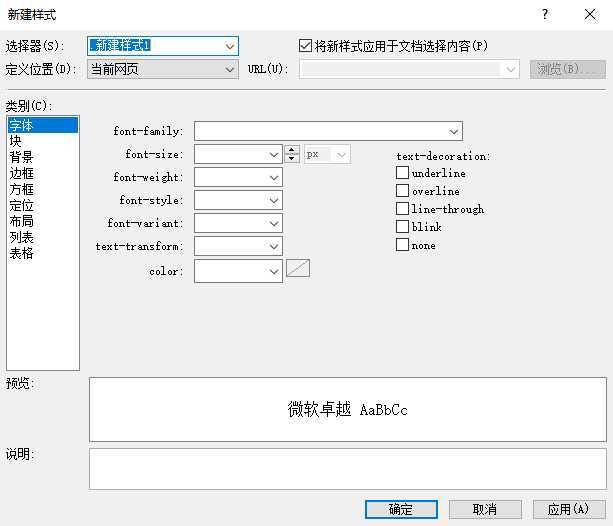
在第一个下拉框中选择"应用新样式",可以跳转到相应的样式设计框,选择需要的样式确定即可:

顶部"视图"菜单中有三个适用于设计模式下的选项:标尺和网格、视觉辅助和格式化标记:

我们将以第一章约定好的图书馆示例程序来演示接下来的操作:
<body>
<h1>am informative text title.</h1>
I am informative text.
<h2>I am product title.</h2>
I am product text.
</body>

<link href="Content/main.css" rel="stylesheet" />
<h1 class=‘title‘>am informative text title.</h1>
I am informative text.
<h2 class=‘title‘>I am product title.</h2>
I am product text.
.label{
font-family: Cambria, Cochin, Georgia, Times, Times New Roman, serif;
}
<h1 class="title">I am informative text title.</h1>
<div class="label">I am informative text.</div>
<h2 class="title">I am product title.</h2>
<div class="label">I am product text.</div>
.title, .label{
font-family: Cambria, Cochin, Georgia, Times, Times New Roman, serif;
}
原文:https://www.cnblogs.com/zenronphy/p/BeginASPDotNetLearningChapter3.html