需求:点击某个按钮,提示点击的是第n个按钮
var btns=document.getElementsByTagName(‘button‘);
for(var i=0;i<btns.length;i++){
var btn=btns[i];
btn.onclick=function () {
alert(‘点击‘+(i+1)+‘个‘);
}
}
运行上面的代码,i始终是btns.length+1
改进:
var btns=document.getElementsByTagName(‘button‘);
for(var i=0;i<btns.length;i++){
(function (i) {
var btn=btns[i];
btn.onclick=function () {
alert(‘点击‘+(i+1)+‘个‘);
}
})(i);
}
如何产生闭包:
当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时,就产生了闭包.
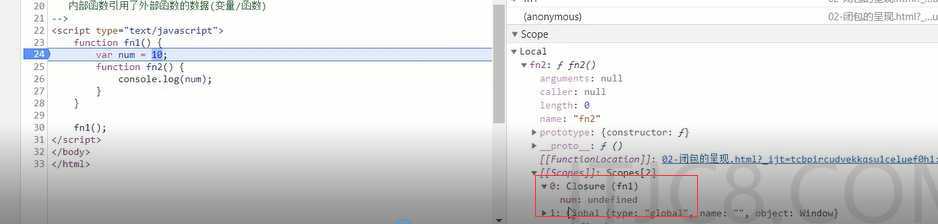
使用chrome调试查看

理解一:闭包是嵌套的内部函数
理解二:包含被引用变量(函数)的对象
注意:闭包存在于嵌套的内部函数中
常见的闭包使用形式:
1.将函数作为另一个函数的返回值
function fn1() {
var num=10;
function fn2(){
num++;
console.log(num);
}
return fn2;
}
var f=fn1();
f();//11
f();//12

2.将函数的形参作为实参传递给另一个函数调用.
//大的函数中包含小的函数,小函数中引入了大函数的变量,就形成了闭包
function logMsgDelay(msg,time) {
setTimeout(function () {
console.log(msg);
},time);
}
logMsgDelay(‘老石‘,1000);

原文:https://www.cnblogs.com/sunliyuan/p/12615763.html