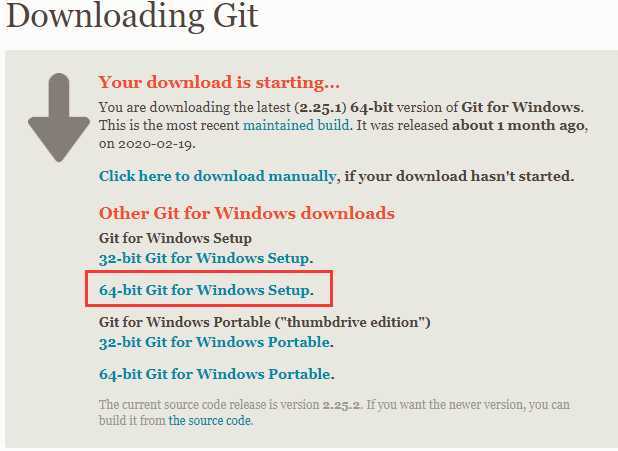
1、安装Git
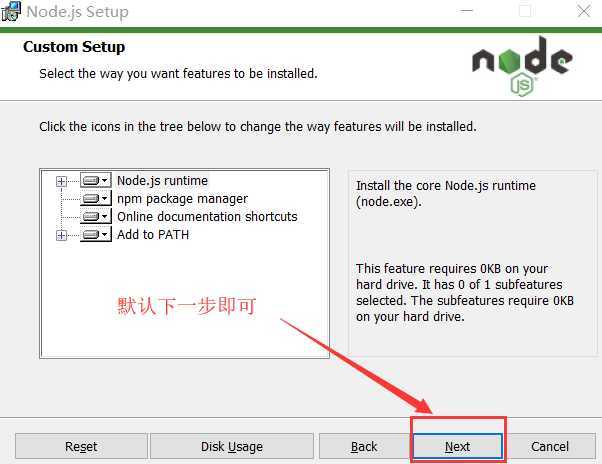
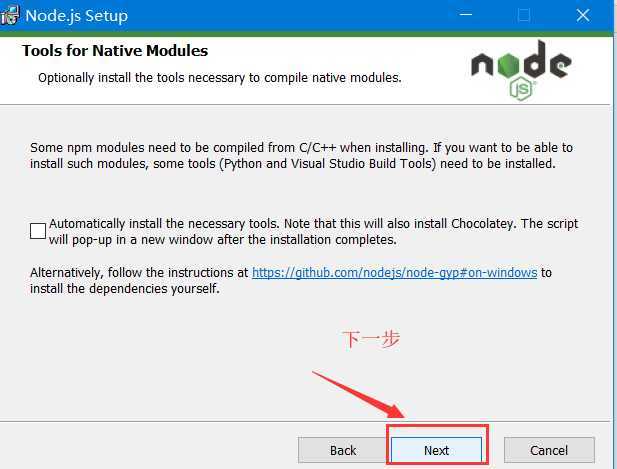
2、安装Node.js
3、安装Hexo
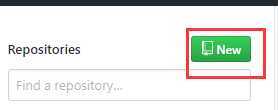
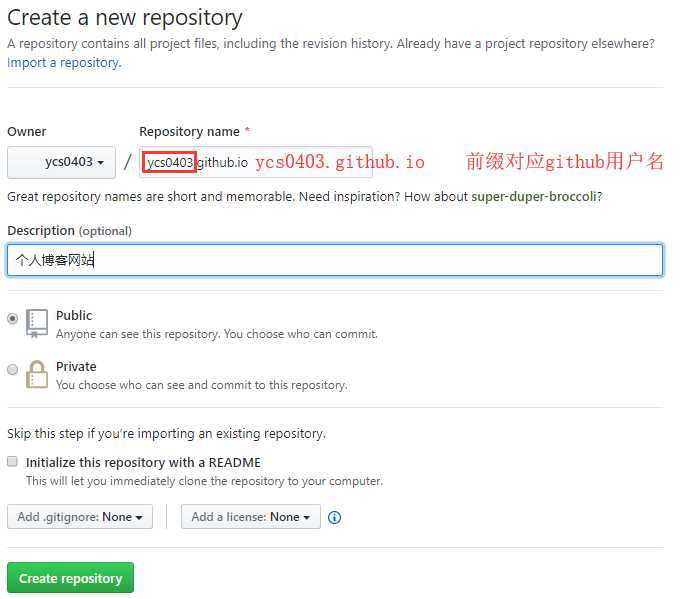
4、GitHub创建个人仓库
5、生成SSH添加到GitHub
6、将hexo部署到GitHub
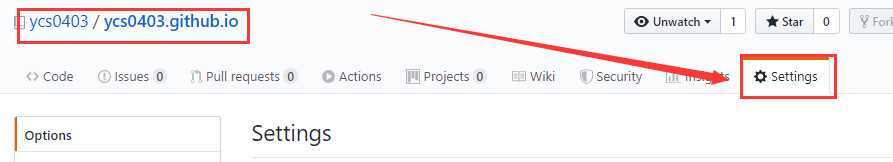
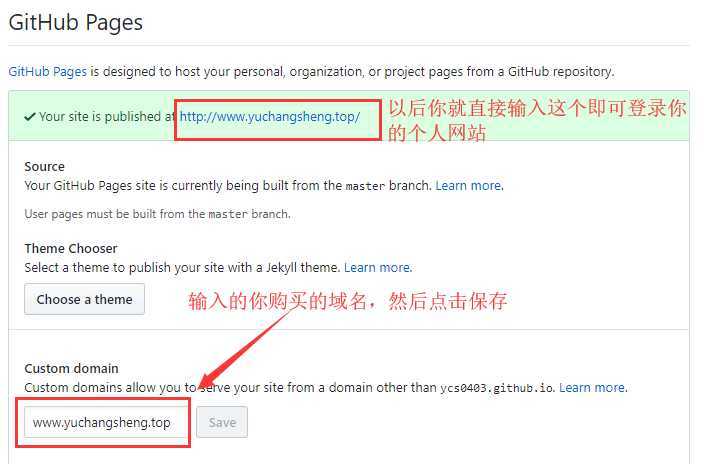
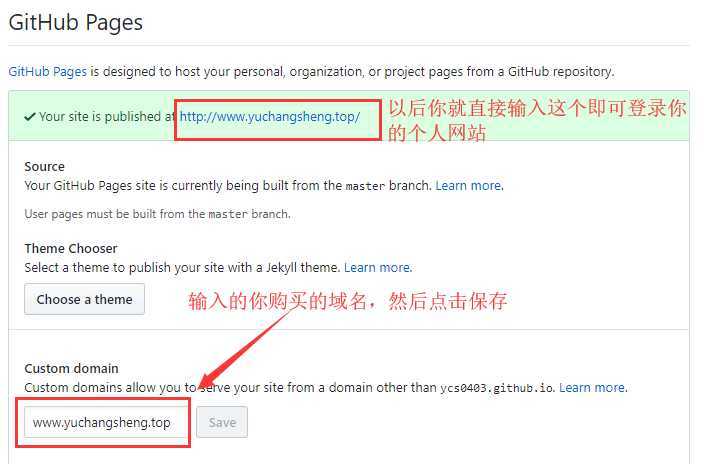
7、设置个人域名
8、发布文章


