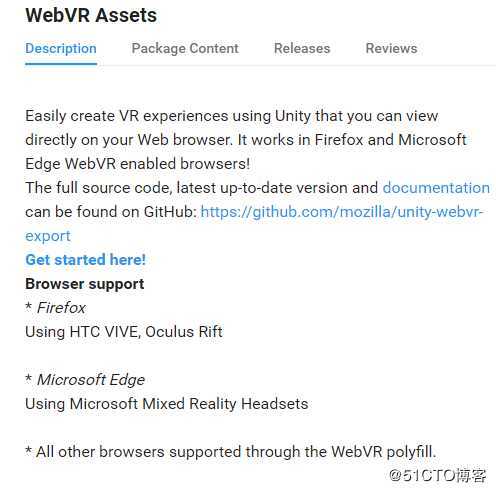
Unity开发WebVR要使用WebVR Assets插件(Asset Store上就有)
主要是这句话
* All other browsers supported through the WebVR polyfill.
设置平台WebGL
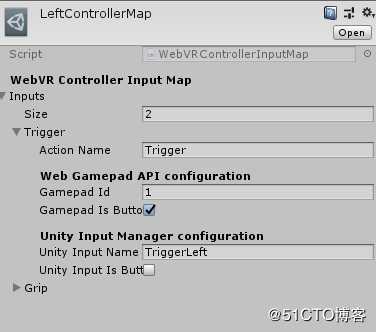
开发的过程中设置
other Settings设置中Scripting Runtime Version 设置成.net 4x..
下载HTC Vive SDK
注意:一定要设置PC 下的XR Setting 中Virtual Reality SDKs
Scripting Define Symbols 要设置
最后附上插件github上地址:https://github.com/gtk2k/Unity-WebVR-Assets
原文:https://blog.51cto.com/myselfdream/2485757