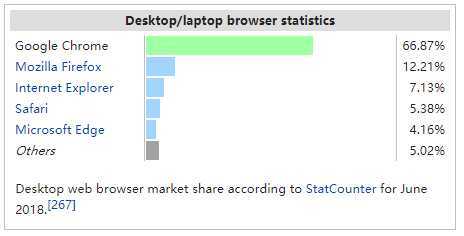
以下是一张浏览器使用人数的统计表:

由图片可以看出,Google浏览器的使用人数远大于其他人数,FireFox浏览器紧随其后,那么,决定浏览器使用人数的因素是什么呢?
决定浏览器使用人数的因素有以下几个方面:
前面说了Googel浏览器以其独特的优势作为全球使用人数最多的浏览器,其工作的原理是怎样的呢?
以下四张图片对Google浏览器的进行分析:
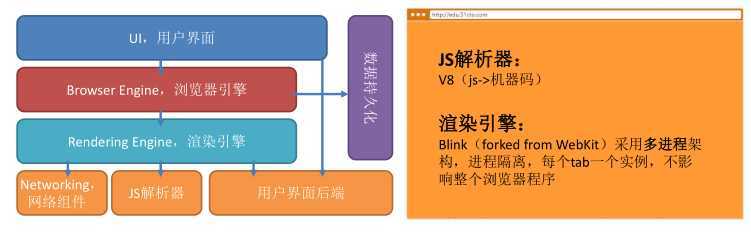
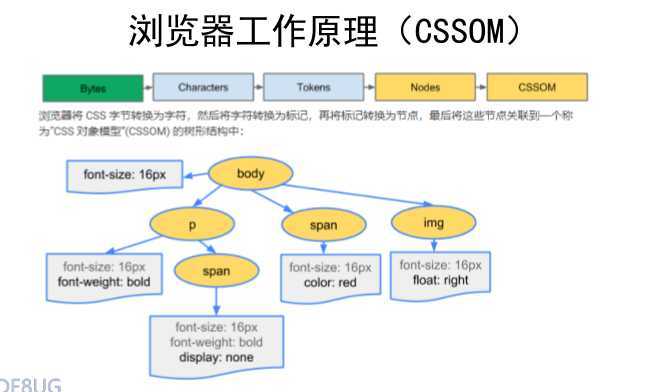
图1:

图2:

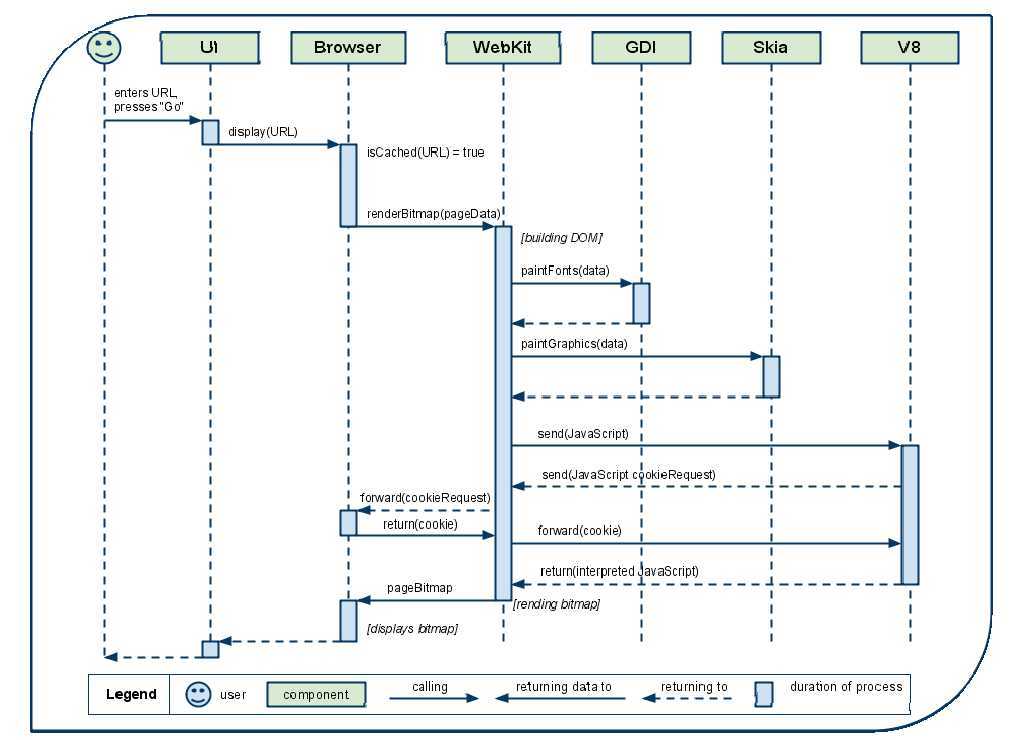
图3:

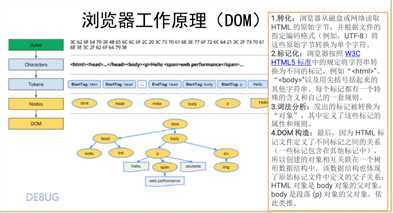
图4:

分析:当输入"XX"内容后,浏览器引擎先去网上抓取关于"XX"网站的消息,抓到以后,将抓到的消息发给渲染引擎(WebKit),WebKit发给GDI(图形设备接口),Skia(图形处理的程序),V8进行渲染,随后返回给浏览器引擎,最后在UI界面呈现给用户(图1、2)。一些处理的细节如图3、4所示。
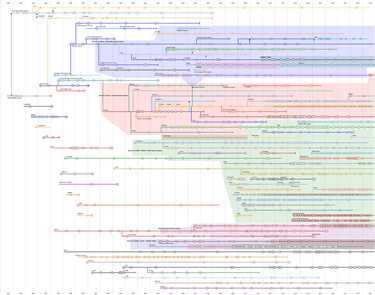
以下图片列举的自浏览器发展开始各大浏览器的发展状况以及版本更换:

注:图片来源为维基百科浏览器的变迁,再分享一个有趣的网站,想要了解更多的朋友们可以去看看。
原文:https://www.cnblogs.com/catt1e/p/12602882.html