层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
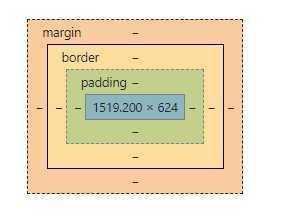
盒模型是CSS中的核心的概念,描述了元素如何显示。
盒子模型分为两种:W3c标准盒子模型和IE盒子模型
W3C盒子模型:这种盒子模型设置的宽度就是内容的宽度,其他的边距和边框都是在盒子外边
IE盒子模型:这种盒子模型的内容高度是除去内边距、外边框、外边距的高度,盒子的整体高度就是我们设置的高度(height)。
设置盒模型的方式是:设置box-sizing
box-sizing:content-box 标准盒模型
box-sizing:border-box 怪异盒模型

/* margin属性后跟四个值,第一个值设置上边距,第二个是设置右边距,第三个值设置下边距,第四个值设置左边距 */
margin: 10px 20px 30px 40px;
/*下面样式与上面的样式等价*/
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
/* padding属性后跟四个值,第一个值设置上边距,第二个是设置右边距,第三个值设置下边距,第四个值设置左边距 */
padding: 10px 20px 30px 40px;
/* 下面样式与上面的样式等价 */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
/* 使用简写属性,同时设置四条边界,四条边界的宽度、样式和颜色都是一样的 */
border: 2px solid green;
/* 下面的样式与上面的样式等价 */
border-top: 2px solid green;
border-bottom: 2px solid green;
border-left: 2px solid green;
border-right: 2px solid green;
/* 使用简写属性设置宽度、样式和颜色,同时作用于四条边 */
border: 2px dotted green;
/* 下面的样式与上面的样式等价 */
border-width: 2px;
border-style: dotted;
border-color: green;
/* 使用简写属性设置宽度、样式和颜色,同时作用于一条边 */
border-top: 2px solid green;
/* 下面的样式与上面简写样式等价 */
border-top-width: 2px;
border-top-style: dotted;
border-top-color: green;
/*以简写属性的三个值为例*/
border-radius: 10px 20px 30px;
/*下面样式与上面简写属性样式等价*/
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
/* no grouping */
h1 {color:blue;}
h2 {color:blue;}
h3 {color:blue;}
/* grouping */
h1, h2, h3 {color:blue;}
/* 语法 */
.important {color:red;}
/* 结合元素选择器 */
p.important {color:red;}
#intro {font-weight:bold;}
a[href] {color:red;}
/* 只对 h1 元素中的 em 元素应用样式 */
h1 em {color:red;}
/* 只作为 h1 元素子元素的 strong 元素 */
h1 > strong {color:red;}
/* 增加紧接在 h1 元素后出现的段落的上边距 */
h1 + p {margin-top:50px;}
selector : pseudo-class {property: value}
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中 |
| background-color | 设置元素的背景颜色 |
| background-image | 把图像设置为背景 |
| background-repeat | 设置背景图像是否及如何重复 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动 |
| background-position | 设置背景图像的起始位置 |
| 属性名 | 含义 | 举例 |
|---|---|---|
| font | 设置所有字体属性 | font:italic bold 36px "宋体"; |
| font-family | 设置字体类型 | font-family:"隶书"; |
| font-size | 设置字体大小 | font-size:12px; |
| font-style | 设置字体风格 | font-style:italic; |
| font-weight | 设置字体的粗细 | font-weight:bold; |
position:absolute;position:relative绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位。
对应的HTML结构:
<div class="divcss5">
<div class="divcss5-a"></div>
</div>
对应的CSS代码:
<style>
/* 定义父级position:relative 为就认为是绝对定位声明吧 */
.divcss5{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
.divcss5-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
</style>
float属性的属性值:
清除浮动clear:
.clearFix:after{
clear:both;
display:block;
visibility:hidden;
height:0;
line-height:0;
content:"";
}


