一、打开VS Code的EXTENSIONS,安装Debugger for Chrome,如下图

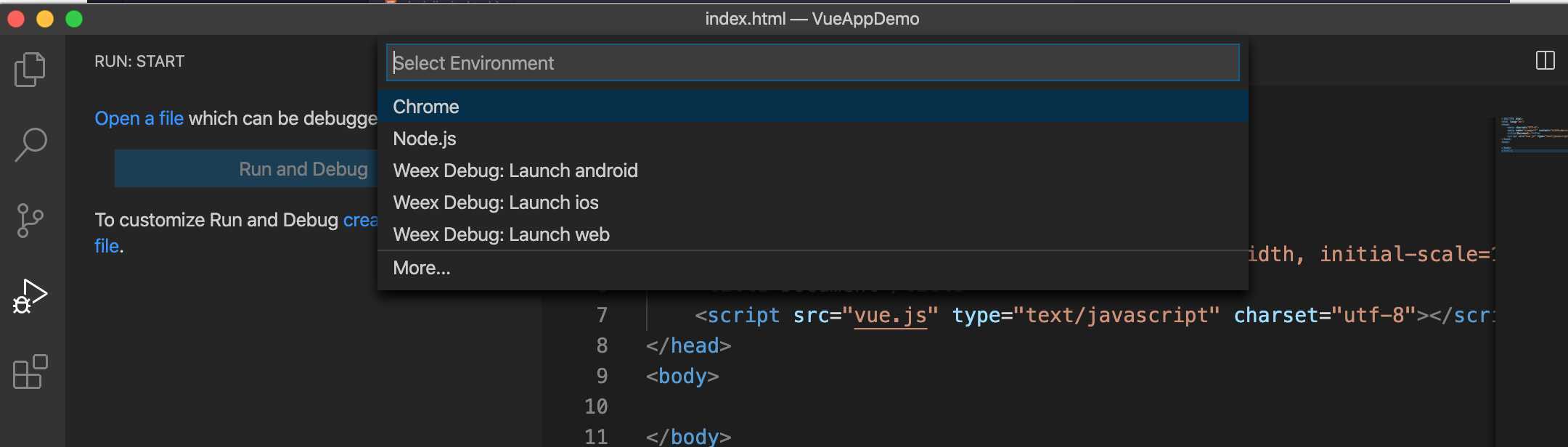
二、打开活动栏上Debugger Run模块,点击create a launch.json 选择Chrome环境,如下图

