最近在写自己的毕设时,遇到问题 如下
问题一:
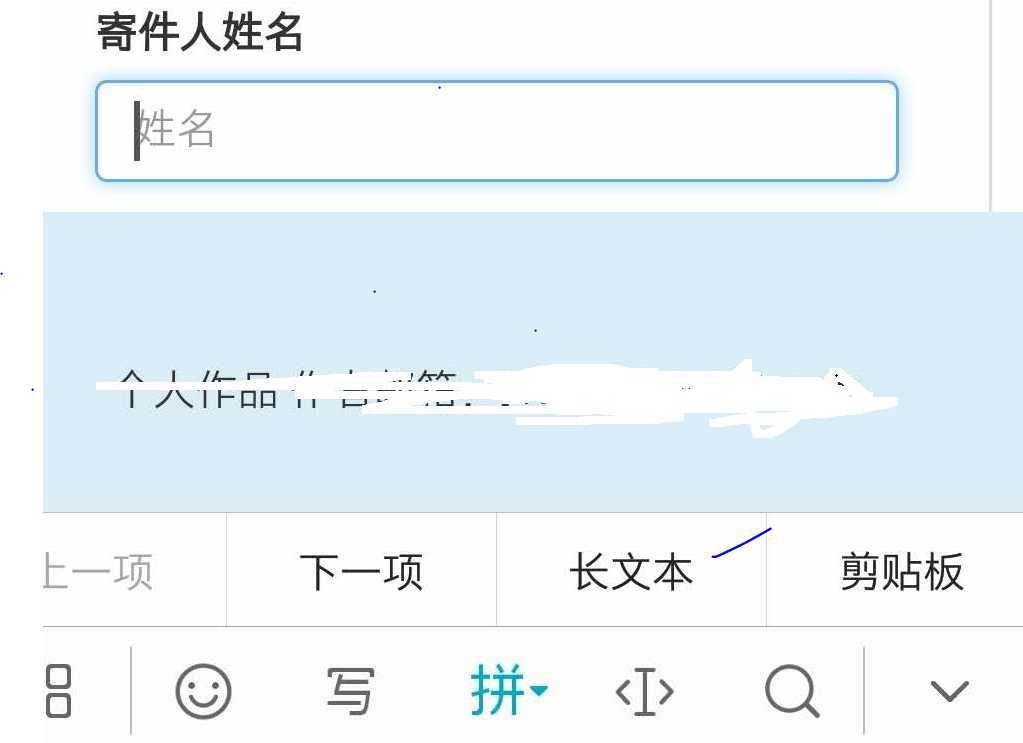
弹起键盘时,底部也弹起来了,在pc端没有问题

原因:
底部是position:fixed
起初是因为pc端页面内容不够多 无法撑满整屏 (footer 无法在屏幕下方) 所以才用的fixed
关键:使用 onresize 事件 会在窗口或框架被调整大小时发生。
解决办法 (jquery)
问题二:手机浏览器默认的工具栏 挡住底部的展示(页面的高度不足底部fixed)

原文:https://www.cnblogs.com/j190512/p/12551541.html