点击按钮去修改model的值,然后在点击函数修改完成后去调用另一个函数 ,结果会如何
显而易见你拿不到修改之后的最新model,,当出现这个问题的时候着实一惊,要不是坚信reducers的方法是同步方法就以为是react出错了。。。。。当然结果是你想多了哈哈
原因是因为你在点击函数里面修改完成后调用另一个函数,两个函数之间形成了一个闭包,在这个闭包内你不会拿到最新变化后的值,只有你脱离了这个闭包去打印才会得到,例如render之前
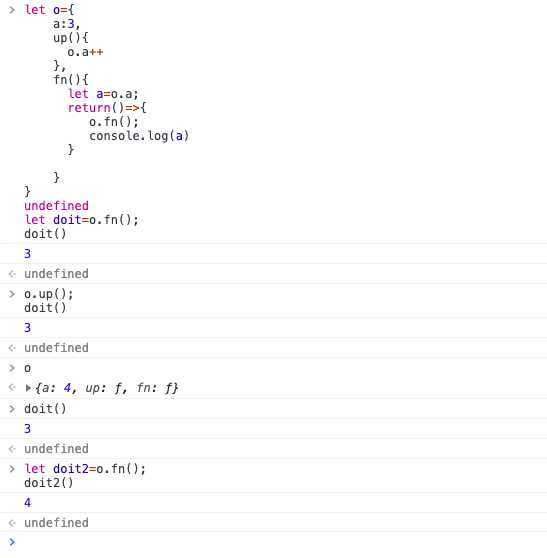
最后贴段代码可以试着看下

原文:https://www.cnblogs.com/cq1715584439/p/12692305.html