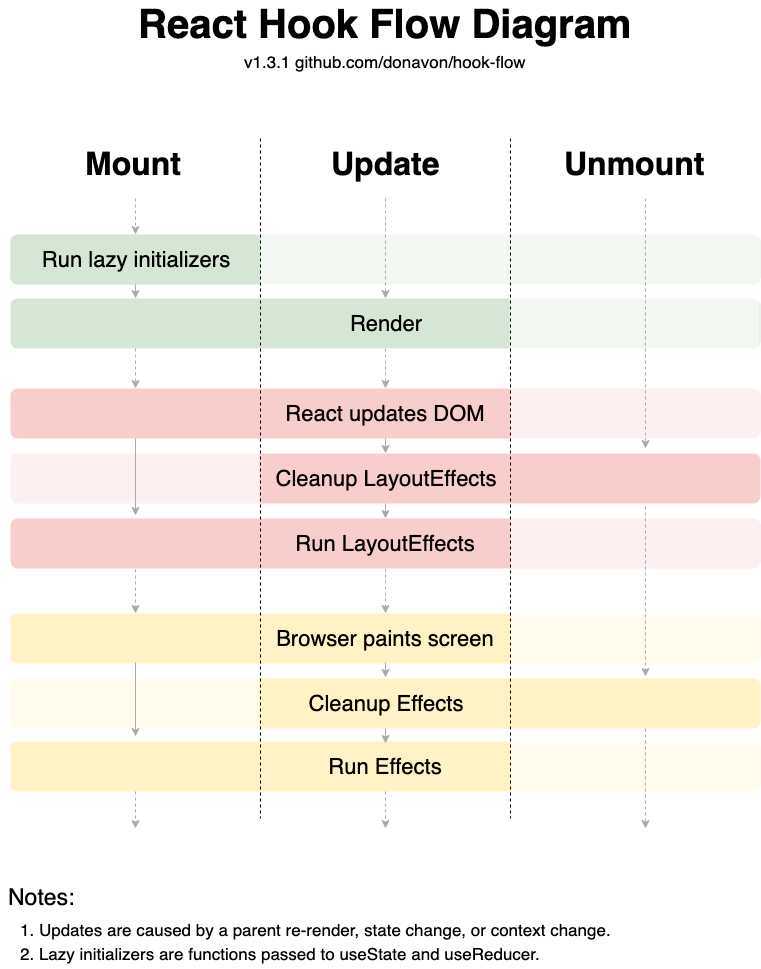
Understanding the order in which React hooks are called can be really helpful in using React hooks effectively. This chart can be really helpful in understanding this, and in this lesson we’ll explore the lifecycle of a function component with hooks with colorful console log statements so we know when one phase starts and when it ends.
I recommend you watch this one slowly and watch it as many times as you need to. Also definitely play around with the code yourself until you feel relatively comfortable with this. Understanding all of this is not critical to your success with using React, and most of the time you won’t need to think about this at all, but understanding it can help you at times.


Source: https://egghead.io/lessons/react-understand-the-react-hook-flow
[React] Understand the React Hook Flow
原文:https://www.cnblogs.com/Answer1215/p/12595439.html