git --version --查看git版本
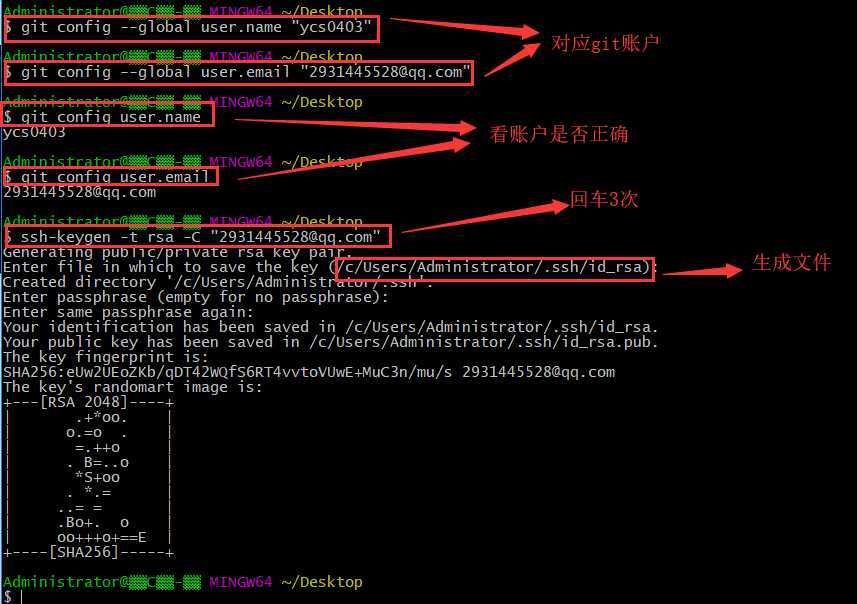
--yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱
git config --global user.name "yourname"
git config --global user.email "youremail"
--检查一下你有没有输对
git config user.name
git config user.email
--创建SSH,一路回车
ssh-keygen -t rsa -C "youremail"

