使用如下命令,检测vue-cli版本,如果版本不是4版本,需升级。

创建项目的命令语法如下:
vue create <Project Name> // 项目的名字不允许含有大写字母
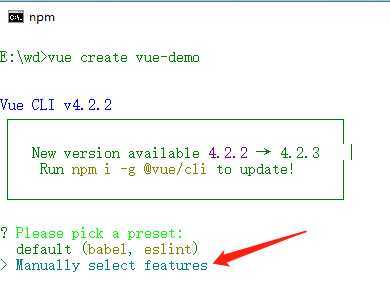
使用命令出现如下界面,这里有俩个选项,一个是默认配置,一个是手动配置,选择第二个手动配置,按Enter键,

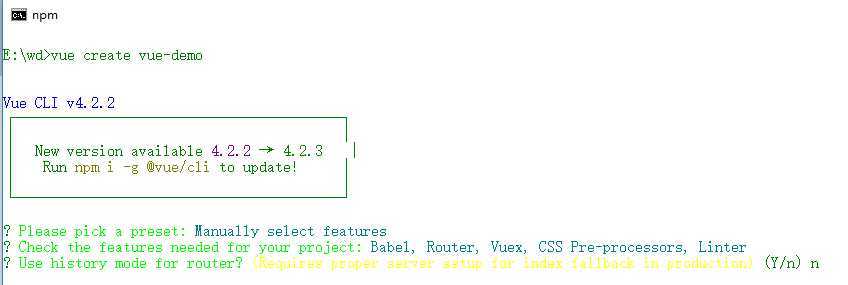
自定义配置如下:

接下来提示我们是否使用 history router,也就是是否路径到 # 符号,建议选N。

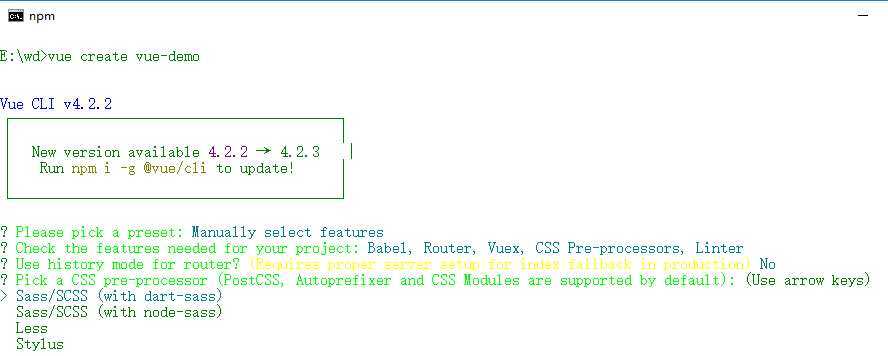
css的预处理器选择 Sass/SCSS (with dart-sass):

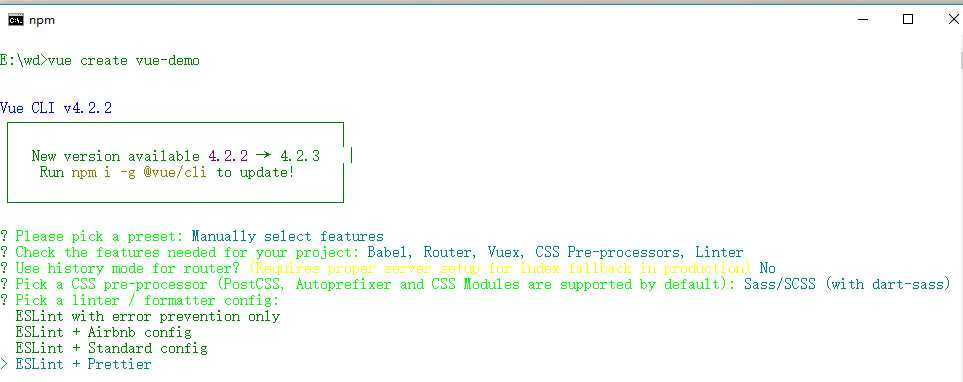
ESLint代码校验,选择ESLint + Prettier,

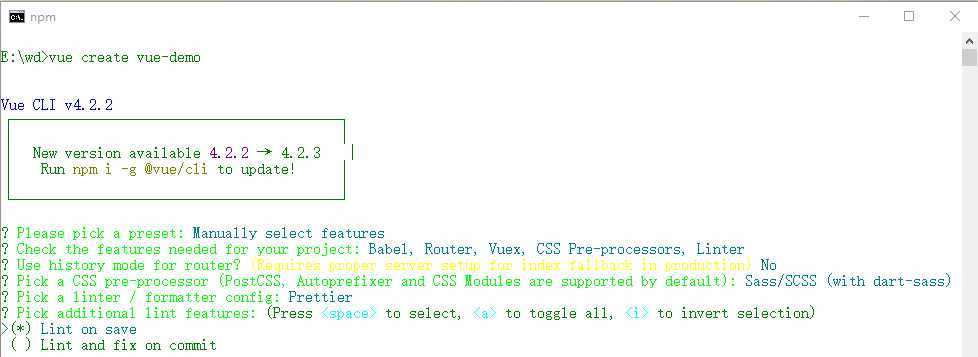
接下来选择什么时候进行校验,选第一个,保存就校验:

