快速生成一个表单,需求如下:
收集以下信息:
姓名,字符串,必填
地址,字符串,选填
兴趣,字符串,选填
问题,对象,必填
电话,数组,选填
示例数据:
data = { name: ‘zhangming‘, address: ‘China Xian‘, hobby: ‘Sing‘, questions: { question1: "What‘s your pet?", answer1: ‘dog‘, question2: ‘Where do you want to go?‘, answer2: ‘England‘ }, tels: [‘13282928282‘,‘123272837282‘] }

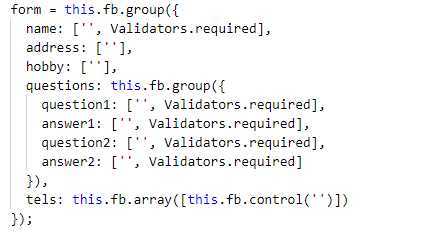
2. 定义表单对象

属性名与数据源的属性名最好一一对应,这样好取数据
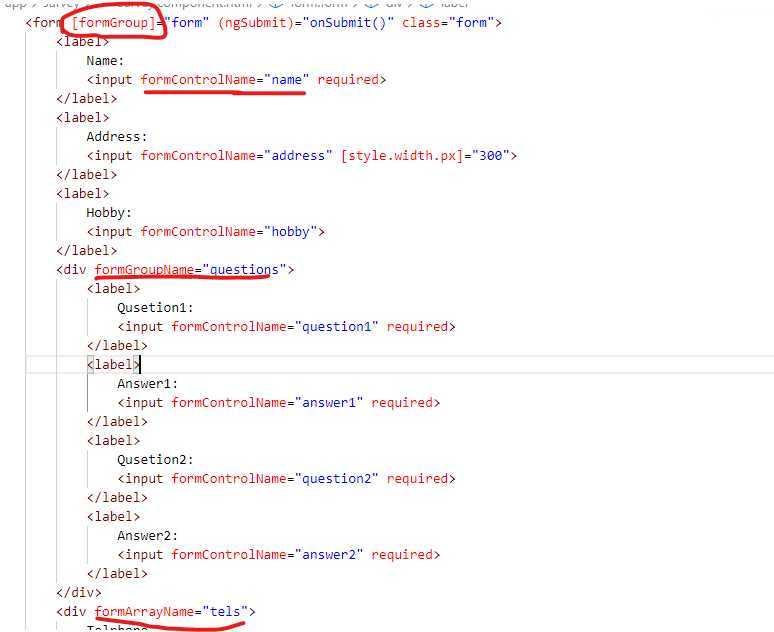
3.编写HTML
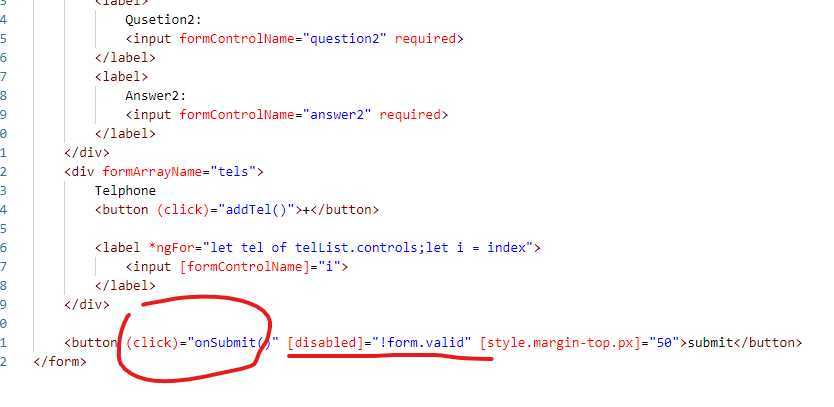
<form [formGroup]="form" (ngSubmit)="onSubmit()" class="form"> <label> Name: <input formControlName="name" required> </label> <label> Address: <input formControlName="address" [style.width.px]="300"> </label> <label> Hobby: <input formControlName="hobby"> </label> <div formGroupName="questions"> <label> Qusetion1: <input formControlName="question1" required> </label> <label> Answer1: <input formControlName="answer1" required> </label> <label> Qusetion2: <input formControlName="question2" required> </label> <label> Answer2: <input formControlName="answer2" required> </label> </div> <div formArrayName="tels"> Telphone <button (click)="addTel()">+</button> <label *ngFor="let tel of telList.controls;let i = index"> <input [formControlName]="i"> </label> </div> <button (click)="onSubmit()" [disabled]="!form.valid" [style.margin-top.px]="50">submit</button> </form>
注意几个点:

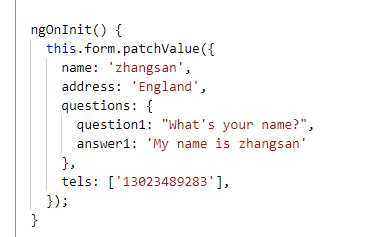
使用:
1. 数据到UI

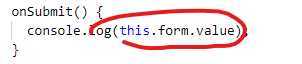
2. 从UI取数据


原文:https://www.cnblogs.com/chenyingzuo/p/12555204.html