//引入图片
import emo_lansedexin from ‘../../../asset/img/emoji/emo_lansedexin.png‘ import emo_shuijiao from ‘../../../asset/img/emoji/emo_shuijiao.png‘ import emo_heisedexin from ‘../../../asset/img/emoji/emo_heisedexin.png‘ import emo_manfeng from ‘../../../asset/img/emoji/emo_manfeng.png‘ //设置这个是因为发现插入的图片,样式表中的样式不生效 let width = 25 / 16 + "rem"; let style = `style="width: ${width}"`;
export default { ‘[哈哈]‘: `<img ${style} src="${emo_haha}" />`, ‘[兴奋]‘: `<img ${style} src="${emo_hahaha}" />`, ‘[笑哭]‘: `<img ${style} src="${emo_xiaoku}" />`, ‘[开心]‘: `<img ${style} src="${emo_luchixiao}" />` }
然后在vue组建中中使用
import emoje from "./emoji/emoji"
let reg = /\[.+?\]/g;
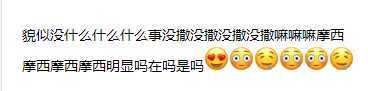
let str = "貌似没什么什么什么事没撒没撒没撒没撒嘛嘛嘛摩西摩西摩西摩西明显吗在吗是吗[爱你][懵圈][馋鬼][懵圈][懵圈][馋鬼]"
str = str.replace(reg, function (a, b) {
return emoje[a];
});
得到匹配完成的表情

原文:https://www.cnblogs.com/yixiancheng/p/12606619.html