第一步:
安装sass的依赖包
在命令行工具输入: npm install --save-dev sass-loader
第二步:
安装node-sass 因为sass-loader依赖于node-sass,所以要安装node-sass
在命令行工具输入:npm install --save-dev node-sass
第三步:
配置
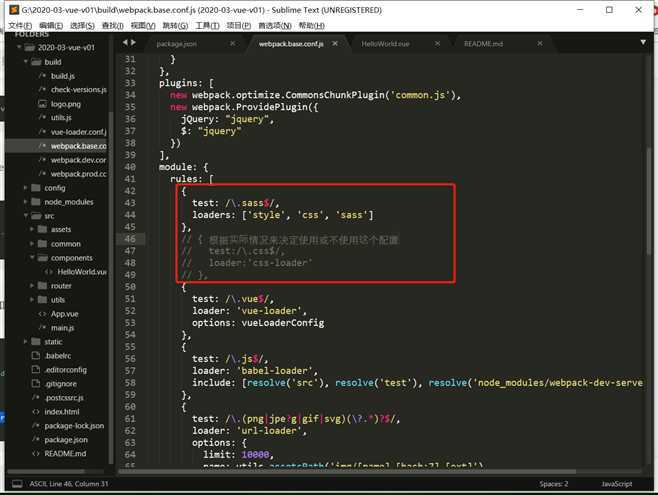
在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: [‘style‘, ‘css‘, ‘sass‘]
}
{ //这个一般情况下不用加,视实际情况而定
test:/\.css$/,
loader:‘css-loader‘
},
具体看下图

第四步:
使用
在需要的页面上使用
<style lang="scss">
....
</style>
教程到这里就结束了,scss的使用教程下次有空再写。 原文:https://www.cnblogs.com/hermit-gyqy/p/12597670.html