大家好,我是逆战班的一员。
今天我来给大家讲解一下函数中形参和实参的用法。
形参,顾名思义形式上的参数。实参,也就是实际的参数。
比如:我们想求一个1-100的累加和。
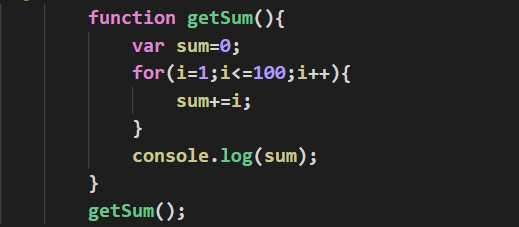
我们先来看一下没有形参和实参的代码。

在控制台打开看一下

结果是正确的:5050。
但是,我们又想求很多个范围内数字的累加和。这可怎么办?难道写很多个函数?
这当然是不可能的,这时候就到了我们讲解的重点了!!形参和实参就派上了用场。
关键时刻还是变量靠得住哇。
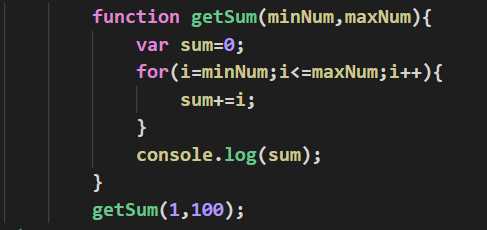
我们再来看一下拥有了参数的函数求数字的累加和:

我们的函数在声明的时候小括号内是可以添加参数的,这里的minNum和maxNum就是我们所说的形参,也就是形式上的参数。函数在调用时括号内的就是我们所说的实参,也就是我们在调用函数的时候实际添加的参数。
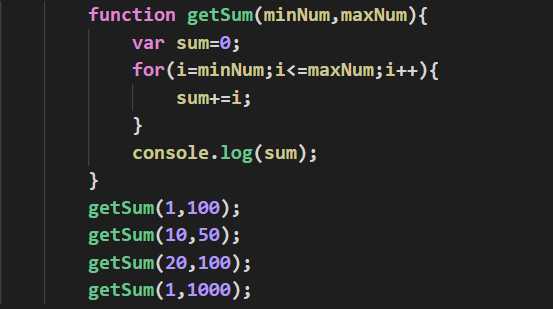
比如我们想求多个范围内数字的累加和,10-50、20-100、1-1000这时候只用在调用函数的时候添加上实参,我们就可以求出来啦!

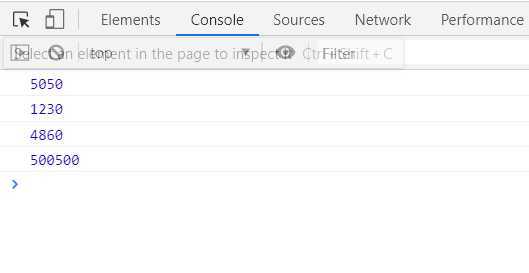
看一下结果:

是不是很有用呢?
原文:https://www.cnblogs.com/zy1270078548/p/12594933.html