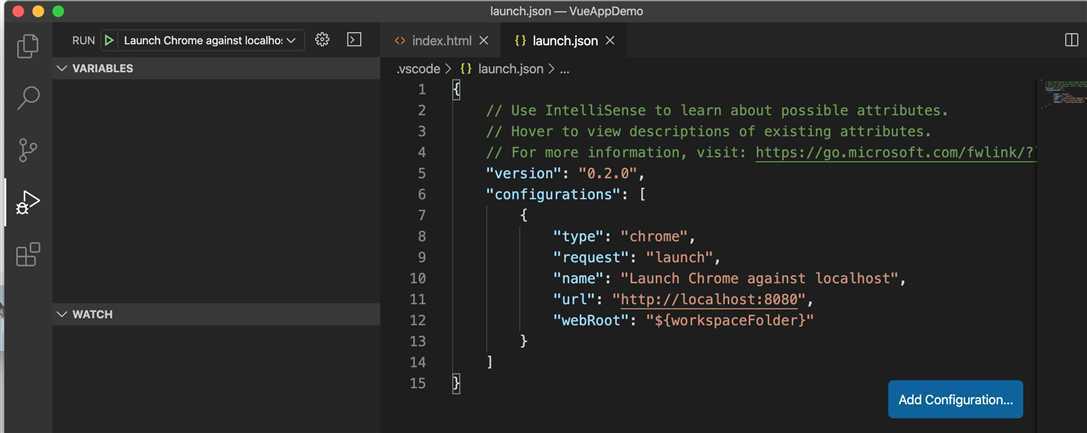
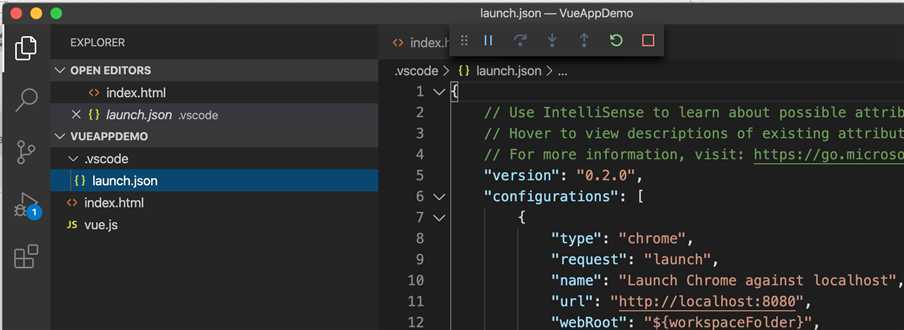
3、默认launch.json,如下图 (Add Configuration...可添加新的配置)

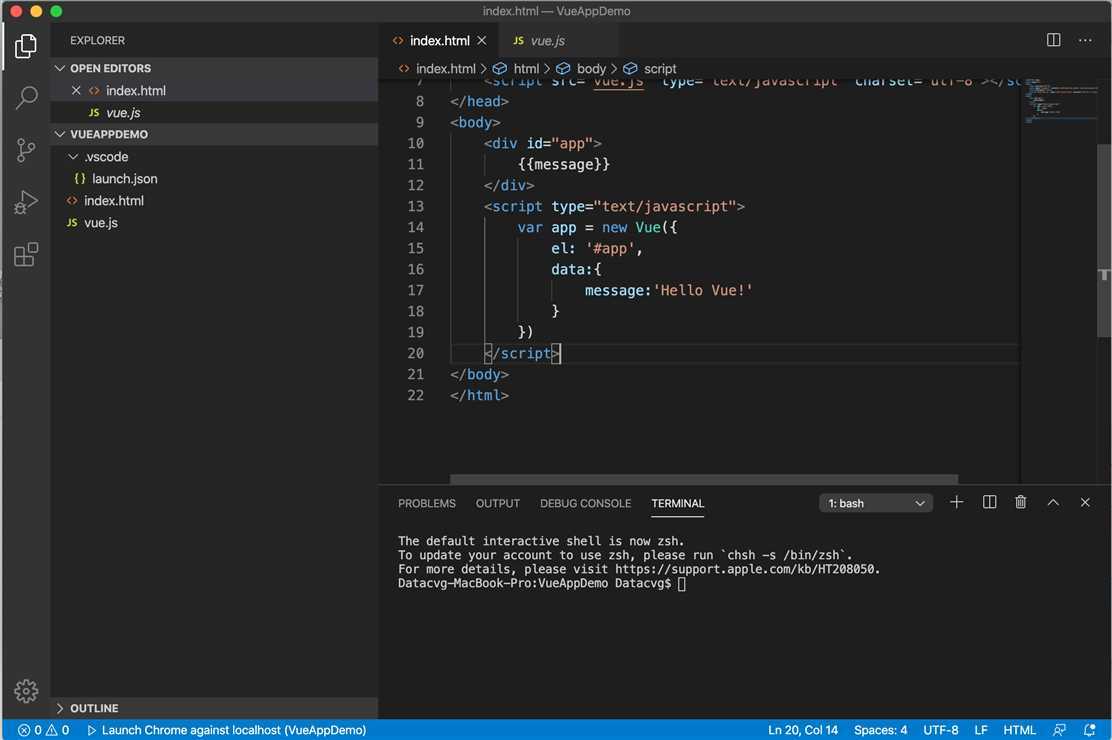
