三, 内容
注: 本文多数内容属于Vue2.6之前的内容, 只有较为重要的地方才会补充2.6版本之后的内容, 望周知.
? ?
1, Vue中的MVVM
(1)什么是MVVM呢?
通常我们学习一个概念, 最好的方式是去看维基百科(对, 千万别看成了百度百科)
https://zh.wikipedia.org/wiki/MVVM
维基百科的官方解释, 我们这里不再赘述.
? ?
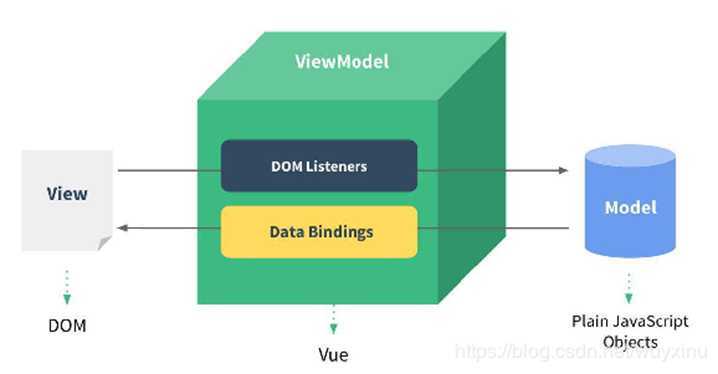
(2)Vue的MVVM

View层:
视图层
在我们前端开发中, 通常就是DOM层.
主要的作用是给用户展示各种信息.
Model层:
? ?
数据层
数据可能是我们固定的死数据, 更多的是来自我们服务器, 从网络上请求下来的数据.
在我们计数器的案例中, 就是后面抽取出来的obj, 当然, 里面的数据可能没有这么简单.
VueModel层:
? ?
视图模型层
视图模型层是View和Model沟通的桥梁.
一方面它实现了Data Binding, 也就是数据绑定, 将Model的改变实时的反应到View中
另一方面它实现了DOM Listener, 也就是DOM监听, 当DOM发生一些事件(点击, 滚动, touch等)时, 可以监听到, 并在需要的情况下改变对应的Data.
1.MVVC 和 MVC
? ?

? ?
在前端的MVC模式中, M还是表示Model层, 负责与后台交互数据, V表示View, 负责页面上DOM的渲染, C表示绑定在DOM元素上的事件, 当Controller中的事件被调用, 会去调用Model中的数据, 然后交给View重新渲染数据
? ?
框架篇—MVC, MVP, MVCS, MVVM, VIPER使用关系总结
? ?
mvc和mvvm的区别
? ?
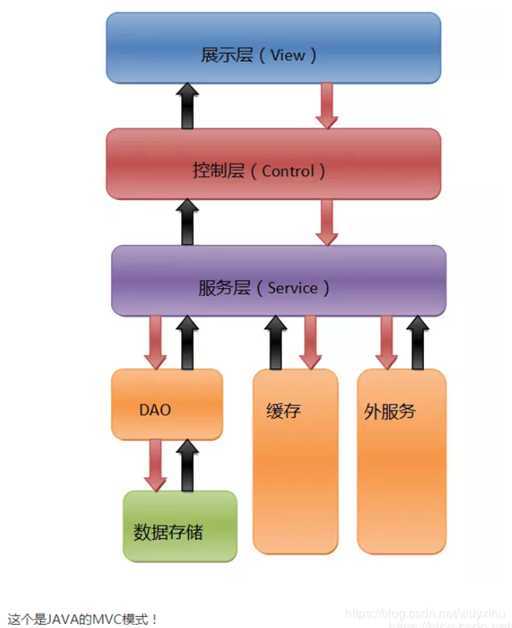
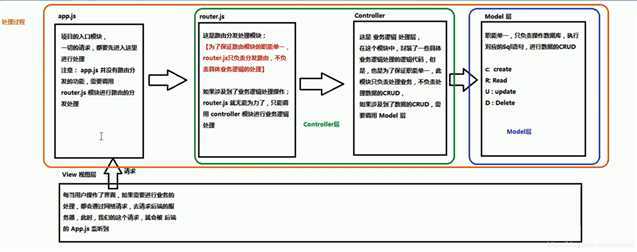
MVC
? ?

? ?
? ?
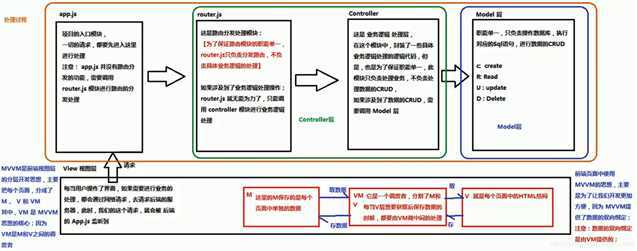
MVVM?

? ?
? ?
? ?
? ?
原文:https://www.cnblogs.com/edfg/p/12695122.html