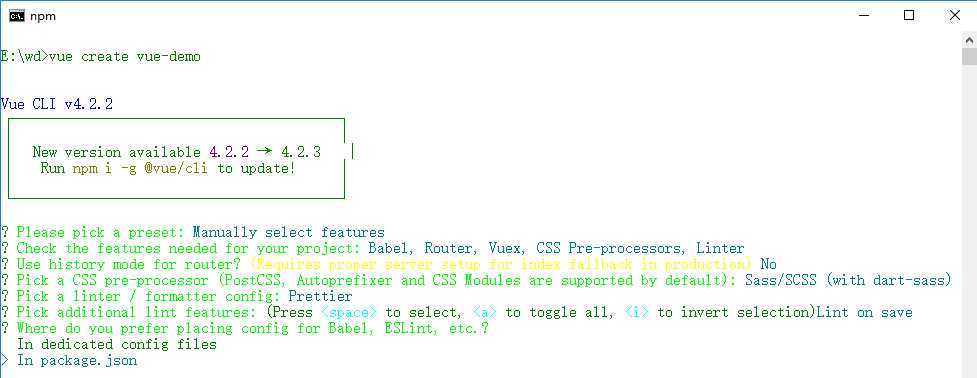
选择如何存放配置,第一个选择存放到独立文件中,第二个存放到package.json中,一般选择第二个:

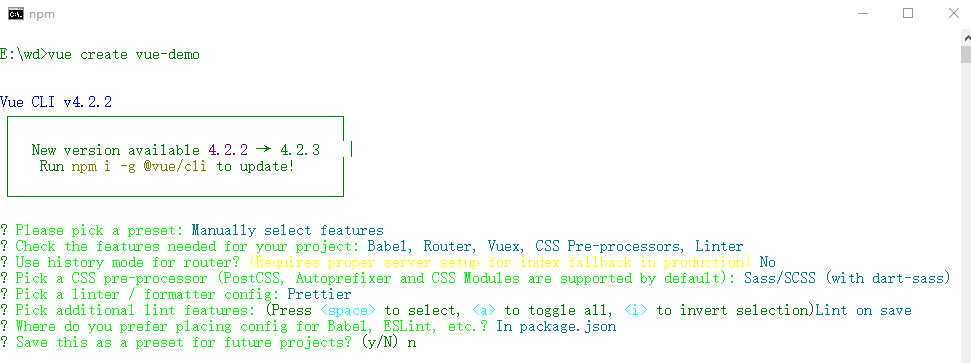
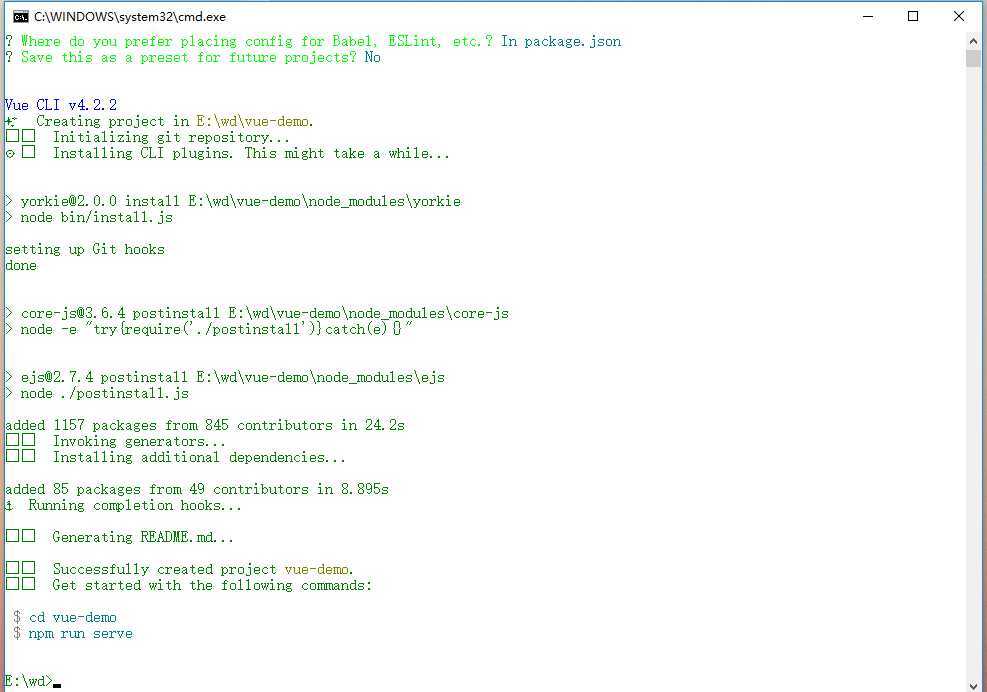
接下里选择是否保存此次的一系列配置,如果选择Y需要输入保存的名字,这里选择N:


cd 进入项目,如下命令,即可跑起来:
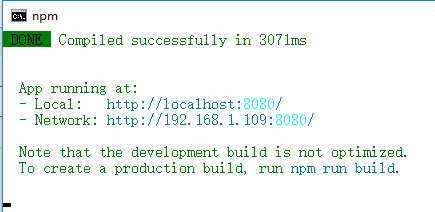
npm run serve
完成:

原文:https://www.cnblogs.com/xulinjun/p/12499467.html