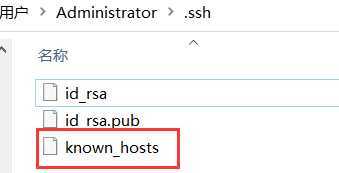
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。


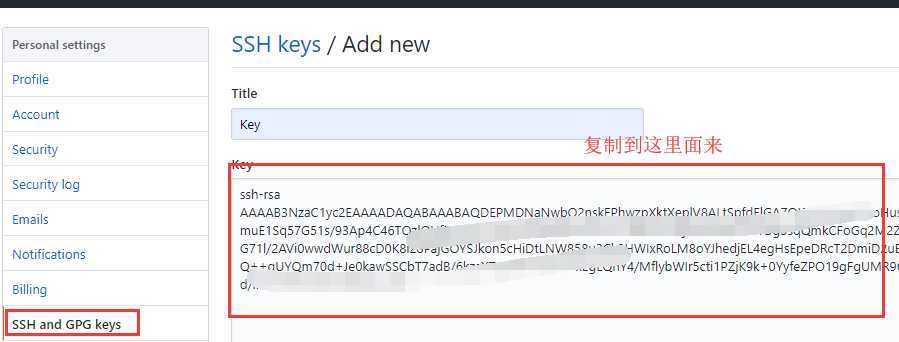
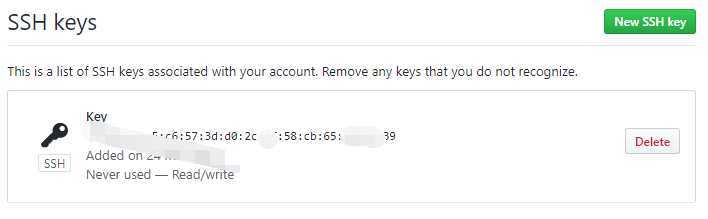
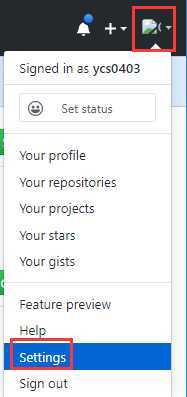
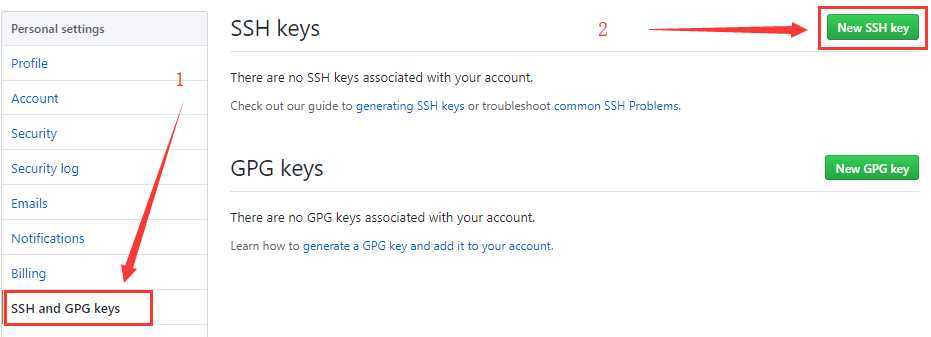
点击用户头像->settings->SSH and GPG keys ->New SSH key
将id_rsa.pub中的内容复制到key->文本框中,然后点击Add SSH key(添加SSH)按钮,Title为标题,任意填即可。


