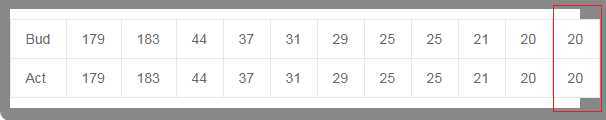
1 <div style="width: 50%"> 2 <table class="layui-table"> 3 <tbody> 4 <tr> 5 <td>Bud</td> 6 <td>179</td> 7 <td>183</td> 8 <td>44</td> 9 <td>37</td> 10 <td>31</td> 11 <td>29</td> 12 <td>25</td> 13 <td>25</td> 14 <td>21</td> 15 <td>20</td> 16 <td>20</td> 17 </tr> 18 <tr> 19 <td>Act</td> 20 <td>179</td> 21 <td>183</td> 22 <td>44</td> 23 <td>37</td> 24 <td>31</td> 25 <td>29</td> 26 <td>25</td> 27 <td>25</td> 28 <td>21</td> 29 <td>20</td> 30 <td>20</td> 31 </tr> 32 </tbody> 33 </table> 34 </div>

表格使用了 layui-table样式后,内容从div中溢出。
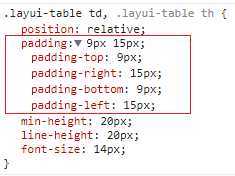
检查单元格的样式发现 layui-table设置的左右内边距 15px 要大于上下内边距 9px。

重新设置 layui-table 的 td 样式:
.layui-table td { padding: 9px; }
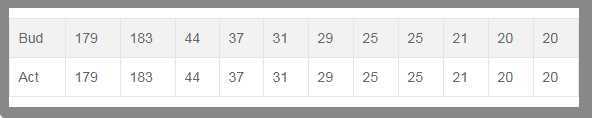
查看效果:完美

原文:https://www.cnblogs.com/jinyin/p/12592804.html