在Chrome浏览器下,通过开发者工具的performance选项卡,并选中memory选项。
点击左侧圆点?开始监控内存的使用情况、事件的耗时、以及GC回收的内存大小和耗时;
FPS:帧信息,当帧数>30就不会觉得卡顿
CPU:当前CPU的占用情况
NET:当前网络的占用情况
HEAP:内存堆的使用情况,这里可以查看内存有无被回收
Frames: 页面显示的帧数
Main:按钮的操作和调用的方法
Raster:页面的绘制
Summary:饼状图
Bottom-Up:每个动作的耗时和排序
Call Tree:方法调用的关系
Event Log:事件的日志
!()[https://img2020.cnblogs.com/blog/1757428/202004/1757428-20200416181053452-1936266832.png]
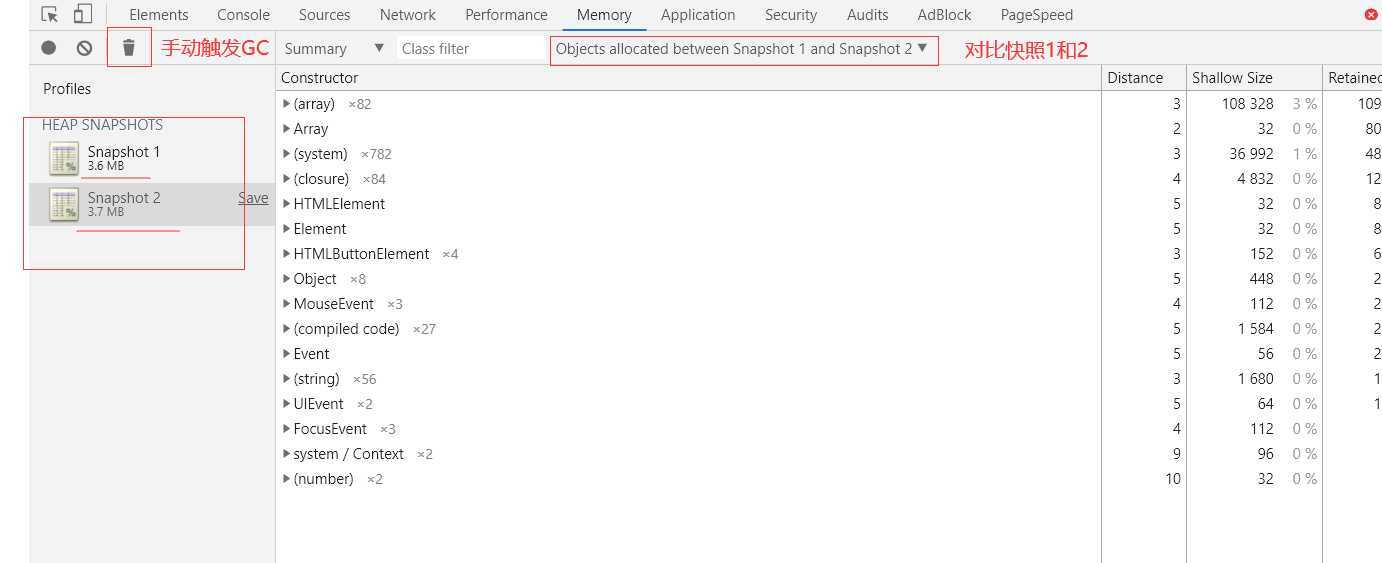
通过memory选项卡,新建堆快照查看各个对象占用内存情况,以及对比多个堆快照的区别。
进行函数操作前,选中Heap snapshot 点击左侧远点?来查看当前内存的使用情况
运行函数,继续创建新的快照,切换选项卡,选中Objects allocated between Snapshot 1 and Snapshot 2。
在右侧视图中,对比函数函数运行前后的大小,具体内存占用量,(compiled code)意为编译后的代码,closure为闭包, system为当前环境占用内存,array和string即数组和字符串,
在JS中,global对象属于一个兜底对象,换句话说,不属于其他对象的属性和方法,都是它的属性和方法

切换到调试工具,点击内存选项。在函数运行前拍摄一次快照,函数运行后拍摄一次快照。即可进行内存对比,


IE调试的优点:比谷歌更加简单方便,容易找到问题点。
IE调试的缺点:没有谷歌调试的信息全,而且当内存占用过大时无法拍摄快照,只能在预览中查看内存的回收情况。可尝试刷新页面,再去拍摄其他占用内存小的快照。
手动触发GC
在谷歌浏览器中,performance和memory选项卡中有个垃圾桶按钮,移入会显示 Collect garbage,
点击即可触发GC。
在IE浏览器中,则需要代码触发GC,代码如下
//手动触发GC,仅作为检查问题的一种手段,一定不要在生产环境中使用,是有兼容问题的
function func3(){
func2(); //func2 是一个lenght为9999的push函数,用来增加当前内存
//仅适用于IE浏览器
if(typeof window.CollectGarbage === "function"){
CollectGarbage();
}
}
原文:https://www.cnblogs.com/lovecode3000/p/12714746.html