背景
- Document Object Model(文档对象模型)
- 思路:把html里的各种数据当做对象进行操作
节点
- 把所有html都转换为节点
- 整个文档、元素、元素属性、元素内容、注释等
获取节点
- document.getElementById:通过id获取元素节点
- getElementsByTargetName:通过标签名称获取元素节点
- getElementsByClassName:通过类名获取元素节点
- getElementsByName:通过表单元素的name获取元素节点
- attributes:获取属性节点
- childNodes:获取内容节点
节点属性
- nodeName:节点名称
- nodeValue:节点值
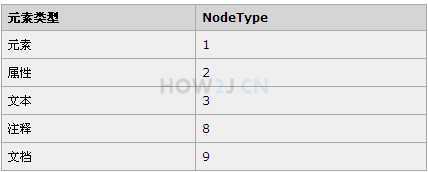
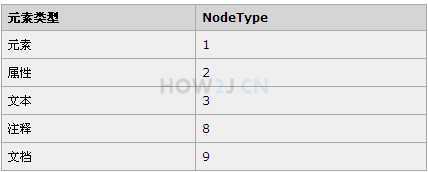
- nodeType:节点类型
- innerHTML:元素的文本内容
- id/value/className:元素属性

样式
事件
- onfocus:焦点
- onmousedown:鼠标点击
- onkeydown:键盘按下
- onclick:点击
- onchange:变化
- onsubmit:提交
- onload:加载

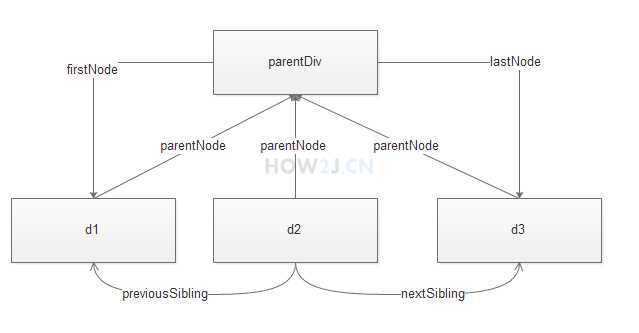
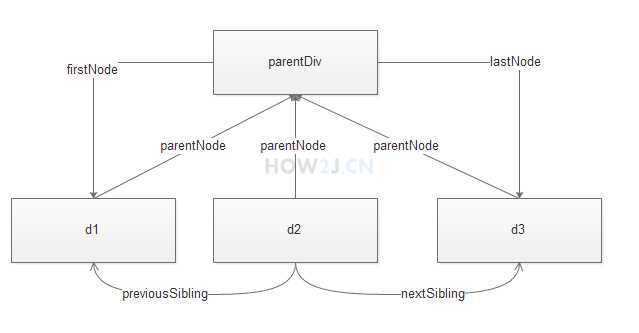
节点关系


创建节点
- createElement:创建元素节点
- createTextNode:创建文本节点
- createAttribute:创建属性节点
删除节点
- removeChild:删除元素节点
- removeAttribute:删除属性节点
- removeChild:删除文本节点
替换节点
- replaceChild:先获取父节点,再通过父节点替换子节点
插入节点
- appendChild:追加节点
- insertBefore:在前方插入节点
常用场景
- js结合HTML DOM
- 实现各种登录、提交时的验证功能
[前端] DOM
原文:https://www.cnblogs.com/cxc1357/p/12498358.html