props: {
placeholder: {
type: String,
default: ‘请输入‘
},
value: {
require: false
}
}
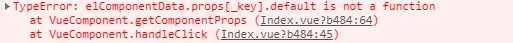
普通基础类型,直接设置默认值即可,但是对象及数组类型就不行了,会出现下面这个异常

基础类型以外的类型,需要设置函数返回才可以,修改如下
props: {
placeholder: {
type: Array,
default() {
return [1,2,3]
}
},
value: {
require: false
}
}
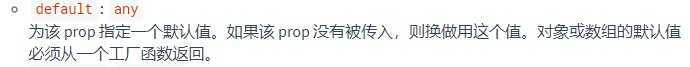
贴上官方解释

原文:https://www.cnblogs.com/blacktusz/p/12517287.html