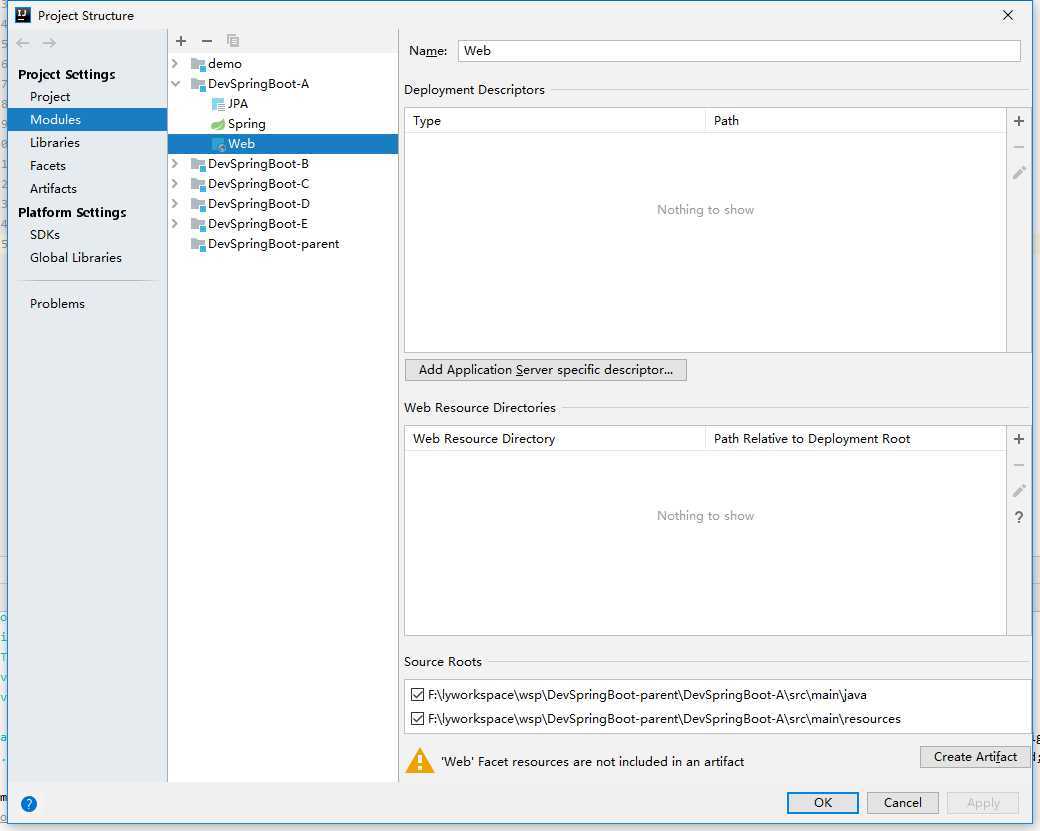
首先说明,不需要在此处做任何配置:

1、引入thmeleaf模板引擎
<!-- thmeleaf模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、配置application.properties 如下:
spring.thymeleaf.mode=HTML5
spring.thymeleaf.cache=false
spring.thymeleaf.encoding=utf-8
spring.thymeleaf.prefix=classpath:/templates/views/ #该路径自己指定
spring.thymeleaf.suffix=.html
3、html页面放到resources/templates下(可以自己在下面创建包,但要在prefix中指定,或者在controller中配置)
* idea创建的html页面,<meta>标签不是闭合的,需要添加</meta>,感觉thmeleaf太死板,容错率太低
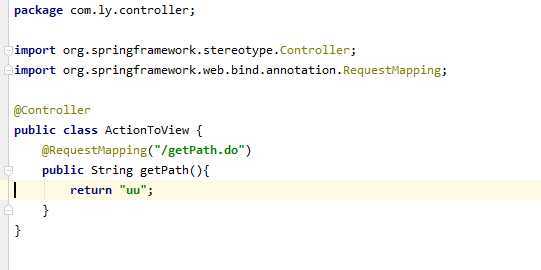
4、controller中如下:

OK,到这里启动springboot就可以了
原文:https://www.cnblogs.com/lychee-wang/p/12644073.html