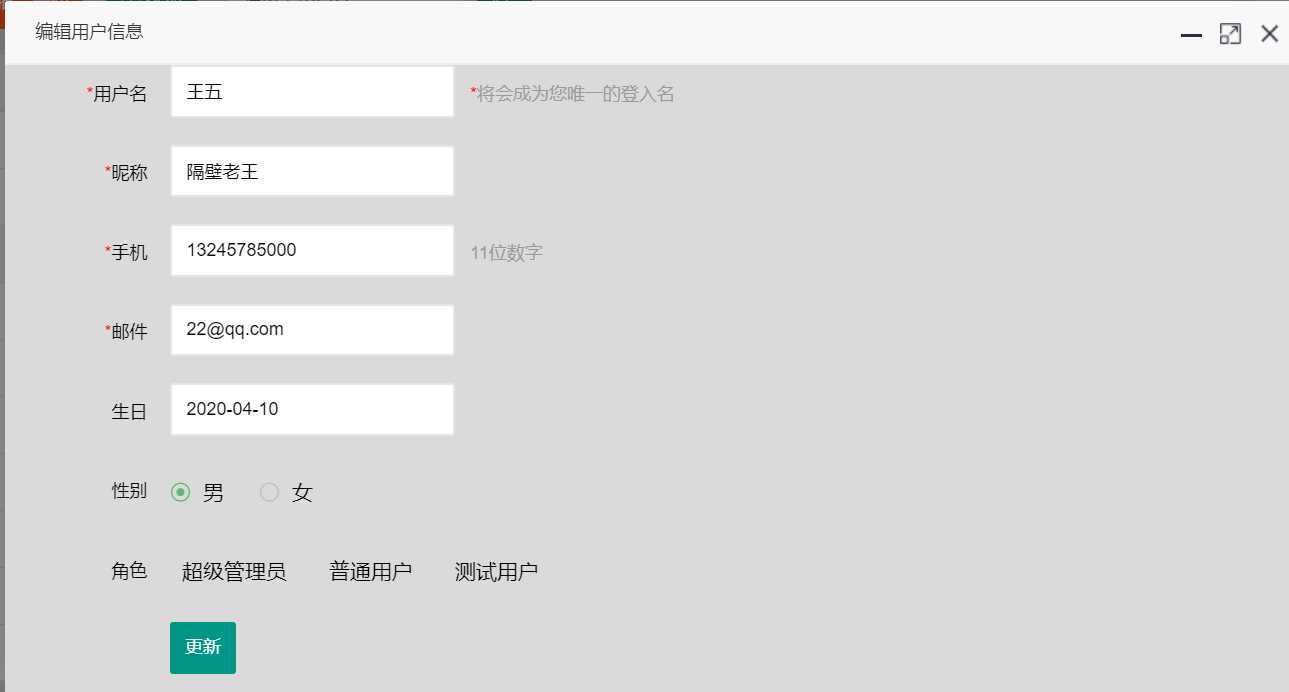
1 <!DOCTYPE html> 2 <html class="x-admin-sm" xmlns:th="http://www.thymeleaf.org"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>修改用户信息</title> 7 <header th:replace="header.html"></header> 8 </head> 9 10 <body> 11 <div class="x-body"> 12 <form class="layui-form"> 13 <input type="hidden" id="userId" name="id" th:value="${sysUser.id}"> 14 15 <div class="layui-form-item"> 16 <label for="L_username" class="layui-form-label"> 17 <span class="x-red">*</span>用户名 18 </label> 19 <div class="layui-input-inline"> 20 <input type="text" id="L_username" th:value="${sysUser.userName}" name="userName" required="" lay-verify="userName" autocomplete="off" class="layui-input"> 21 </div> 22 <div class="layui-form-mid layui-word-aux"> 23 <span class="x-red">*</span>将会成为您唯一的登入名 24 </div> 25 </div> 26 <div class="layui-form-item"> 27 <label for="L_nickname" class="layui-form-label"> 28 <span class="x-red">*</span>昵称 29 </label> 30 <div class="layui-input-inline"> 31 <input type="text" id="L_nickname" th:value="${sysUser.nickName}" name="nickName" required="" lay-verify="nickName" autocomplete="off" class="layui-input"> 32 </div> 33 </div> 34 <div class="layui-form-item"> 35 <label for="L_telephone" class="layui-form-label"> 36 <span class="x-red">*</span>手机 37 </label> 38 <div class="layui-input-inline"> 39 <input type="text" id="L_telephone" th:value="${sysUser.telephone}" name="telephone" required="" lay-verify="telephone" autocomplete="off" class="layui-input"> 40 </div> 41 <div class="layui-form-mid layui-word-aux"> 42 11位数字 43 </div> 44 </div> 45 <div class="layui-form-item"> 46 <label for="L_email" class="layui-form-label"> 47 <span class="x-red">*</span>邮件 48 </label> 49 <div class="layui-input-inline"> 50 <input type="text" id="L_email" th:value="${sysUser.email}" name="email" required="" lay-verify="email" autocomplete="off" class="layui-input"> 51 </div> 52 </div> 53 <div class="layui-form-item"> 54 <label for="L_email" class="layui-form-label">生日</label> 55 <div class="layui-input-inline"> 56 <input type="text" id="L_birthday" th:value="${#dates.format(sysUser.birthday, ‘yyyy-MM-dd‘)}" name=‘birthday‘ lay-verify="date" placeholder="yyyy-MM-dd" class="layui-input"> 57 </div> 58 </div> 59 <div class="layui-form-item"> 60 <label class="layui-form-label">性别</label> 61 <div class="layui-input-block"> 62 <input type="radio" th:field="${sysUser.sex}" name="sex" value="1" title="男" checked=""> 63 <input type="radio" th:field="${sysUser.sex}" name="sex" value="0" title="女"> 64 </div> 65 </div> 66 <input type="text" id="roleId" name="roleId" style="display:none;"/> 67 <div class="layui-form-item"> 68 <label class="layui-form-label">角色</label> 69 <div class="layui-input-block show-role-container"> 70 </div> 71 </div> 72 <div class="layui-form-item"> 73 <label for="L_email" class="layui-form-label"> 74 </label> 75 <button class="layui-btn" lay-filter="edit" lay-submit=""> 76 更新 77 </button> 78 </div> 79 </form> 80 </div> 81 <script> 82 layui.use([‘form‘,‘layer‘, ‘laydate‘], function(){ 83 $ = layui.jquery; 84 var form = layui.form 85 ,layer = layui.layer 86 ,laydate = layui.laydate; 87 getAllRole(function(){ 88 layui.form.render(‘radio‘) 89 }); 90 //日期 91 laydate.render({ 92 elem: ‘#L_birthday‘ 93 ,trigger: ‘click‘ 94 ,format: ‘yyyy-MM-dd‘ //可任意组合 95 }); 96 97 //自定义验证规则 98 form.verify({ 99 nikeName: function(value){ 100 if(value.length < 5){ 101 return ‘昵称至少得5个字符啊‘; 102 } 103 } 104 ,telephone: [/(.+){6,12}$/, ‘电话号码必须6到12位‘] 105 ,email: function(value){ 106 if($(‘#email‘).val()!=$(‘#email‘).val()){ 107 return ‘邮箱不正确‘; 108 } 109 } 110 }); 111 112 //监听提交 113 form.on(‘submit(edit)‘, function(data){ 114 var rolelRadio = $("[name=roleId]:checked"); 115 if(rolelRadio == undefined || rolelRadio.length <= 0){ 116 layer.alert("请给该用户设置角色"); 117 return false; 118 } 119 $.ajax({ 120 url:"/user/edit", 121 type:"POST", 122 data:data.field, 123 dataType:‘json‘, 124 success:function(result){ 125 if(result.code == 500 || result.code == 5000100 || result.code == 5000101 || result.code == 5000102){ 126 layer.alert(result.msg); 127 }else{ 128 layer.alert("修改成功!", {icon: 6},function () { 129 //关闭当前frame 130 xadmin.close(); 131 // 可以对父窗口进行刷新 132 xadmin.father_reload(); 133 }); 134 } 135 136 } 137 }); 138 return false; 139 }); 140 }); 141 142 function getAllRole(callback){ 143 144 $.ajax({ 145 url:"/role/all", 146 type:"GET", 147 dataType:‘json‘, 148 success:function(result){ 149 var html = ""; 150 if(result.datas && result.datas.length > 0){ 151 for(i in result.datas ){ 152 html += ‘<input type="radio" name="roleId" value="‘+result.datas[i].id+‘" title="‘+result.datas[i].roleName+‘" >‘ + 153 ‘<div class="layui-unselect layui-form-radio layui-form-radioed"><i class="layui-anim layui-icon"></i><div>‘+result.datas[i].roleName+‘</div></div>‘; 154 } 155 $(".show-role-container").html(html); 156 getCurrentUserRole(callback); 157 } 158 } 159 }); 160 } 161 162 function getCurrentUserRole(callback){ 163 var userId = $("#userId").val(); 164 $.ajax({ 165 url: "/uerRole/getUserRoleByUserId", 166 type:"POST", 167 data:{ 168 "userId":userId 169 }, 170 dataType:‘json‘, 171 success:function(result){ 172 if(result.code == 200){ 173 if(result.data){ 174 $("[name=roleId]").each(function(){ 175 if($(this).val() == result.data.roleId){ 176 $(this).attr("checked","checked"); 177 return false; 178 } 179 }); 180 } 181 if(callback){ 182 callback(); 183 } 184 185 //callback&&callback() 186 } 187 } 188 }); 189 } 190 </script> 191 </body> 192 </html>






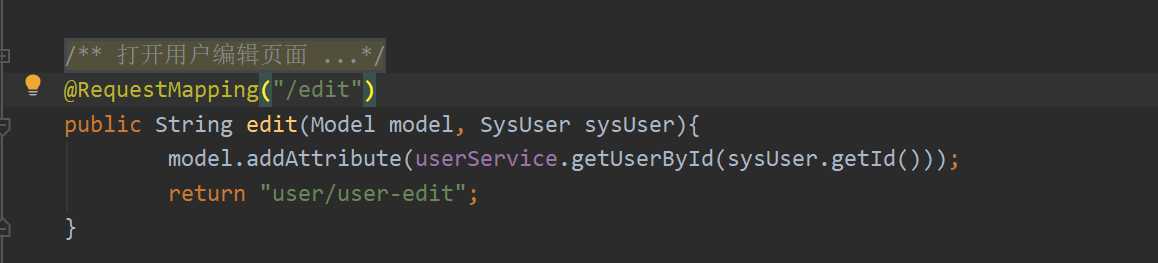
SpringBoot实战项目(八)--用户修改功能之显示用户信息
原文:https://www.cnblogs.com/wx60079/p/12690795.html