1.安装Node--利用Node下面npm进行模块安装
2.全局安装gulp: npm i gulp -g (只装一次,任意目录安装,作用于整个环境)
3.作为项目的依赖安装,一定要安装到你项目的根目录下面 npm i gulp -D (项目目录下面,每个项目下面都需要)
如何操作Gulp?
首先,利用任何文本编辑器在项目大的根目录下创建一个名为 gulpfile.js 的文件
基本语法
const gulp = require(‘gulp‘); 引入gulp模块,生成gulp对象
gulp.task(taskname,callback) 创建任务 taskname指任务名称 callback指执行的回调函数
gulp.src() 设置引入文件的路径
gulp.dest() 输出文件设置(如果不存在目录名,自动生成)
pipe() 管道流(将任务链式连接起来)
终端输入 gulp 任务名 执行任务
Gulp的几种功能应用
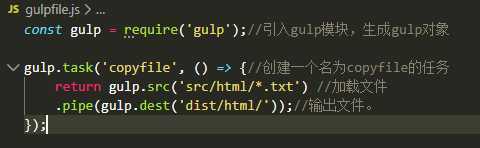
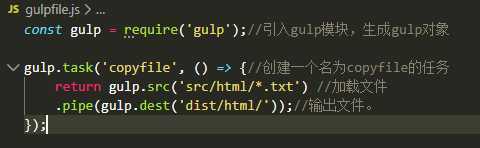
1. 文件复制

2. html文件压缩
首先,项目路径下安装 npm i gulp-minify-html -D


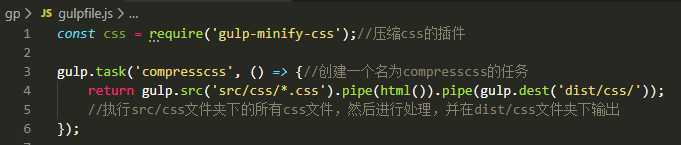
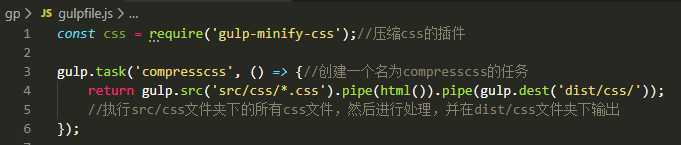
3. 压缩css
首先,项目路径下安装 npm i gulp-minify-css -D


注:现在gulp-clean-css可能取代了上面的插件
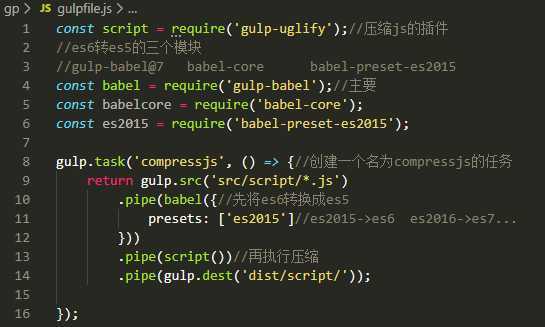
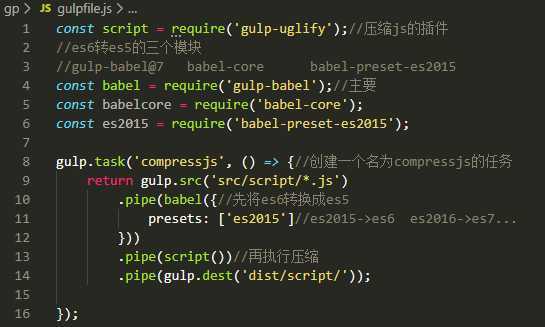
4.压缩js文件,es6转es5
npm i gulp-uglify -g 安装插件
npm i gulp-babel@7
npm i babel-core
npm i babel-preset-es2015

