【问题】
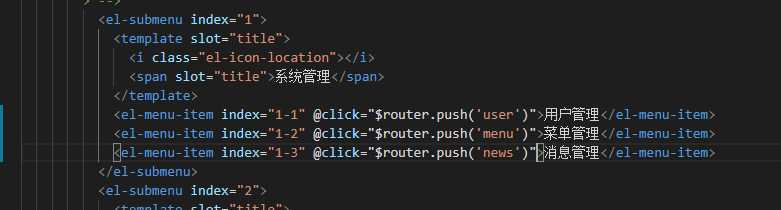
在使用element-ui的时候,在标签页上添加点击方法做动态路由的跳转:

本来想的是直接使用<router-link tag="el-menu-item" to="/user">...这种方式的,但是实际操作过程发现有bug,无法展示当前动态页的效果,也就是index=”1-1“...这个效果无法实现。
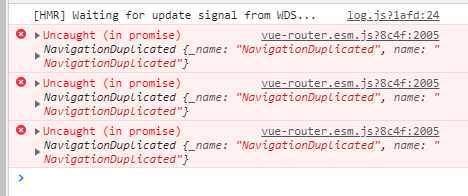
但是使用上述方式最大的问题就是,重复点击的时候会报错:

那么,怎么解决呢?
【解决】
亲测解决方案有效:
// router>index.js中添加代码: import Vue from ‘vue‘ import VueRouter from ‘vue-router‘ Vue.use(VueRouter) // 解决element-ui点击同一个路由报错:NavigationDuplicated const originalPush = VueRouter.prototype.push VueRouter.prototype.push = function push(location, onResolve, onReject) { if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject) return originalPush.call(this, location).catch(err => err) } ...
【参考文章】
Vue-router报NavigationDuplicated的可能解决方案
【vue解决】Vue-router报NavigationDuplicated的可能解决方案
原文:https://www.cnblogs.com/wannananana/p/12498125.html