1、command+, 调出webstorm的preferences。或者直接选择webstorm的preferences。

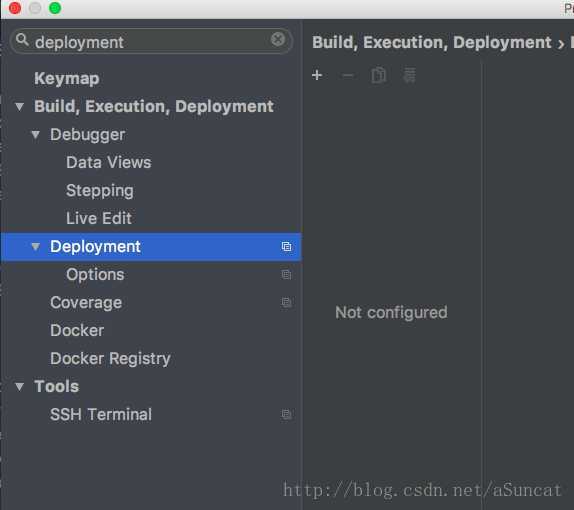
2、搜索deployment。

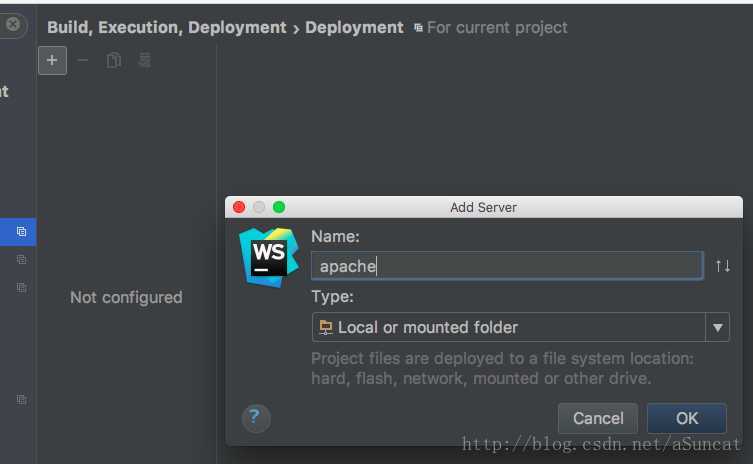
3、点击+号,name可以自己随意取,type选择local or mounted folder

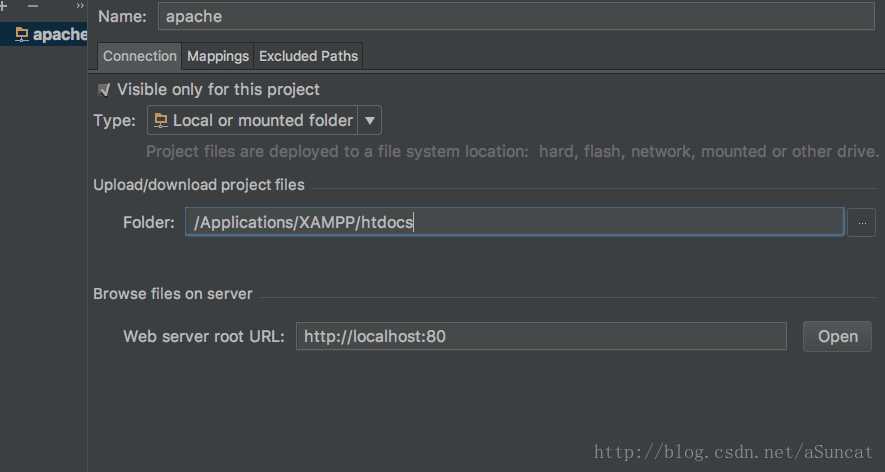
4、connection里面填写2项:
(1)upload/download project file:apache 相应目录地址(即使不做任何配置,把写好的html和php放到这里面,不用任何设置就可以进行页面的查看,现在对webstorm进行配置,这里填的就是这个路径)。
(2)browse file on server:运行地址(我的apache端口号是80,所以我写的是80,不同人设置的端口号不一样,可按需更改)。

