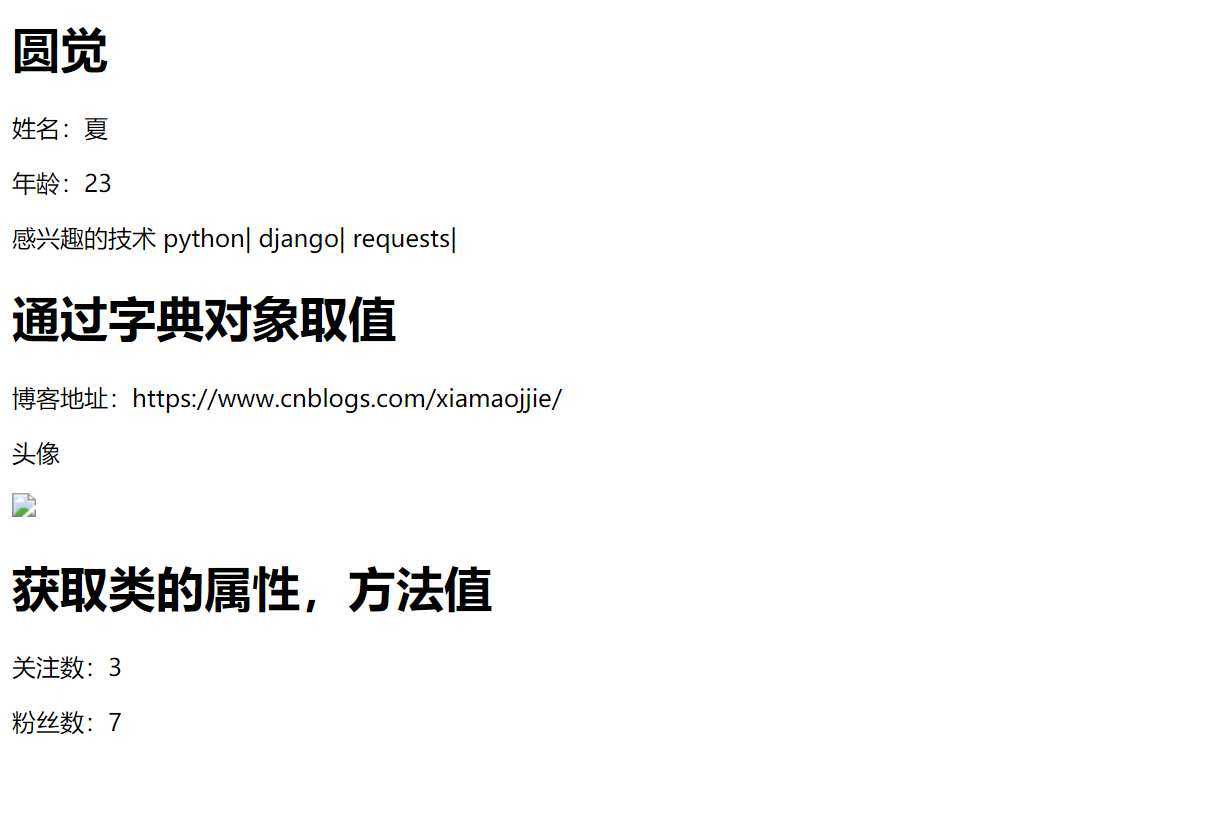
首先通过django内置的模板需要达到的效果:

总所周知,django的mvt模式,是属于前后端不分离的模式。所有得先在templates目录下新建一个personinfo.html文件
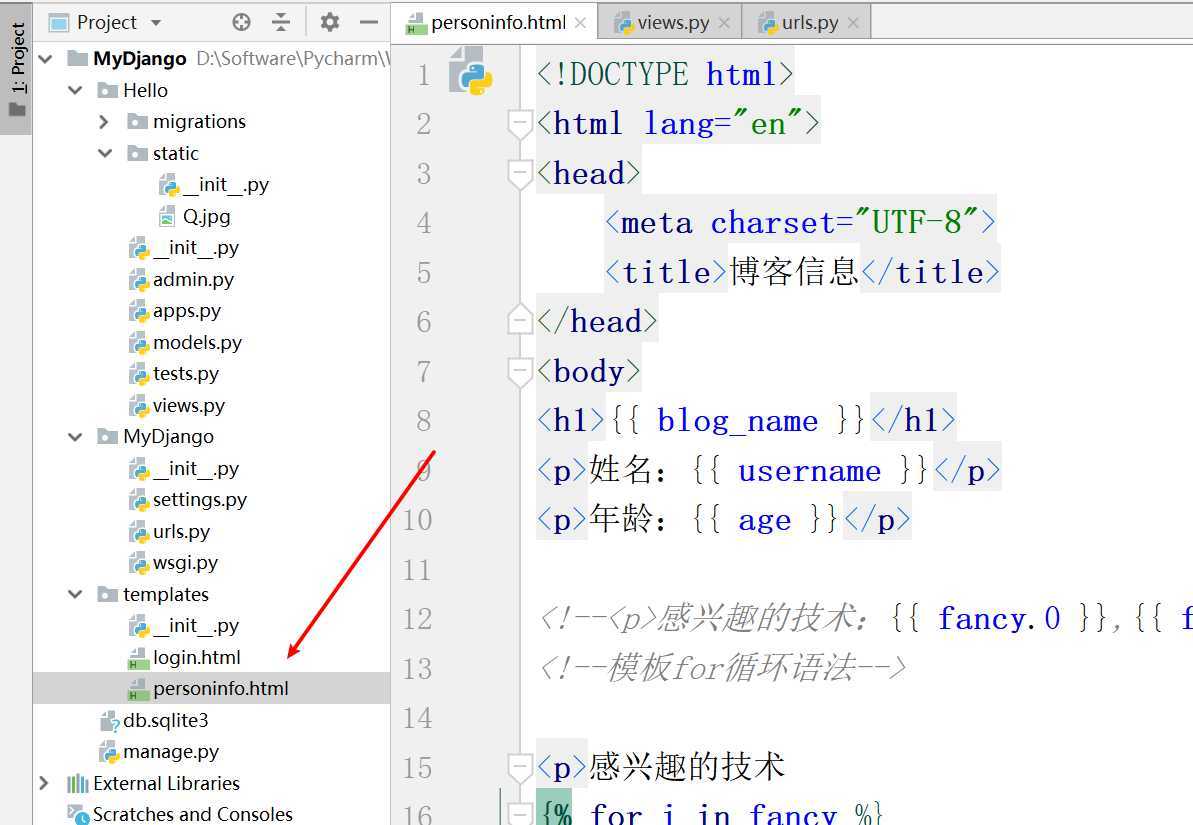
如图:

模板内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客信息</title> </head> <body> <h1>{{ blog_name }}</h1> <p>姓名:{{ username }}</p> <p>年龄:{{ age }}</p> <!--<p>感兴趣的技术:{{ fancy.0 }},{{ fancy.1 }},{{ fancy.2 }}</p>--> <!