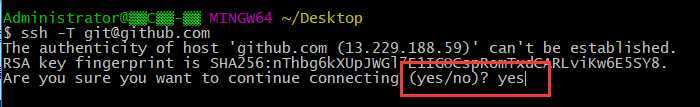
ssh -T git@github.com --选择 yes

![]()






node -v
npm -v






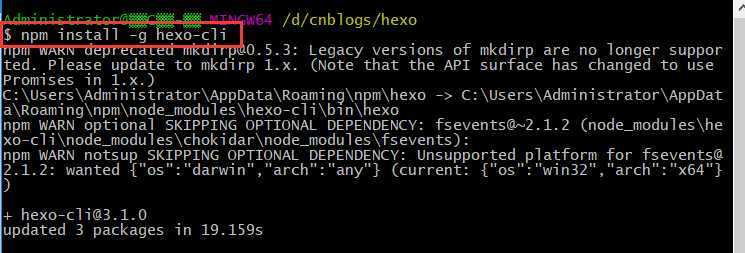
$ npm install -g hexo-cli

hexo -v --查看一下版本
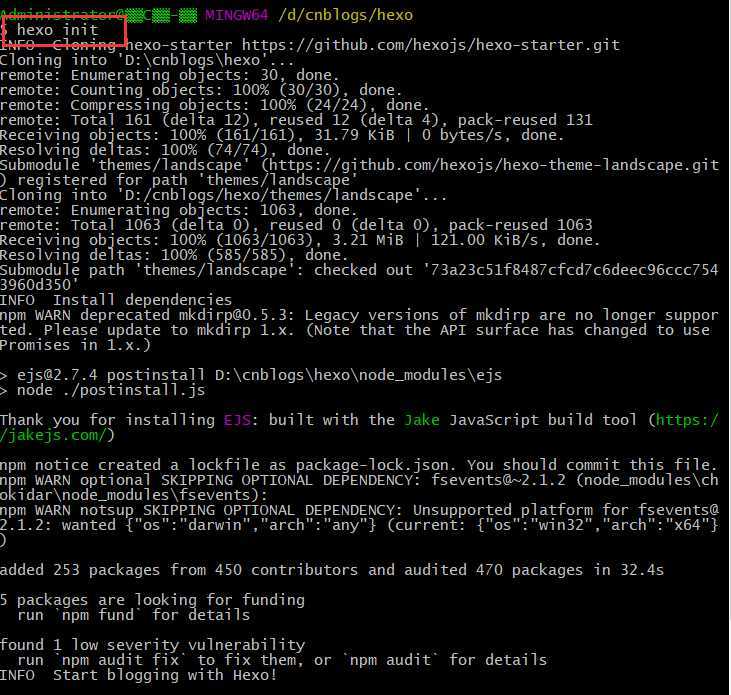
$ hexo init
$ npm install
$ hexo generate
$ hexo server --开启服务





