在HtML5中客户端提供了两种存储数据的对象,分别是以下两个:
1.localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
2.sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
这两个对象的方法是相同的,这是就以localStorage对象为例子
举一个实战的小例子:
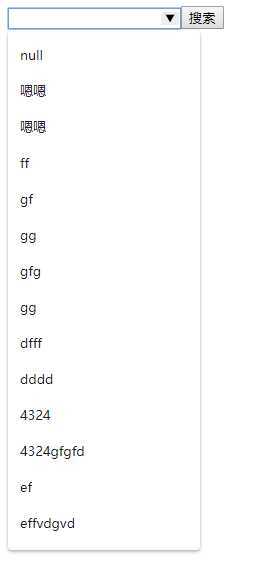
用localStorage方法来做一个搜索框记忆之前搜索过的内容用datalist标签展示在搜索框下面:
UI如下:

附上源码:
<body>
<input list="searchHistory" type="text" id="search" /><button onclick="search()">搜索</button>
<datalist id="searchHistory">
</datalist>
<script>
function search()
{
var val=document.getElementById(‘search‘).value;
localStorage.setItem("search_"+localStorage.length,val);
var searchHistory=document.getElementById(‘searchHistory‘);
searchHistory.innerHTML="";
var _html=‘‘;
for (let i = 0; i < localStorage.length; i++) {
var _val=localStorage.getItem("search_"+i);
_html+=‘<option value="‘+_val+‘"></option>‘;
}
searchHistory.innerHTML=_html;
}
</script>
</body>

H5学习之localStorage和sessionStorage
原文:https://www.cnblogs.com/lin494910940/p/12542970.html