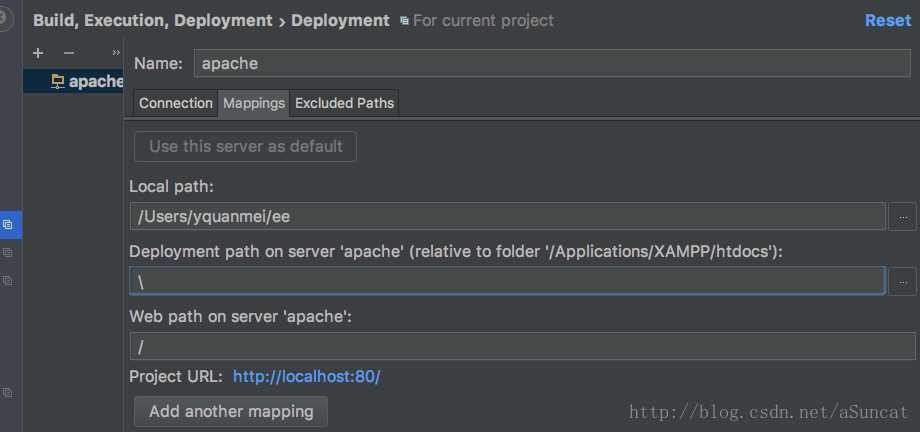
5、mappings里面填写2项:
(1)local path:要部署的文件夹地址:(就是webstorm要运行的项目目录)
(2)deployment path on server ‘apache’(relative to folder ‘/applications/xampp/htdocs’):
部署到对应的文件夹。
因为我在connection里就写了完整的文件夹,所以这里写个\就可以了。

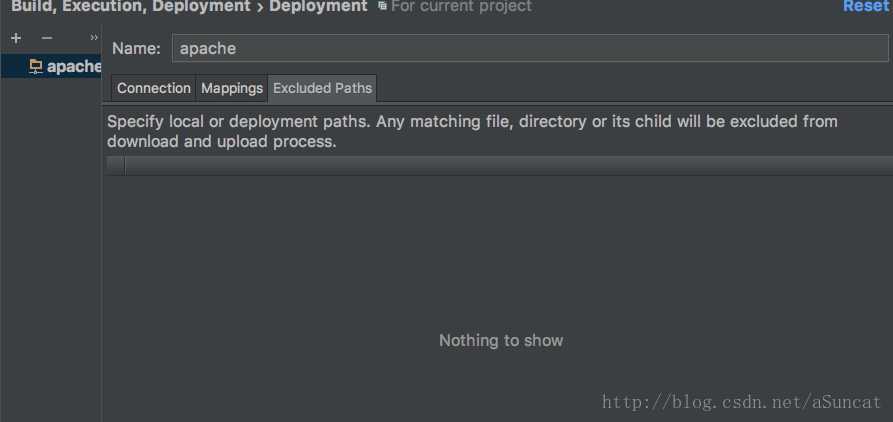
6、exclude paths: 可以设置哪些文件可以不被上传(我暂时没有设置这个,这个可以不填)

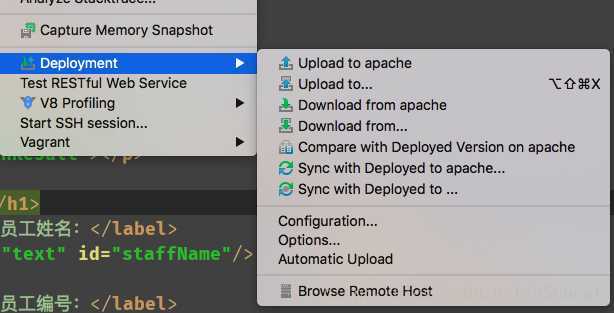
7、webstorm的tools选择deployment,选择upload to apache。将项目上传到apache,这样点浏览器就可以运行了。
如果不想每次都传的话,可以选择automatic upload.

8、点击浏览器的小按钮,出现页面,运行成功。
二、注意:
1、如果已经将xampp里的项目配置到另一个文件夹了。比如已经按http://blog.csdn.net/asuncat/article/details/70597799 这样配置过了。
(1)则第4步里的upload/download project file,填写的应该是/Users/yquanmei/ee
(2)这样电脑端需要upload to apache才能看到效果,但是手机端输入电脑ip之后,点击相应的文件就可以直接查看效果了。
接下来的外网映射 采用natapp提供的免费内外穿透。
大功告成
webstorm2019如何通过xampp将静态网页映射到外网和局域网
原文:https://www.cnblogs.com/zzuuoo666/p/12667250.html