背景
用途
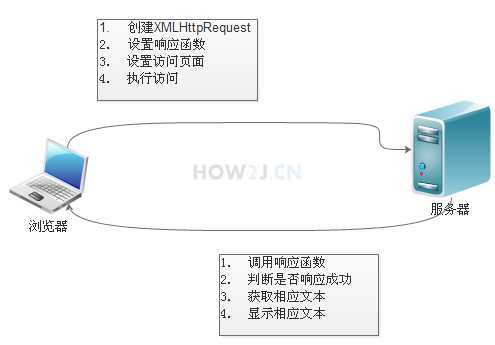
执行过程

完整代码
网页

1 <span>输入账号 :</span> 2 <input id="name" name="name" onkeyup="check()" type="text"> 3 <span id="checkResult"></span> 4 5 <script> 6 var xmlhttp; 7 function check(){ 8 var name = document.getElementById("name").value; 9 var url = "https://how2j.cn/study/checkName.jsp?name="+name; 10 11 xmlhttp =new XMLHttpRequest(); 12 xmlhttp.onreadystatechange=checkResult; //响应函数 13 xmlhttp.open("GET",url,true); //设置访问的页面 14 xmlhttp.send(null); //执行访问 15 } 16 17 function checkResult(){ 18 if (xmlhttp.readyState==4 && xmlhttp.status==200) 19 document.getElementById(‘checkResult‘).innerHTML=xmlhttp.responseText; 20 21 } 22 23 </script>
checkName.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" isELIgnored="false"%> 3 4 <% 5 String name = request.getParameter("name"); 6 7 if("abc".equals(name)) 8 out.print("<font color=‘red‘>已经存在</font>"); 9 else 10 out.print("<font color=‘green‘>可以使用</font>"); 11 12 %>
原文:https://www.cnblogs.com/cxc1357/p/12499396.html