1.
var p1 = new Promise((resolve, reject) => { }); var p2 = p1.then( result => { }, error => { } ); //可以看到p1和p2都是promise,还可以看到状态 console.log(p1); console.log(p2);
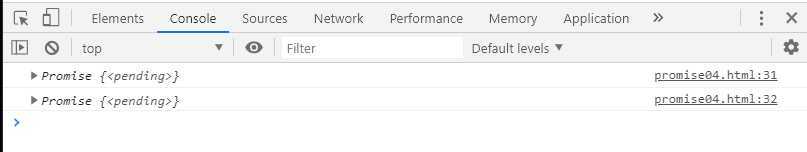
console:

2.
var p1 = new Promise((resolve, reject) => { resolve(‘成功了‘); }); var p2 = p1.then( result => { console.log(‘2‘); }, error => { } ); console.log(p1); console.log(p2);
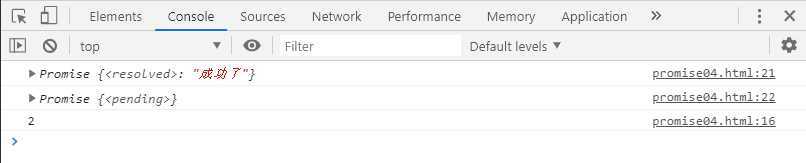
console:

3.
var p1 = new Promise((resolve, reject) => { resolve(‘成功了‘);//运行在主线程 }).then( result => { console.log(‘2‘);//运行在微任务列表 }, error => { } ); console.log(‘abc‘);
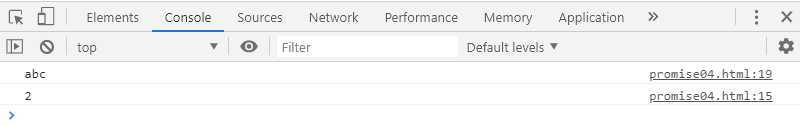
console:

4.
//传值的问题 var p1 = new Promise((resolve, reject) => { resolve(‘成功了‘);//运行在主线程 }).then( result => { console.log(‘微任务接收数据:‘ + result);//运行在微任务列表 }, error => { } ); console.log(‘abc‘);
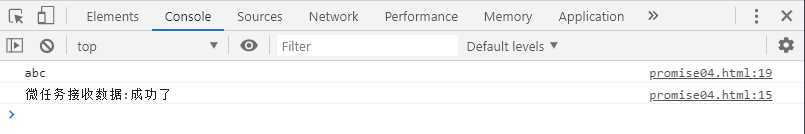
console:

5.
var p1 = new Promise((resolve, reject) => { resolve(‘成功了‘);//运行在主线程 }).then( result => { console.log(‘微任务接收数据:‘ + result);//运行在微任务列表 }, error => { } ).then( result => { console.log(3); }, error => { } ) console.log(‘abc‘);
console:

6.
var p1 = new Promise((resolve, reject) => { resolve(‘成功了‘);//运行在主线程 }).then( result => { console.log(‘微任务接收数据:‘ + result);//运行在微任务列表 }, error => { } ).then( result => { console.log(3 + result); }, error => { } ) console.log(‘abc‘);
console:

7. then怎么传值?答案用return
var p1 = new Promise((resolve, reject) => { resolve(‘成功了‘);//运行在主线程 }).then( result => { console.log(‘微任务接收数据:‘ + result);//运行在微任务列表 //这里怎么传值?答案用return return ‘bbbb‘; }, error => { } ).then( result => { console.log(3 + result);//Na N }, error => { } ) console.log(‘abc‘);
console:

原文:https://www.cnblogs.com/jane-panyiyun/p/12700975.html