时间日期空间
1)控件没有限制手动输入,直接调用sendKeys方法写入时间数据
2)空间有限制输入,则可以执行JS来改变元素的value属性数值
javascriptExecutor jsExecutor=(javascriptExecutor)driver;
jsExecutor.executeScript("...");
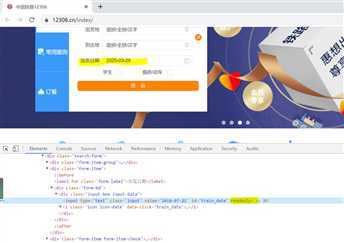
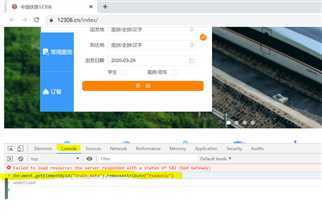
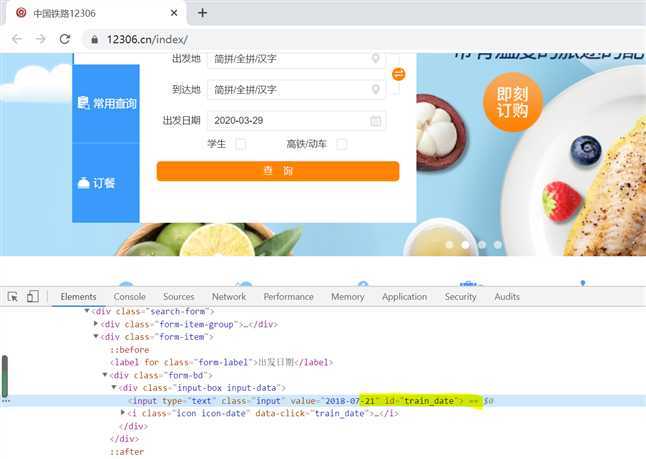
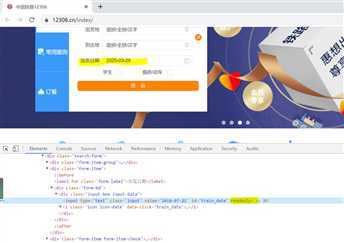
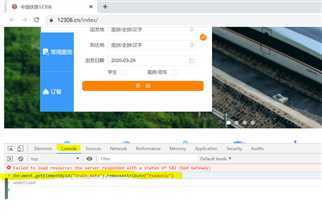
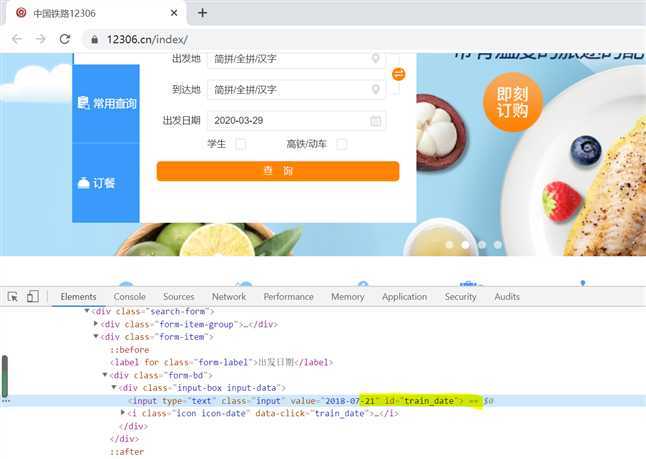
举例12306
截图如下,日期空间有readonly ,因为不允许手动写入,用js去除readonly然后写入时间

先写入js验证是否正确,去除掉readonly属性

返回页面看

package WebTest002;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.chrome.ChromeDriver;
public class ElementLocate {
private static ChromeDriver chromeDriver;
public static void main(String []args) {
openChrome();
//ID 定位
//chromeDriver.findElement(By.id("kw")).sendKeys("Selenium");
//name定位
JavascriptExecutor jsExecutor=chromeDriver;
jsExecutor.executeScript("document.getElementById(\"train_date\").removeAttribute(\"readonly\")");
chromeDriver.findElement(By.id("train_date")).clear();
chromeDriver.findElement(By.id("train_date")).sendKeys("2020-3-29");
}
public static void openChrome() {
System.setProperty("webdriver.chrome.driver", "src/test/resources/chromedriver.exe");
//1.打开浏览器chrome
chromeDriver = new ChromeDriver();
//2.访问12306
chromeDriver.get("https://www.12306.cn/index/");
}
}
单独代码实现如下
chromeDriver.get("https://www.12306.cn/index/");
JavascriptExecutor jsExecutor=chromeDriver;
jsExecutor.executeScript("document.getElementById(\"train_date\").removeAttribute(\"readonly\")");
chromeDriver.findElement(By.id("train_date")).clear();
chromeDriver.findElement(By.id("train_date")).sendKeys("2020-3-29");
时间控件的获取的2个方法(sendkey和JS方法获取时间数据)
原文:https://www.cnblogs.com/JacquelineQA/p/12594368.html