上篇文章介绍了EF实现CRUD及一些基本的Html Helpers.
这次我们将会分类介绍Html Helpers和分部视图(Partial View)
1.分类介绍Html Helpers
2.分部视图(Partial View)
主要分成输入类和显示类。
输入类:
TextArea, TextBox
Password
Hidden
DropDownList
ListBox (与DropDownList类似,生存可多选的下拉列表框)
RadioButton
CheckBox
显示类:
显示类 Helper可以在应用程序中生成指向其他资源的链接,也可以构建被称为部分视图的可重用UI片段。
ActionLink和RouteLink
URL (Url.Action, Url.Content)
Partial 和 RenderPartial
Action和RenderAction
有两个helper说明一下:
html.ActionLink生成一个<a href=".."></a>标记
Url.Action只返回一个url。
例如:
@Html.ActionLink("linkText","someaction","somecontroller",new { id = "123" },null)
生成结果:
<a href="/somecontroller/someaction/123">linkText</a>
@Url.Action( "someaction", "somecontroller", new { id = "123" }, null)
生成结果:
/somecontroller/someaction/123
这些helper的特征是名称后面加上了 For , 这些叫做强类型的辅助方法。
对于不适合使用字符串字面值从View数据中提取值的情况,可以使用强类型辅助方法, 通过传递一个lambda表达式来指定要渲染的模型属性。表达式的模型类型必须和为View指定的强类型一致。
主要的强类型辅助方法。
Html.TextBoxFor();
Html.TextAreaFor();
Html.DropDownListFor();
Html.CheckboxFor();
Html.RadioButtonFor();
Html.ListBoxFor();
Html.PasswordFor();
Html.HiddenFor();
Html.LabelFor();
Html.EditorFor();
Html.DisplayFor();
Html.DisplayTextFor();
Html.ValidtionMessageFor()
Views文件夹下的Shared文件夹主要用来放共用的模板文件。创建MVC项目时会自动在Shared文件夹下生成一个_Layout.cshtml,如下图:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 我的 ASP.NET 应用程序</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("应用程序名称", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("主页", "Index", "Home")</li> <li>@Html.ActionLink("关于", "About", "Home")</li> <li>@Html.ActionLink("联系方式", "Contact", "Home")</li> </ul> </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - 我的 ASP.NET 应用程序</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
@RenderBody():使用这个布局的View将把他们的内容显示到此处。显示效果:

要使用这个布局时,在View中添加 Layout="~Views/Shared/_Layout.cshtml"
@{ Layout = "~Views/Shared/_Layout.cshtml"; ViewBag.Title = "Index"; }
Views文件夹下面有一个_ViewStart.cshtml,将这部分统一写到这个文件里(如下图),这样应用布局页的View就可以省略这部分内容了。 另外这个_ViewStart.cshtml也是可以嵌套的,使用布局页的View会自动应用最近文件夹下面的_ViewStart.cshtml。

Partial View指可以应用于View中以作为其中一部分的View的片段(类似于之前的user control), 可以像类一样,编写一次, 然后在其他View中被反复使用。
一般放在"Views/Shared"文件夹中以共享。
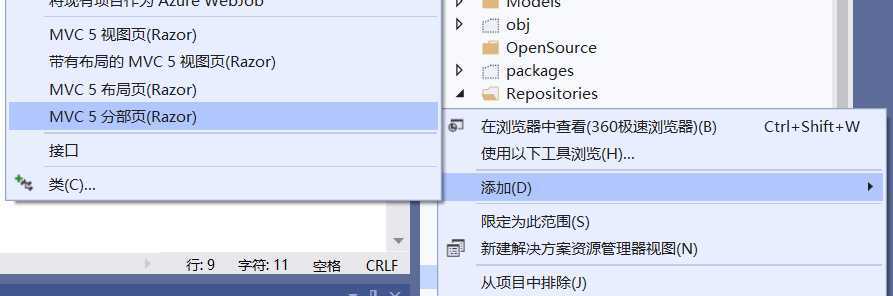
创建Partial View:一般直接右键"Views/Shared"文件夹添加分部视图。
使用Partial View有两类helper :
Html.Partial / Html.RenderPartial
Html.Action / Html.RenderAction
如下图,创建 _PartialPageWidget.cshtml


