我开发喜欢使用webstorm,但是webstorm 配置eslint的时候很麻烦,在网上找了很多的资料,终于配置成功了。记录一下 我的webstorm的版本号是2019.1
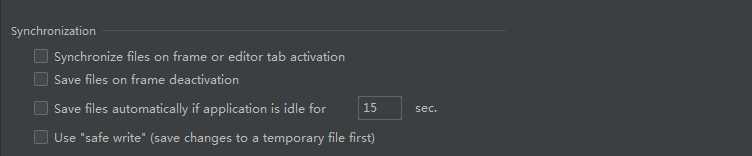
eslint 一直在编译,因此需要将webstorm的自动保存功能关闭
在 file -> setting -> Appearance & Behavior -> system settings 全部不选择

开发的时候我们为了方便,会在webpack的配置中使用可以在全局中使用的路径 但是webstorm不识别,文件的跳转功能不能使用,需要我们配置下
在 file -> setting -> Languages & Frameworkers -> JavaScript -> webpack 中选择webpack的配置文件
准备工作ok开始配置eslint文件
在 file -> setting -> plugins 中找eslint安装,我的webstorm中有内置的prettier插件,所以不需要安装了
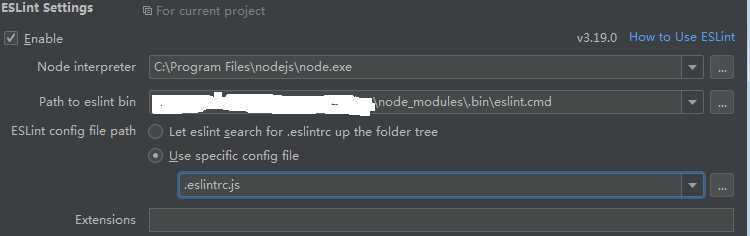
安装成功之后可以 在 file -> setting -> eslint setting 开启eslint

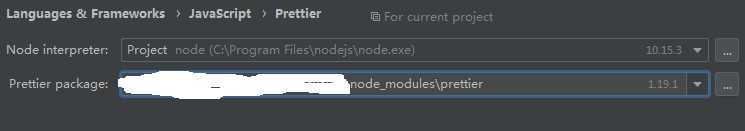
我的prettier的插件是webstorm自带的,也需要配置下
在 file -> setting -> Languages & Frameworkers -> JavaScript -> prettier

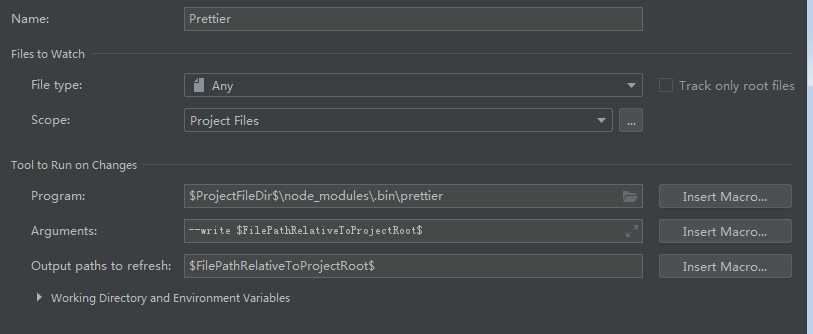
在 file -> setting -> Tools -> file watchers 中添加 prettier的文件监听配置 注意监听的文件类型为any

配置完成之后可以看下eventlog中有没有eslint命令的输出;
原文:https://www.cnblogs.com/Bauhinia/p/12517416.html