

代码如下:
<!---html--->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学成在线-不是所有的网站都叫学成在线</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- header头部模块开始 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<a href="#"><img src="images/logo1.png" /></a>
</div>
<!-- nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- search -->
<div class="search">
<input type="text" name="search" value="输入关键词" />
<button></button>
</div>
<!-- pesonal -->
<a href="#" class="pe"> 个人中心 </a>
<!-- user -->
<div class="user">
<img src="images/user.png">
胡珍
</div>
</div>
<!-- header头部模块结束 -->
<!-- banner start -->
<div class="banner">
<div class="w">
<!-- 左侧 subnav -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">后端开发 <span>></span></a></li>
<li><a href="#">移动开发 <span>></span></a></li>
<li><a href="#">人工智能 <span>></span></a></li>
<li><a href="#">商业预测 <span>></span></a></li>
<li><a href="#">云计算&大数据 <span>></span></a></li>
<li><a href="#">运维&从测试 <span>></span></a></li>
<li><a href="#">UI设计 <span>></span></a></li>
<li><a href="#">产品 <span>></span></a></li>
</ul>
</div>
<!-- 右侧 course -->
<div class="course">
<div class="course-hd">我的课程表</div>
<div class="course-bd">
<ul>
<li>
<h4><a href="#">继续学习 程序语言设计</a></h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4><a href="#">继续学习 CSS3过渡</a></h4>
<p>正在学习-transition</p>
</li>
<li>
<h4><a href="#">继续学习 2D变形</a></h4>
<p>正在学习-旋转缩放</p>
</li>
</ul>
<a href="#" class="all"> 全部课程 </a>
</div>
</div>
</div>
</div>
<!-- banner end -->
<!-- goods start -->
<div class="goods w">
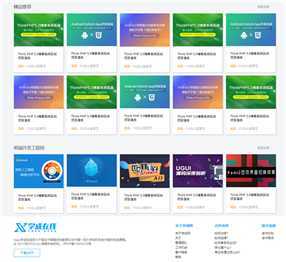
<h3>精品推荐</h3>
<div class="goods-item">
| <a href="#">JQuery</a>
| <a href="#">Spark</a>
| <a href="#">MySQL</a>
| <a href="#">JavaWeb</a>
| <a href="#">React</a>
| <a href="#">Bootstrap</a>
</div>
<div class="mod"> 修改兴趣 </div>
</div>
<!-- goods end -->
<!-- box start -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<!-- 此地方一定要清除浮动 务必务必务必 -->
<div class="box-bd clearfix">
<ul>
<li>
<img src="images/1.1.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.2.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.3.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.1.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.2.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.3.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.1.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.2.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.3.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/1.1.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- box end -->
<!-- box start -->
<div class="box w">
<div class="box-hd">
<h3>前端开发工程师</h3>
<a href="#">查看全部</a>
</div>
<!-- 此地方一定要清除浮动 务必务必务必 -->
<div class="box-bd clearfix">
<ul>
<li>
<img src="images/2.1.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/2.2.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/2.3.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/2.4.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/2.5.png">
<h4>Think PHP 5.0博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- box end -->
<!-- footer start -->
<div class="footer">
<div class="w">
<!-- 左边 -->
<div class="copyright">
<img src="images/logo2.png">
<p>logo学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br />
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app"> 下载APP </a>
</div>
<!-- 右侧 -->
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于学成网</a></dd>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">如何注册?</a></dd>
<dd><a href="#">如何选课?</a></dd>
<dd><a href="#">如何拿到毕业证?</a></dd>
<dd><a href="#">学分是什么?</a></dd>
<dd><a href="#">考试未通过怎么办?</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>
<!---css--->
/*css 初始化代码 css reset*/
/*清除元素默认的内外边距*/
*{
margin: 0;
padding: 0;
}
li{
list-style-type: none;
}
button{
border: none;
}
a{
text-decoration: none;
}
img{
border: 0;
}
/*清除浮动的*/
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
body{
font-family: "微软雅黑";
}