借用了bootstrap中panel的样式
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> Panel content </div> </div>
直接应用Html.Partial或Html.RenderPartial辅助方法比较简单。
打开之前建好的Views/Account/Index.cshtml文件,添加如下内容:
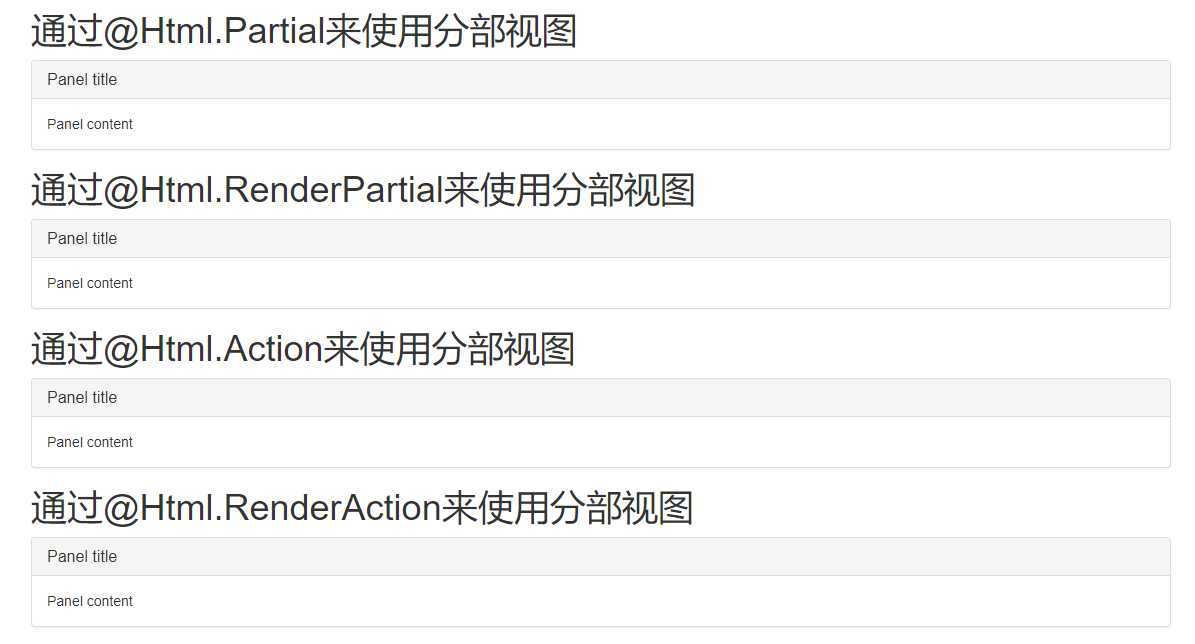
<h1>通过@@Html.Partial来使用分部视图</h1> @Html.Partial("~/Views/Shared/_PartialPageWidget.cshtml")
<h1>通过@@Html.RenderPartial来使用分部视图</h1> @{ Html.RenderPartial("~/Views/Shared/_PartialPageWidget.cshtml"); }
显示结果:

通过Html.Action/Html.RenderAction使用稍微复杂一点,分成两步。
1.在要显示的View所对应的Controller中增加一个Action
[ChildActionOnly] public ActionResult ShowWidget() { return PartialView("~/Views/Shared/_PartialPageWidget.cshtml"); }
[ChildActionOnly] 表示这个Action只应作为子操作进行调用并且必须返回一个PartialView。也就是说直接通过 controller/action这样的网址是不能访问的,会提示只能由子请求访问的错误。
2.在View中添加相关代码
<h1>通过@@Html.Action来使用分部视图</h1> @Html.Action("ShowWidget") <h1>通过@@Html.RenderAction来使用分部视图</h1> @{ Html.RenderAction("ShowWidget"); }
显示结果和上一种方法一样

当View中引用了一个或多个分部视图时,此View与各分部视图默认得到一样的数据,也就是说View及其中所有的Partial View默认情况下共享View中的ViewData和ViewBag.
需要使View和其中引入的Partial View有不同的数据,需要通过Html.Action/Html.RenderAction辅助方法, 并在对于被调用的Action中设置对应的数据。
另外还有几点需要注意:
前面的示例中两种写法是等价的。RenderXXX有轻微的性能优势,在大量的RenderXXX运行时,才能反映出性能上的优势。
Action/RenderAction执行单独Controller中的Action来显示结果,提供了更多的灵活性,例如利用单独的Controller传递不同值。文章最后我们会举个例子说明。
Html.Partial使用方便,在不需要改变数据内容时非常方便。
Html.Action 使用更加灵活,可以根据业务要求按需定制Partial View显示内容。
MVC+EF6教程三:Html Helpers和分部视图(Partial View)
原文:https://www.cnblogs.com/qianj/p/12499360.html