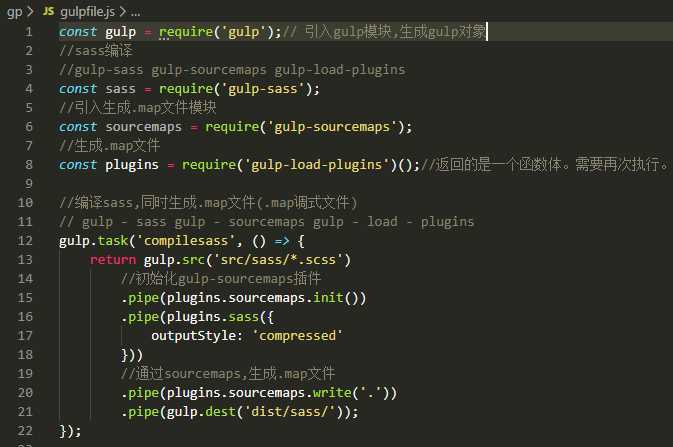
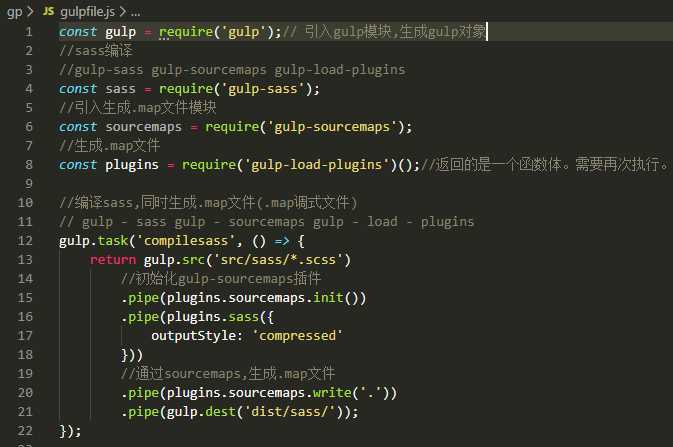
5. 编译sass
npm i gulp-sass
npm i gulp-sourcemaps
npm i gulp-load-plugins

6. 图片压缩
npm i gulp-imagemin@6 -D

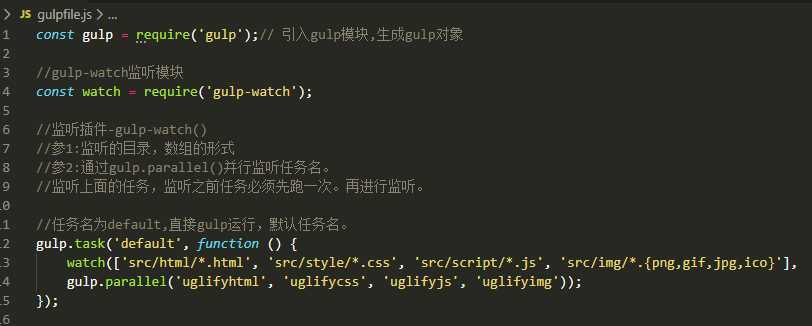
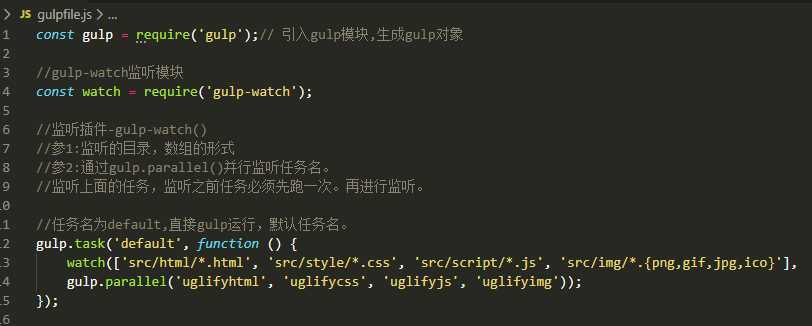
7. 监听
npm i gulp-watch -D