.w{
width: 1200px;
margin: auto;
}
/*header start*/
.header{
height: 42px;
/**/
margin: 30px auto;
}
.logo{
float: left;
margin-right: 60px;
}
.nav{
float: left;
}
.nav ul li{
float: left;
}
.nav ul li a{
display: block;
height: 40px;
line-height: 40px;
padding: 0 10px;
margin-right: 20px;
color: #050505;
font-size: 18px;
text-decoration: none;
}
.nav ul li a:hover{
/*鼠标经过链接 才有底边框*/
border-bottom: 2px solid #00a4ff;
}
.search{
float: left;
margin-left: 70px;
}
.search input{
float: left;
width: 320px;
height: 40px;
border: 1px solid #00a4ff;
border-right: none;
padding-left: 20px;
color: #ccc;
}
.search button{
/*行内块元素之间有小间隙 用浮动可以清除间距*/
float: left;
width: 50px;
height: 42px;
background: url(images/btn.png);
}
.pe {
float: left;
line-height: 42px;
margin: 0 15px 0 25px;
color: #666;
font-size: 12px;
}
.pe:hover {
color: #e33333;
}
.user{
float: left;
margin-left: 25px;
line-height: 42px;
color: #666;
font-size: 14px;
}
.user img {
width: 33px;
height: 33px;
border-radius: 50%;
margin:0 5px;
}
/*header end*/
/*banner start*/
.banner{
height: 420px;
background: #1c036c url(images/banner.jpg) no-repeat top center;
}
.subnav{
float: left;
width: 150px;
height: 420px;
padding: 0 20px;
}
.subnav li{
height: 45px;
line-height: 45px;
}
.subnav ul li a{
display: block;
font-size: 14px;
color: #fff;
}
.subnav ul li a:hover {
color: #00b4ff;
}
.subnav a span {
float: right;;
}
.course {
/*因为 course 子盒子有了浮动,则就不会有外边距塌陷的问题*/
float: right;
width: 228px;
height: 300px;
margin-top: 50px;
}
.course-hd {
height: 48px;
line-height: 48px;
font-size: 18px;
text-align: center;
color: #fff;
font-weight: 700;
}
.course-bd {
/*没有宽度的盒子 padding 不会撑开盒子*/
padding: 0 15px;
}
.course-bd ul {
padding-top: 10px;
}
.course-bd li {
/*行高等于高度 只能让单行文本垂直居中*/
height: 50px;
border-bottom: 1px solid #ccc;
margin-top: 10px;
}
.course-bd li h4 {
font-size: 14px;
color: #4e4e4e;
}
.course-bd h4 a {
color: #4e4e4e;
}
.course-bd h4 a:hover {
color: #00a4ff;
}
.course-bd li p {
font-size: 12px;
color: #a5a5a5;
}
.all {
display: block;
height: 38px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
font-size: 14px;
color: #00a4ff;
}
.all:hover {
color: #fff;
}
/*banner end*/
/*goods start*/
.goods {
height: 60px;
/*利用行高可以继承的特性*/
line-height: 60px;
margin-top: 10px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
}
.goods h3 {
float: left;
margin: 0 30px;
font-size: 16px;
color: #00a4ff;
}
.goods-item {
float: left;
color: #bfbfbf;
}
.goods-item a {
padding: 0 30px;
font-size: 16px;
color: #050505;
}
.mod {
float: right;
font-size: 14px;
color: #00a4ff;
margin-right: 30px;
}
/*goods end*/
/*box start*/
.box {
margin-top: 15px;
}
.box-hd {
height: 60px;
line-height: 60px;
/**/
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
/*让粗体不加粗 400 == normal*/
font-weight: 400;
}
.box-hd a {
float: right;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
.box-bd {
/*这个盒子一定不要给高度 因为我们可能放一行或者多行*/
width: 1215px;
}
.box-bd li {
float: left;
width: 228px;
height: 270px;
margin-right: 15px;
margin-bottom: 15px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
}
.box-bd li img{
width: 100%;
}
.box-bd h4 {
margin: 20px;
font-size: 14px;
color: #050505;
font-weight: 500;
}
.box-bd p {
margin: 20px;
font-size: 12px;
color: #999;
}
.box-bd p span {
color: orange;
}
/*box end*/
/*footer start*/
.footer {
height: 385px;
padding-top: 30px;
}
.copyright{
float: left;
}
.copyright p{
margin: 20px 0 15px 0;
font-size: 12px;
color: #666;
}
.app {
display: block;
width: 118px;
height: 34px;
text-align: center;
line-height: 34px;
font-size: 16px;
color: #00a4ff;
border: 1px solid #00a4ff;
}
.app:hover {
color: #fff;
}
.links{
float: right;
}
.links dl{
float: left;
margin-left: 100px;
}
.links dt {
height: 35px;
font-size: 16px;
color: #00a4ff;
font-weight: 700;
}
.links dd a {
font-size: 12px;
color: #333;
}
.links dd a:hover {
color: #00a4ff;
}
刚刚写好的学成网 虽然做的不是很好 但是很开心 学到了很多 跟着pink老师一起 哈哈
原文:https://www.cnblogs.com/h521/p/12653437.html