

<div class="Ordergroup clearfix">
<dl class="l">
<dd>
<input type="radio" name="rdo_down" value="true" id="rdo_done">
<label for="rdo_done">已回访</label>
</dd>
<dd>
<input type="radio" name="rdo_down" value="false" id="rdo_undo" checked>
<label for="rdo_undo">待回访</label>
</dd>
</dl>
</div>
单选按钮切换触发事件
$("input[name=rdo_down]").click(function () {
$(‘#table_guestvisitlist‘).bootstrapTable(‘refresh‘);
destoryguestvisitlistTable();
var rdoVaule = $("input[name=rdo_down]:checked").val();
$("#select_MarketCode").find("option").eq(0).prop("selected", true); //已回访,待回访按钮切换将"排除条件"的拉列表选中第一行
switch (rdoVaule) {
case "true": //已回访
$("#a_View").show();//按钮显示
$("#a_Insert").hide();//按钮隐藏
//destoryguestvisitlistTable();
$(‘#chk_Summary, #chk_Detail, #beginTime, #endTime, #a_Search, #a_Clear‘).attr("disabled", false);//按钮事件不禁用
$("#a_Search").click();
break;
case "false": //待回访
$("#a_Insert").show();
$("#a_View").hide();
$("#chk_Summary").prop("checked", false);//汇总复选框不选中
$("#chk_Detail").prop("checked", true);//明细复选框不选中
$(‘#chk_Summary, #chk_Detail, #beginTime, #endTime, #a_Search, #a_Clear‘).attr("disabled", true);//按钮事件禁用
$(‘#a_ConfirmExclude‘).attr("disabled", false);//明细且待回访则【确认排除】按钮启用
//destoryguestvisitlistTable();
getGuestVisitList();
break;
}
});
图片如上图
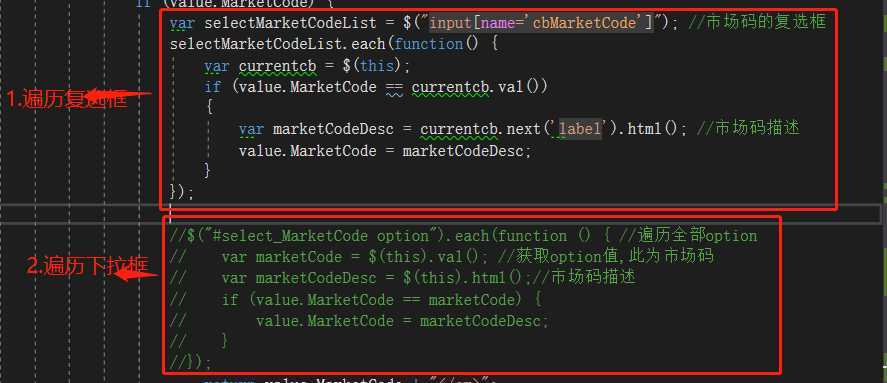
$("#select_MarketCode option").each(function () { //遍历全部option
var marketCode = $(this).val(); //获取option值,此为市场码
var marketCodeDesc = $(this).html();//市场码描述

原文:https://www.cnblogs.com/newcapecjmc/p/12581558.html