--模板for循环语法--> <p>感兴趣的技术 {% for i in fancy %} {{ i }}| {% endfor %} </p> <h1>通过字典对象取值</h1> <a>博客地址:{{ blog.url }}</a> <p>头像</p> <img src="{{ blog.img }}"> <h1>获取类的属性,方法值</h1> <p>关注数:{{ myblog.guangzhu }}</p> <p>粉丝数:{{ myblog.fensi }}</p> </body> </html>
版本变量要从视图函数里面取值,通过以下方式:
list类型:通过下标取值
字典对象:通过.key取值
对象:

接下来就是在应用的,views.py文件里面编写视图函数。
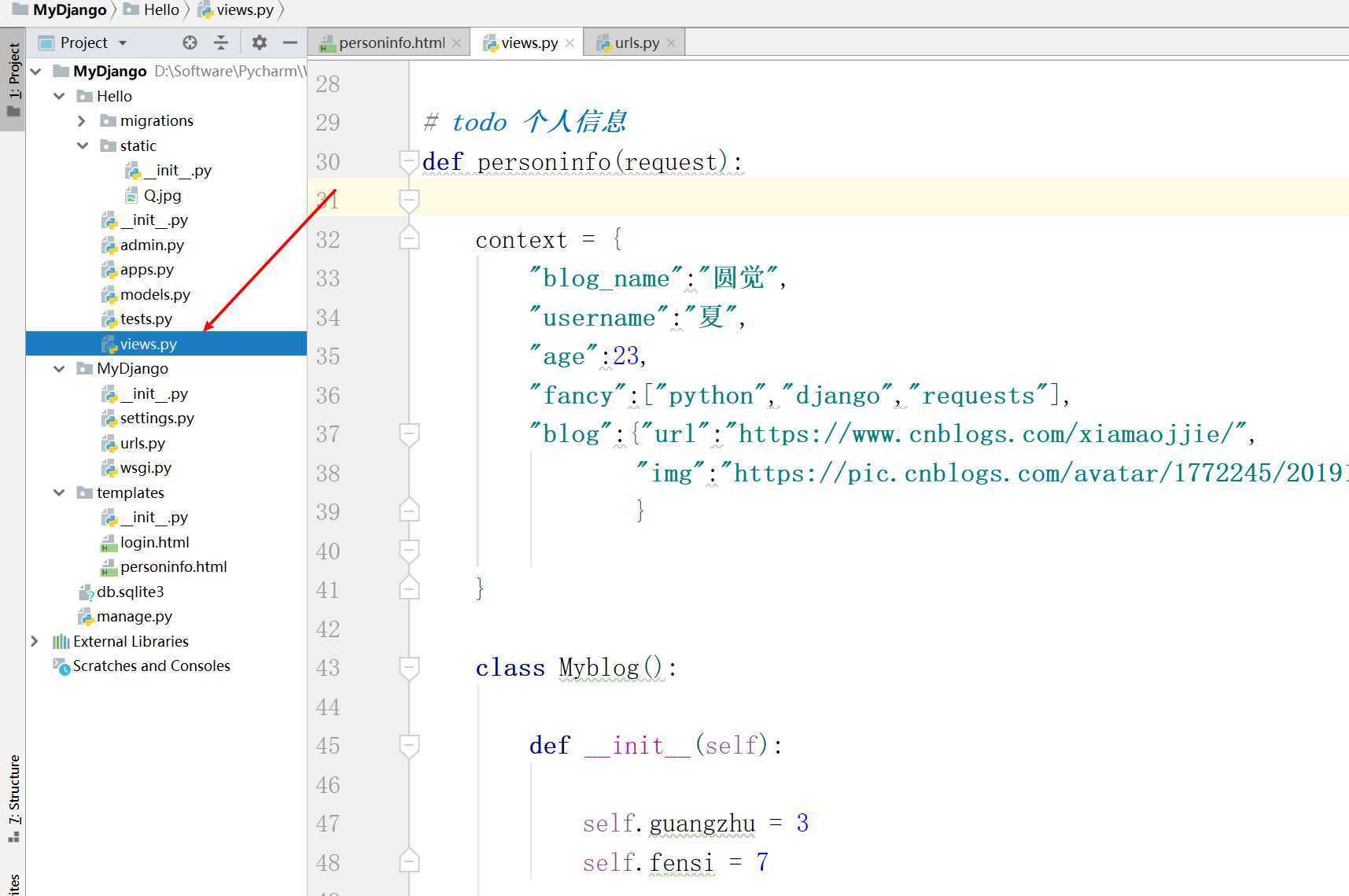
如图:

视图函数内容如下:
# todo 个人信息 def personinfo(request): context = { "blog_name":"圆觉", "username":"夏", "age":23, "fancy":["python","django","requests"], "blog":{"url":"https://www.cnblogs.com/xiamaojjie/", "img":"https://pic.cnblogs.com/avatar/1772245/20191102152106.png", } } class Myblog(): def __init__(self): self.guangzhu = 3 self.fensi = 7 def guangzhu(self): return self.guangzhu def fensi(self): return self.fensi myblog = Myblog() context["myblog"] = myblog return render(request,"personinfo.html",context)
原文:https://www.cnblogs.com/xiamaojjie/p/12498113.html