vue配置中加入
axios.defaults.withCredentials = true; //让ajax携带cookie
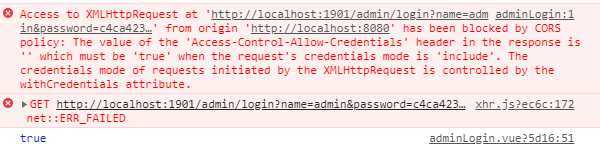
但是在请求访问的时候又会报错

所以后端设置一个过滤器
@Component public class CorsFilter implements Filter { @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) res; HttpServletRequest reqs = (HttpServletRequest) req; // response.setHeader("Access-Control-Allow-Origin",reqs.getHeader("Origin")); response.setHeader("Access-Control-Allow-Origin","http://localhost:8080");//**** response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Methods", "POST, GET, PATCH, DELETE, PUT"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); chain.doFilter(req, res); } @Override public void init(FilterConfig filterConfig) {} @Override public void destroy() {} }
(搞了很久才行,本来用的是*,但是又报错The value of the ‘Access-Control-Allow-Origin‘ header in the response must not be the wildcard ‘*‘ when the request‘s credentials mode is ‘include‘. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.)
说是跨域时*引起的,所以,就把它改成了http://localhost:8080
原文:https://www.cnblogs.com/xymaxbf/p/12535276.html