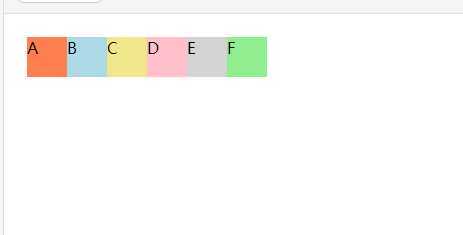
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #main { display: flex; flex-direction:row; } #main div { width: 40px; height: 40px; } </style> </head> <body> <div id="main"> <div style="background-color:coral;">A</div> <div style="background-color:lightblue;">B</div> <div style="background-color:khaki;">C</div> <div style="background-color:pink;">D</div> <div style="background-color:lightgrey;">E</div> <div style="background-color:lightgreen;">F</div> </div> </body> </html>

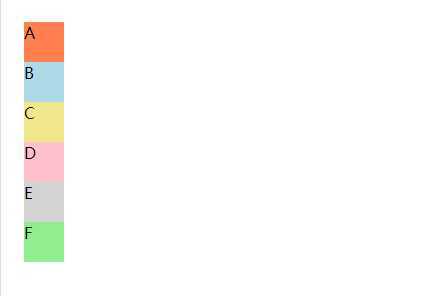
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #main { display: flex; flex-direction:column; } #main div { width: 40px; height: 40px; } </style> </head> <body> <div id="main"> <div style="background-color:coral;">A</div> <div style="background-color:lightblue;">B</div> <div style="background-color:khaki;">C</div> <div style="background-color:pink;">D</div> <div style="background-color:lightgrey;">E</div> <div style="background-color:lightgreen;">F</div> </div> </body> </html>

display: flex; flex-direction: column的含义
原文:https://www.cnblogs.com/edczjw-Edison/p/12504803.html