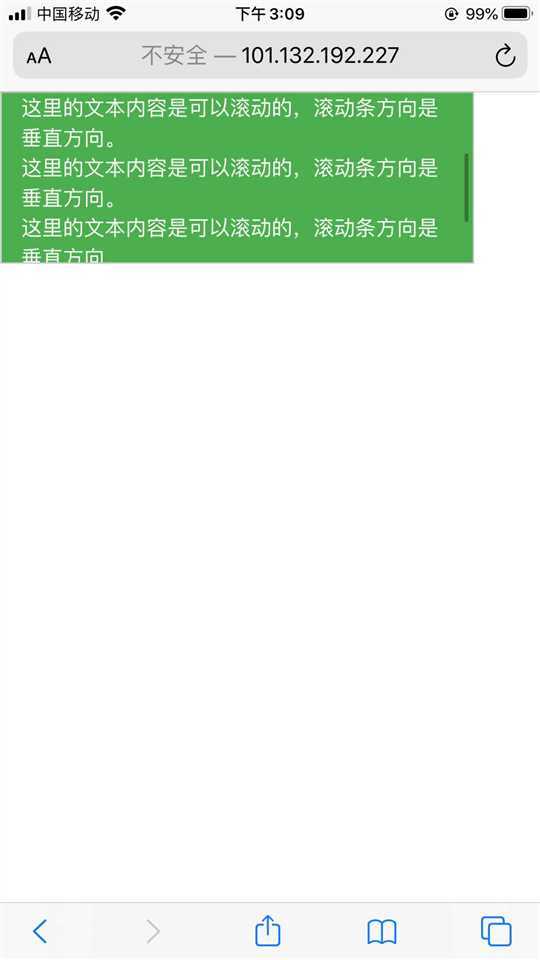
一、固定高度的情况下
如图下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #overflowTest { background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100px; overflow: scroll; border: 1px solid #ccc; } </style> </head> <body> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> </body> </html>
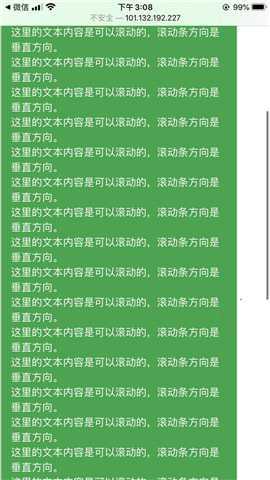
然后修改100%

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> *{padding: 0;margin: 0;} #overflowTest { background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100%; overflow: auto; border: 1px solid #ccc; } </style> </head> <body> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> </body> </html>
注意:当高度设置100%的情况下,滚动条就会由浏览器滚动条接手
测试 头部加fixed,内容 margin-top 滚动条还是完全从顶部开始 滚动的
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> *{padding: 0;margin: 0;} body{ } .head{ height: 44px; width: 100%; position: fixed; top: 0; left: 0; background-color: red; } #overflowTest { margin-top: 44px; background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100%; overflow: auto; border: 1px solid #ccc; } </style> </head> <body> <div class="head"> ssssssss </div> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> </body> </html>
而且如果给body设置滚动
html,body{
overflow: hidden;
}
因为内部是100%由浏览器滚动条接管的,所以设置隐藏后,会导致页面划不动,除非更改设置 内部高度固定
解决方案最好就是用固定的容器接替
原文:https://www.cnblogs.com/fger/p/12653558.html