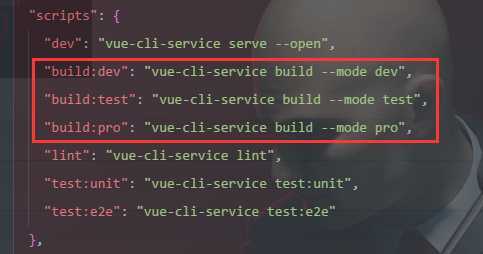
分环境来打包:
.env
.env.development
.env.production
没有这三个文件的在根目录自己创建就可以

看看每个env文件中写的东西
NODE_ENV = ‘dev‘
VUE_APP_CURENV = ‘dev‘
NODE_ENV = ‘test‘
VUE_APP_CURENV = ‘test‘
NODE_ENV = ‘pro‘
VUE_APP_CURENV = ‘pro‘
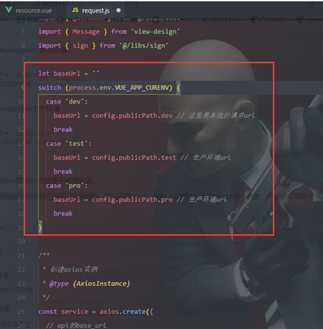
我们在上方的env里写的代码是干嘛用的呢,
我们使用 process.env.VUE_APP_CURENV 可以获取 VUE_APP_CURENV = ‘pro’ 的值,用来定义我们不同环境的接口

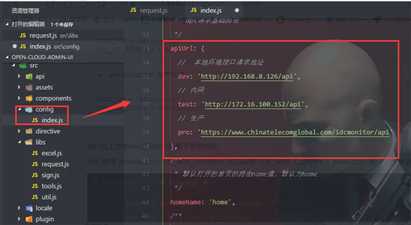
let baseUrl = ‘‘ switch (process.env.VUE_APP_CURENV) { case ‘dev‘: baseUrl = config.publicPath.dev // 这里是本地的请求url break case ‘test‘: baseUrl = config.publicPath.test // 测试环境url break case ‘pro‘: baseUrl = config.publicPath.pro // 生产环境url break }



你在指令中 使用
原文:https://www.cnblogs.com/listen9436/p/12526400.html