问题:
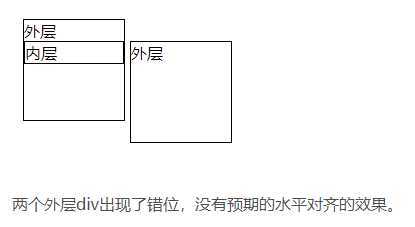
当两个div使用了display:inline-block样式后,会出现错位的情况:

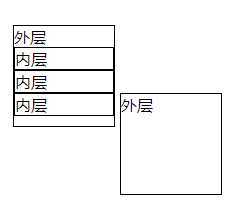
出现这种情况的原因是,第二个外层的div会相对于第一个 外层div 中最后渲染出来的 内层div 的顶部对齐,
所以才出现了这种错位的情况,如下所示:

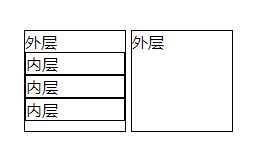
给每个外层div设置 vertical-align:top 样式,把每个外层div的顶端与行中最高元素的顶端对齐。
添加该样式后:

两个(div)元素使用了display:inline-block后出现错位问题解决
原文:https://www.cnblogs.com/Knowledge-is-infinite/p/12536439.html