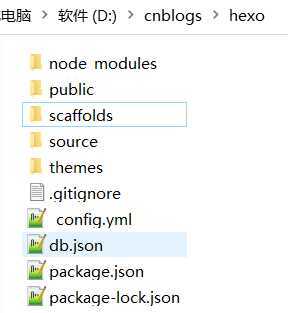
├── node_modules --依赖包 执行 npm install 命令的时候生成
├── public --存放生成的页面 执行 hexo generate命令的时候生成
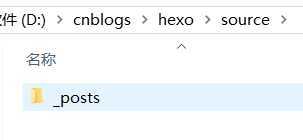
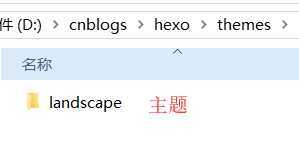
. ├── _config.yml --网站的配置信息,您可以在此配置大部分的参数 ├── package.json --应用程序信息 ├── scaffolds --模板文件夹,当您新建文章时,Hexo 会根据 scaffold 来建立文件。 ├── source --资源文件夹是存放用户资源的地方 | ├── _drafts -- | └── _posts -- └── themes --主题文件夹,Hexo 会根据主题来生成静态页面。



配置github项目连接
deploy:
type: git
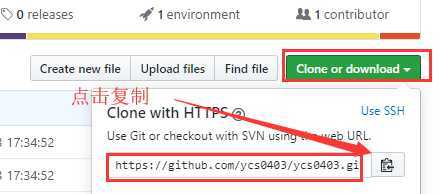
repository: https://github.com/ycs0403/ycs0403.github.io.git #你的github 个人博客项目的 地址
branch: master






git部署: npm install hexo-deployer-git --save

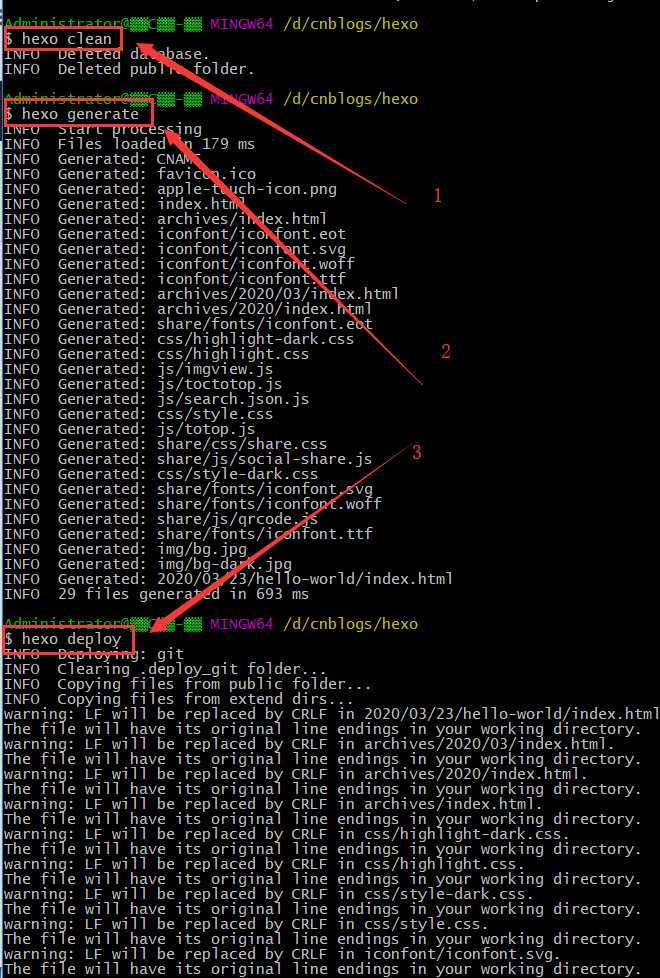
(5)依次执行如下命令:
$ hexo clean --清除了你之前生成的东西,也可以不加
$ hexo generate --生成静态文章,可以用 hexo g缩写
$ hexo deploy --部署文章,可以用hexo d缩写
$ clear --git板上命令眼花缭乱,清除,可用可无


http://yourname.github.io 浏览器输入这个网站可以看到你的博客!!(yourname换成你的仓库名称哦!)

