参考文章:https://blog.csdn.net/bai_riqiang/article/details/89025574
本文写的很详细,照着做就基本完成
写这篇文章的目的主要是想记录在使用的过程中出现的坑
1、et不是内部变量
原因:element-theme不是全局安装或者安装不成功
安装不成功,原因也有很多,在我的项目中,就是出现了,
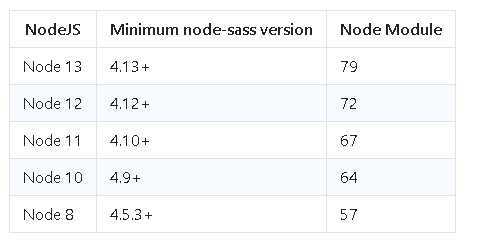
分析一:他会检测你电脑中有没有安装 node-sass 如果没有就会自动重新安装,也有可能会将你原先的node-sass重新安装,这样就会有一个坑,node的版本就一定要和node-sass的版本对应起来,如下,如果对应不上,那么你的项目就会起不来了

分析二:python报错
解决办法:安装python2.7
如果还是报错,那么有可能是你的环境出现了问题,可以尝试将你的node-modules文件删除掉 然后先执行安装主题
npm i element-theme -g
npm i element-theme-chalk -D
element-theme安装开始
安装方式有两种,一种是全局安装,还有一种就是局部安装,全局安装之后,
如果是全局安装,那么在安装完之后就执行 et -i就能生成文件了element-variables.scss
推荐局部安装,方便以后移动项目,局部安装的话接下 执行的 et -i 就得需要通过 node_modules/.bin/et 访问到命令 不然会出现找不到变量错误
默认输出到 element-variables.scss,当然你可以传参数指定文件输出目录。
如果需要
原文:https://www.cnblogs.com/pengfei25/p/12494978.html