最近学习layui,使用radio做单项选择的时候,发现layui无论怎么取值,都是默认取到第一个radio的值。
百度下找解决方法。
html页面部分
<div class="layui-form" lay-filter="layuiadmin-form-list" id="layuiadmin-form-list" style="padding: 20px 30px 0 0;"> <div class="layui-form-item"> <div class="layui-input-inline"> <center><input type="radio" id="statusa" name="statusa" value="1" checked title="已付款"></center> </div> <div class="layui-input-inline"> <center><input type="radio" id="statusa" name="statusa" value="2" title="已结算"></center> </div> <div class="layui-input-inline"> <center><input type="radio" id="statusa" name="statusa" value="3" title="已评价"></center> </div> <div class="layui-input-inline"> <center><input type="radio" id="statusa" name="statusa" value="4" title="申请客户接入"></center> </div> <div class="layui-input-inline"> <center><input type="radio" id="statusa" name="statusa" value="5" title="退款成功"></center> </div> <div class="layui-input-inline"> <center><input type="radio" id="statusa" name="statusa" value="-1" title="申请退款"></center> </div> </div>
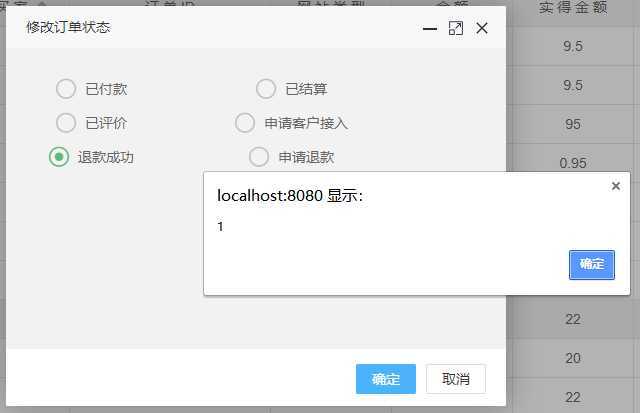
之前以为像之前一样直接取ID的值就会取到想要的值
var status=iframeWin.document.getElementById("statusa").value;
alert(status);

解决方法:
现在子页面上先做一个JS函数,取到radio的值。
window.getRadio=function () { var value=‘‘; var radio = document.getElementsByName("statusa"); for(var i = 0;i<radio.length;i++) { if(radio[i].checked==true) {value = radio[i].value; break;} } return value; };
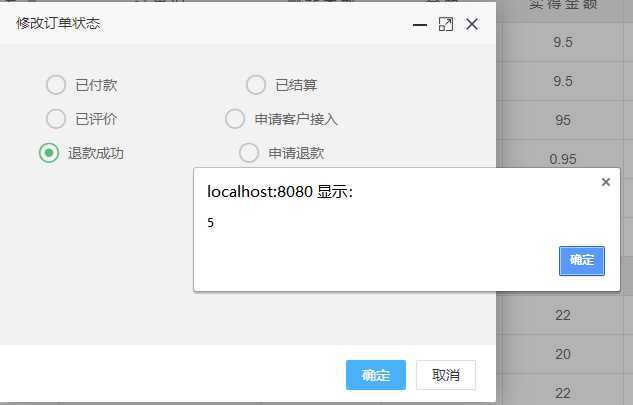
然后在父页面调用这个函数,取到这个函数的返回值。也就是radio的值。
var iframeWin = window[layero.find(‘iframe‘)[0][‘name‘]];//得到iframe页的窗口对象,执行iframe页的方法: var status=iframeWin.getChoseId(); alert(status);
接下来就可以实现我们想要的结果了。

原文:https://www.cnblogs.com/xyqq/p/12550642.html