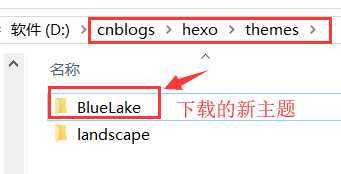
--安装主题 :在hexo目录下打开终端窗口
$ git clone https://github.com/chaooo/hexo-theme-BlueLake.git themes/BlueLake
--安装主题渲染器
$ npm install hexo-renderer-jade@0.3.0 --save
$ npm install hexo-renderer-stylus --save
--启用主题
打开根_config.yml配置文件,找到theme字段,将其值改为BlueLake(先确认主题文件夹名称是否为BlueLake)。

--测试一下,能不能正常运行
$ hexo g
$ hexo s
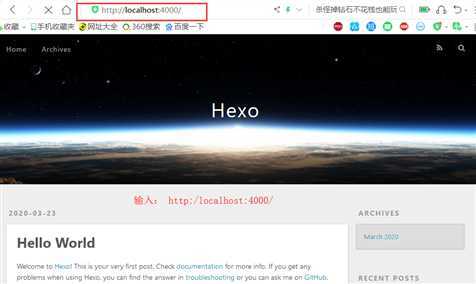
浏览器 输入:http://localhost:4000
--如若不能,那么请更新主题
$ cd themes/BlueLake
$ git pull






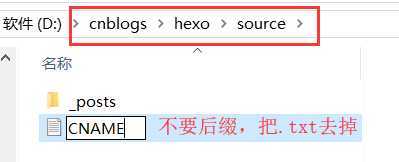
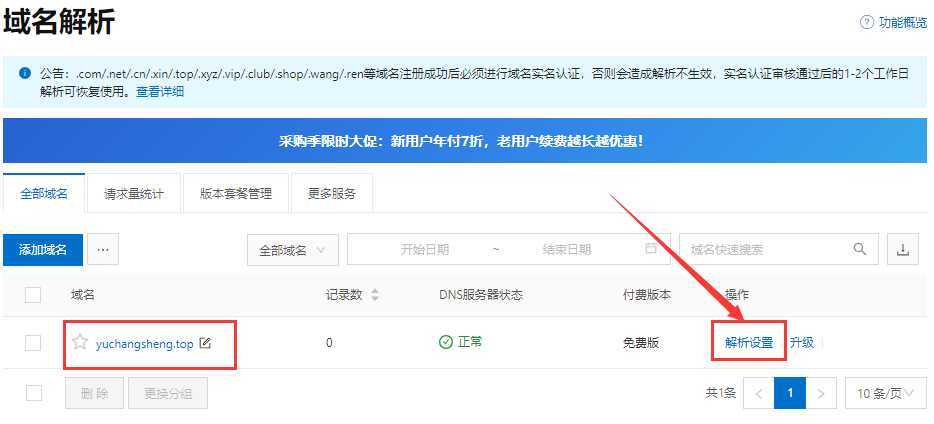
进入本地博客文件夹 ,进入hexo/source目录下,创建一个记事本文件,输入你的域名,对,只要写进你自己的域名即可。如果带有www,那么以后访问的时候必须带有www完整的域名才可以访问,但如果不带有www,以后访问的时候带不带www都可以访问。所以建议,不要带有www。这里我还是写了www(不建议带有www)


ping ycs0403.github.io -ping 仓库地址





原文:https://www.cnblogs.com/ycs0403/p/12547008.html