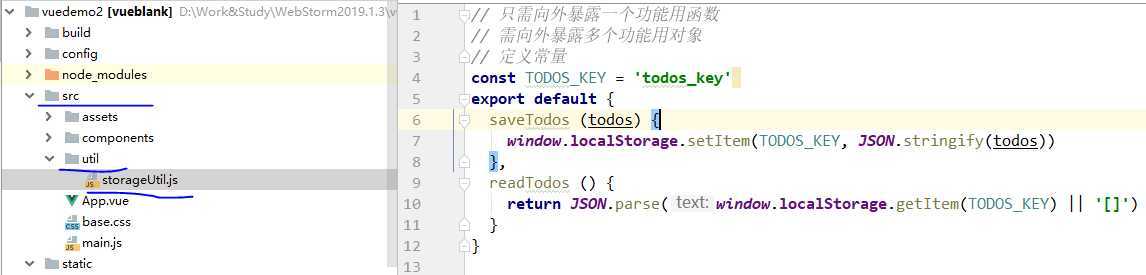
1、在src下新建util目录,在此目录下新建工具模块js

// 只需向外暴露一个功能用函数 // 需向外暴露多个功能用对象 // 定义常量 const TODOS_KEY = ‘todos_key‘ export default { saveTodos (todos) { window.localStorage.setItem(TODOS_KEY, JSON.stringify(todos)) }, readTodos () { return JSON.parse(window.localStorage.getItem(TODOS_KEY) || ‘[]‘) } }
2、在需要使用此工具模块的组件中引入此js
import storageUtil from ‘./util/storageUtil‘
3、使用此工具模块
data () { return { todos: storageUtil.readTodos() } }, watch: { todos: { deep: true, // 深度监视,数组元素的内容发生改变时也会被监视到 handler: function (newValue, oldValue) { storageUtil.saveTodos(newValue) } } }
原文:https://www.cnblogs.com/liuyang-520/p/12578091.html