<div class="news"> <img src="http://damonare.cn/logo.png" /> <p>这是一段文案</p> </div>
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; }

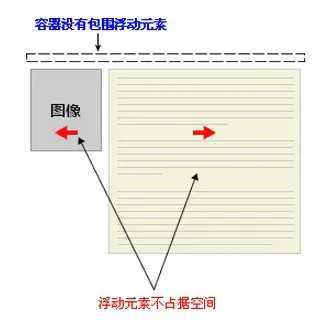
这是浮动导致的问题,代码中的news容器没有包围浮动的元素,导致news容器表现形式是空白的,这种现象就是子元素浮动导致的。
在很多情况下我们需要去清除浮动来让元素img和p撑满div。浮动产生的根本原因在于元素脱离了文档流,由于设置了float为none以外的属性,元素img和p形成了BFC(格式化上下文),说白了就是它自己变成了一个完整的容器,不再受外部父元素的控制了。
总结起来,清除浮动的方法一共有两类:
clear: both在浮动元素后使用一个空元素
<div class="news"> <img src="http://damonare.cn/logo.png" /> <p>这是一段文案</p> <div class="clear"></div> </div>
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; }
优点:简单,代码少,浏览器兼容性好。 缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
原文:https://www.cnblogs.com/magicg/p/12656108.html