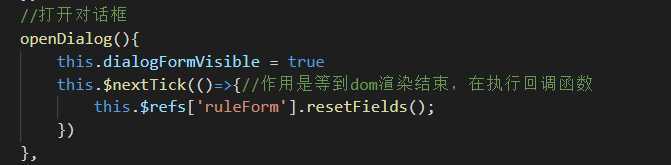
在一个vue结合elementui的项目实现点击再一次增加会员的按钮时,清空上一次输入框里的数据,采用this.$refs[‘ruleForm‘].resetFields(),但是却报错,无法获取dom。那么此时快速的解决办法就是使用this.$nextTick()方法。
this.$nextTick()方法主要是用在随数据改变而改变的dom应用场景中,vue中数据和dom渲染由于是异步的,所以,要让dom结构随数据改变这样的操作都应该放进this.$nextTick()的回调函数中。created()中使用的方法时,dom还没有渲染,如果此时在该钩子函数中进行dom赋值数据(或者其它dom操作)时无异于徒劳,所以,此时this.$nextTick()就会被大量使用,而与created()对应的是mounted()的钩子函数则是在dom完全渲染后才开始渲染数据,所以在mounted()中操作dom基本不会存在渲染问题。


原文:https://www.cnblogs.com/shemingxin/p/12499705.html