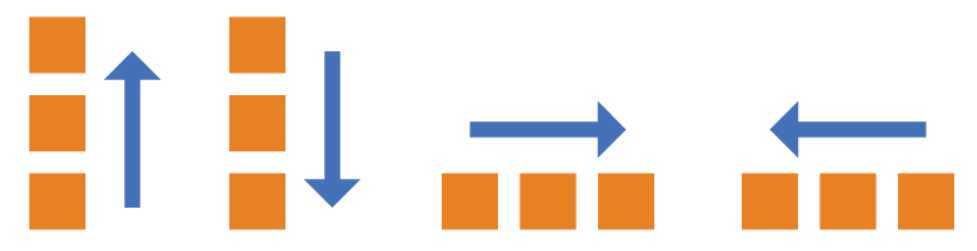
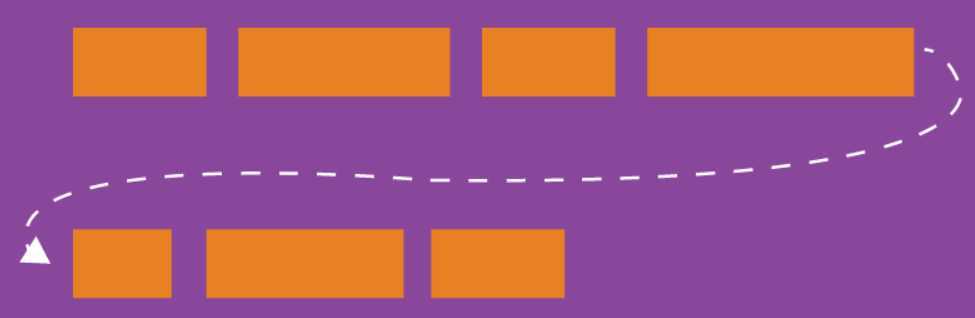
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
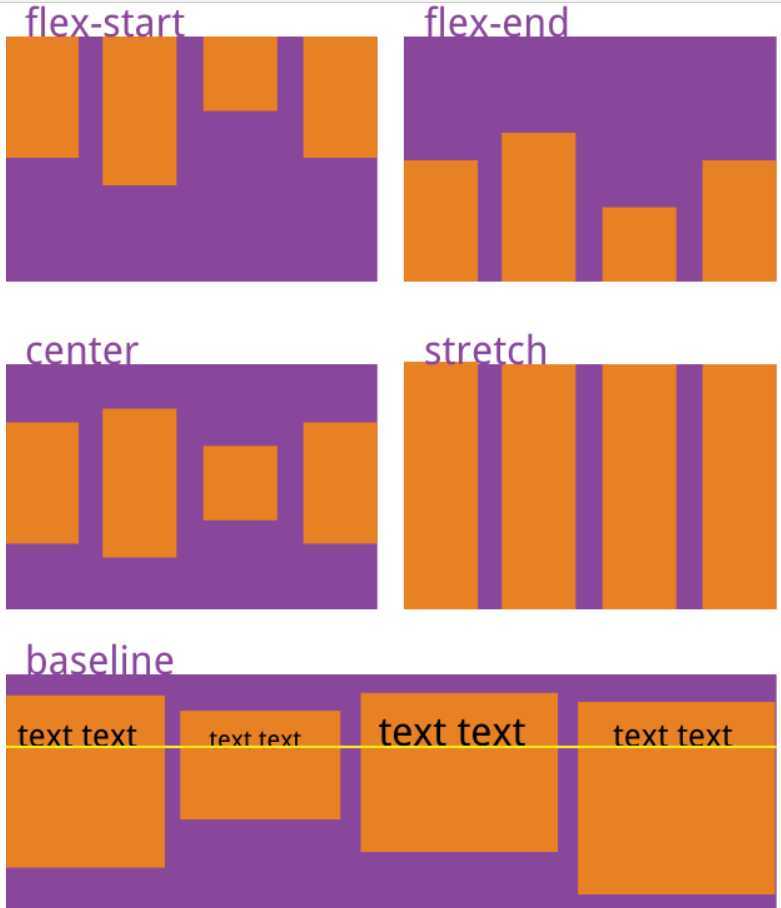
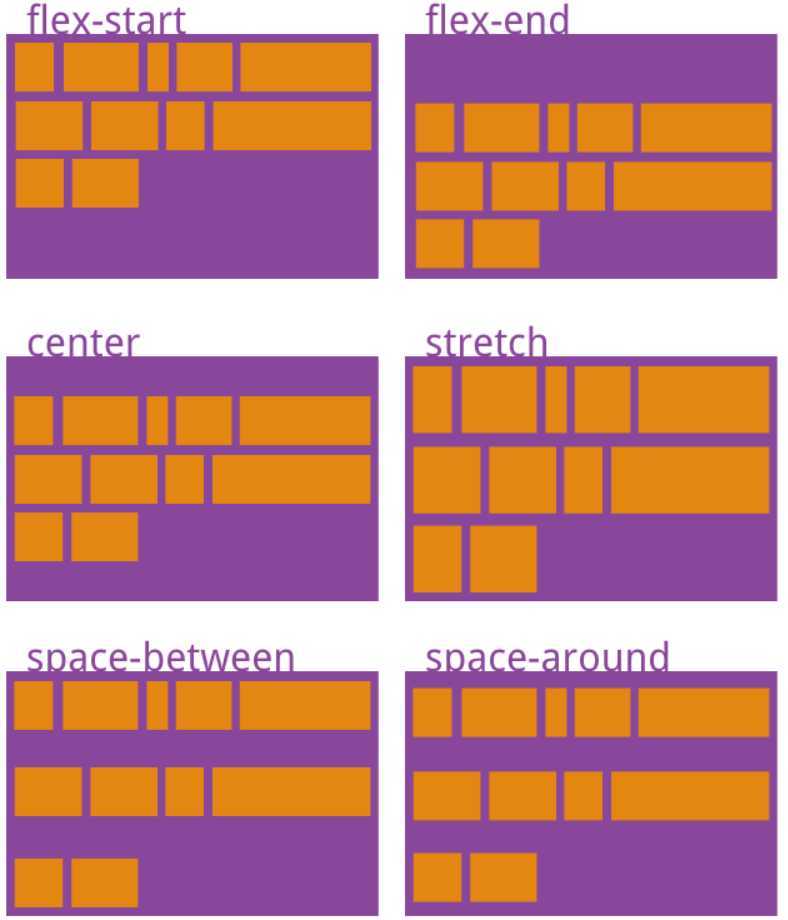
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。



原文:https://www.cnblogs.com/riyir/p/12587417.html