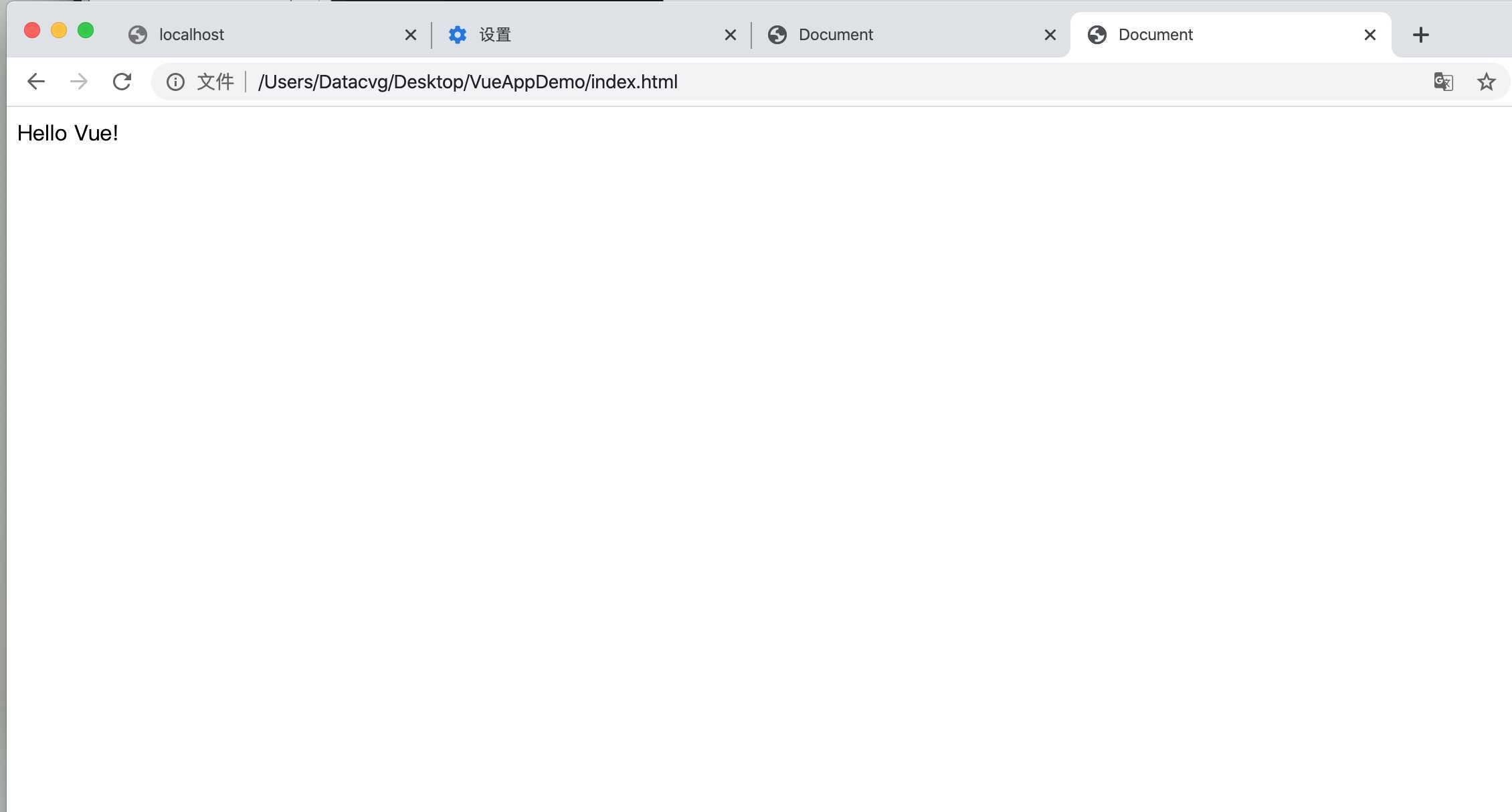
4、点击左边绿色按钮运行项目,项目代码及运行后界面如下图


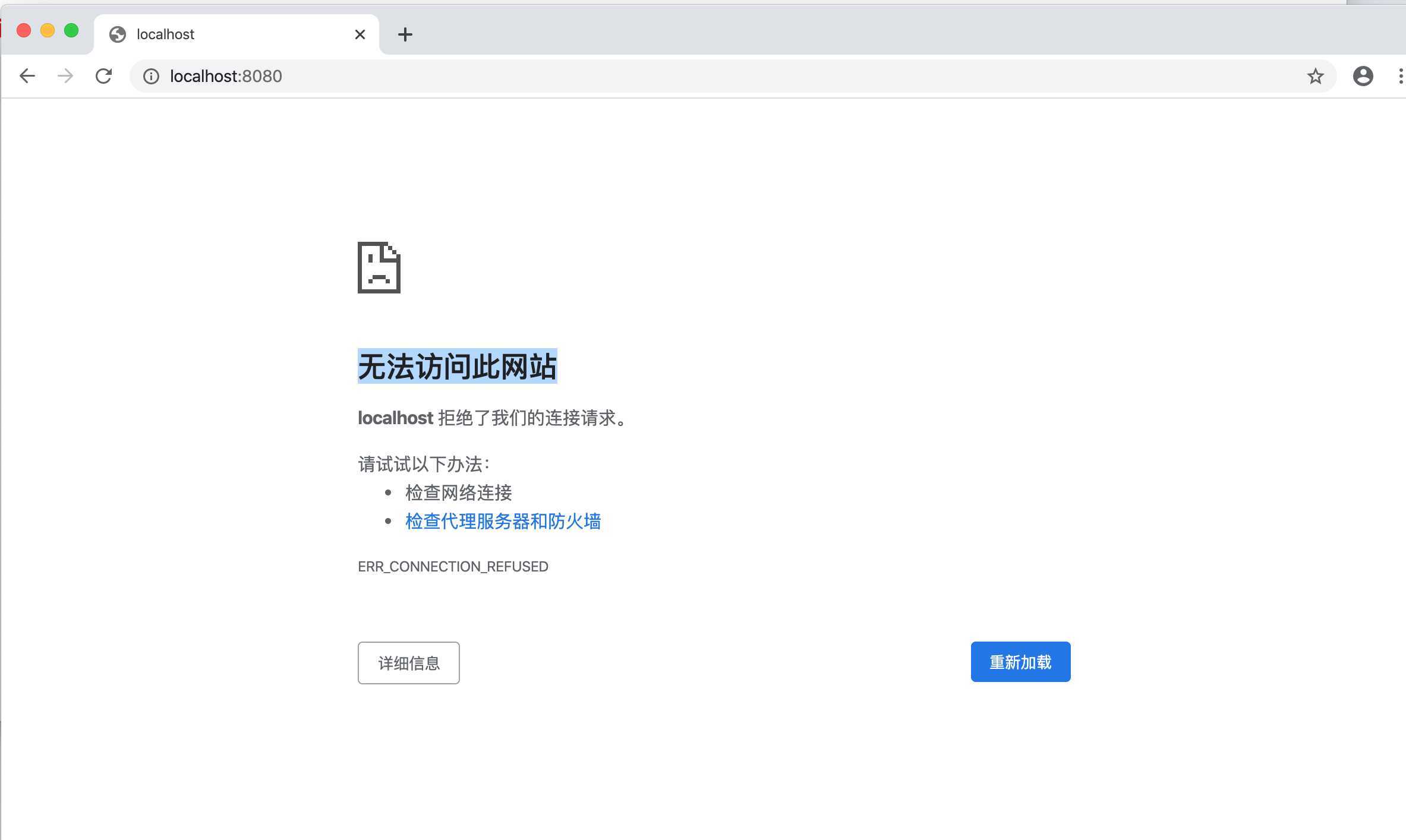
5、运行结果会出现无法访问此网站 localhost 拒绝连接请求问题,如下图

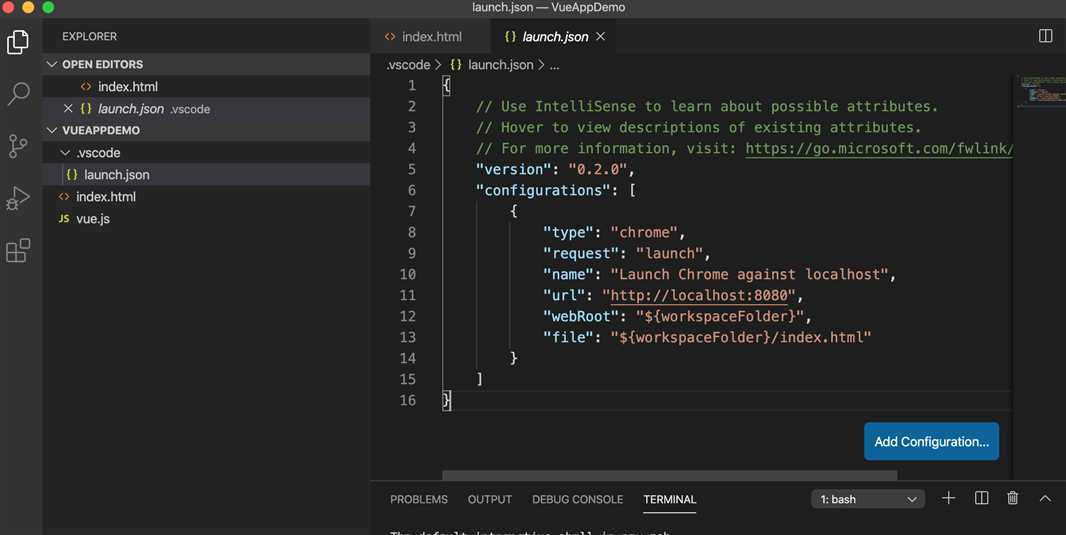
6、原因是在launch.json没有添加file属性,解决如下图:


VS Code 添加chrome调试及localhost 拒绝连接请求问题
原文:https://www.cnblogs.com/lulushen/p/12548191.html